Free Support
Note: We can not offer support for custom CSS code customization. You should ask a professional developer for aid if you require help with advanced customization and programming.
Free Ticket Support
Curly Themes offers a free ticket support application for all clients, through a real-time purchase code automatic verification. The dedicated app is fast and easy to use and includes an email notification feature. We will let you know as soon as your inquiry has received an answer. Thanks to our modern design, you can also upload images as an attachment to your support ticket.
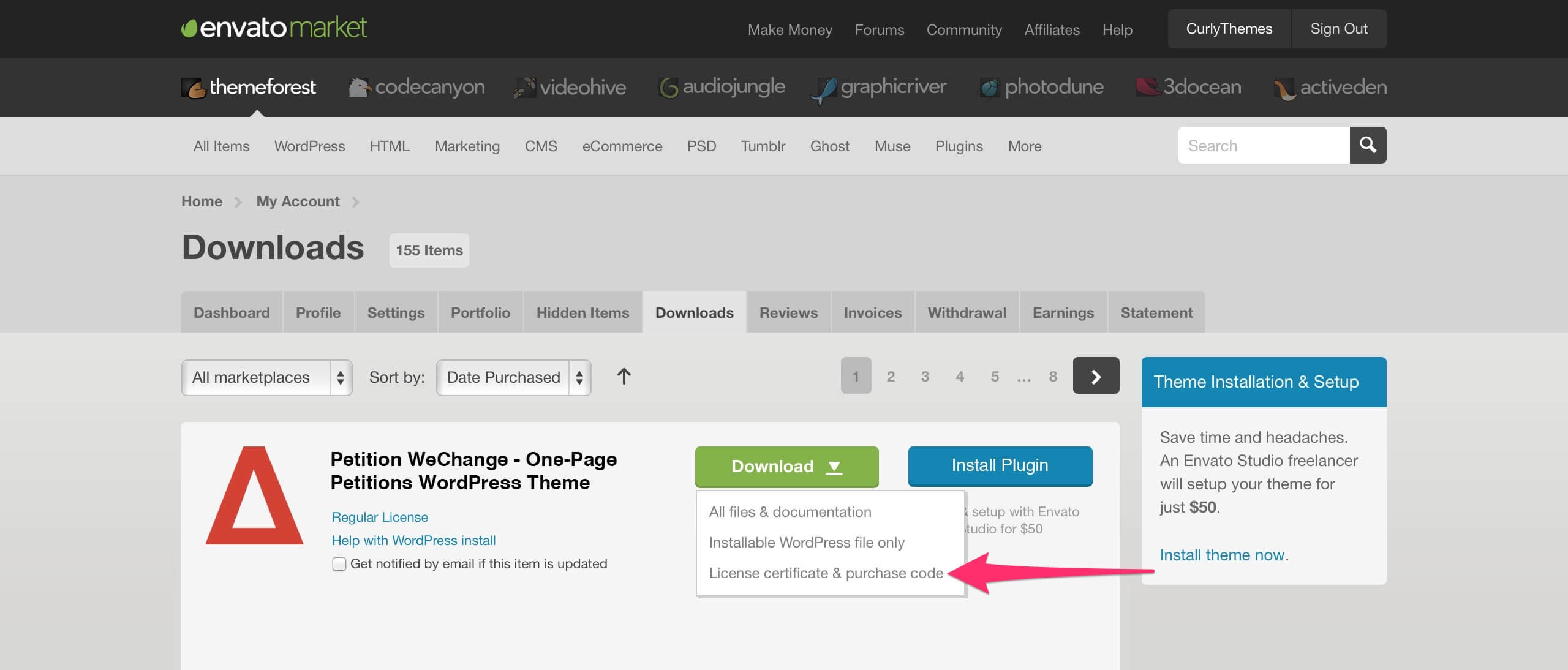
Before writing a ticket please get your License Certificate:

wechange purchase code
Before opening a new ticket, please make sure you have read through all our documentation. Also, our Knowledge Base contains helpful answers to questions we often receive from our customers. Following these steps is in the users’ interest, as they will save valuable time. Still, we are always happy to respond to any inquiries you may have related to our theme.
Installing the Theme
Before installing this theme you need to have a WordPress platform already installed on your server. You can download it from WordPress.org if you don’t have it already.
If you do not know how or you have problems with the installation, you can access helpful information at:
Once you have a working WordPress on your server, you have two available ways to install this theme.
Theme Requirements
The theme needs to be hosted on a server that is running WordPress 4.0 or higher, PHP5 or higher, and MySql 5 or higher. Our WordPress Theme has been successfully tested with Mac, Windows and Linux. Also, to ensure that your experience is 100% safe, please follow the below checklist:
- Make sure that your server is allowing WordPress to operate normally; some servers restrict WordPress functions, causing potential problems.
- Please be sure to operate the latest version of WordPress available. To download the latest version of WordPress, you need to go to the official WordPress.org website.
- Please make sure that you are using the latest version of the theme. To download the latest version of theme, you need to go to your Theme Forest account, under the Downloads tab.
WordPress Theme Upload
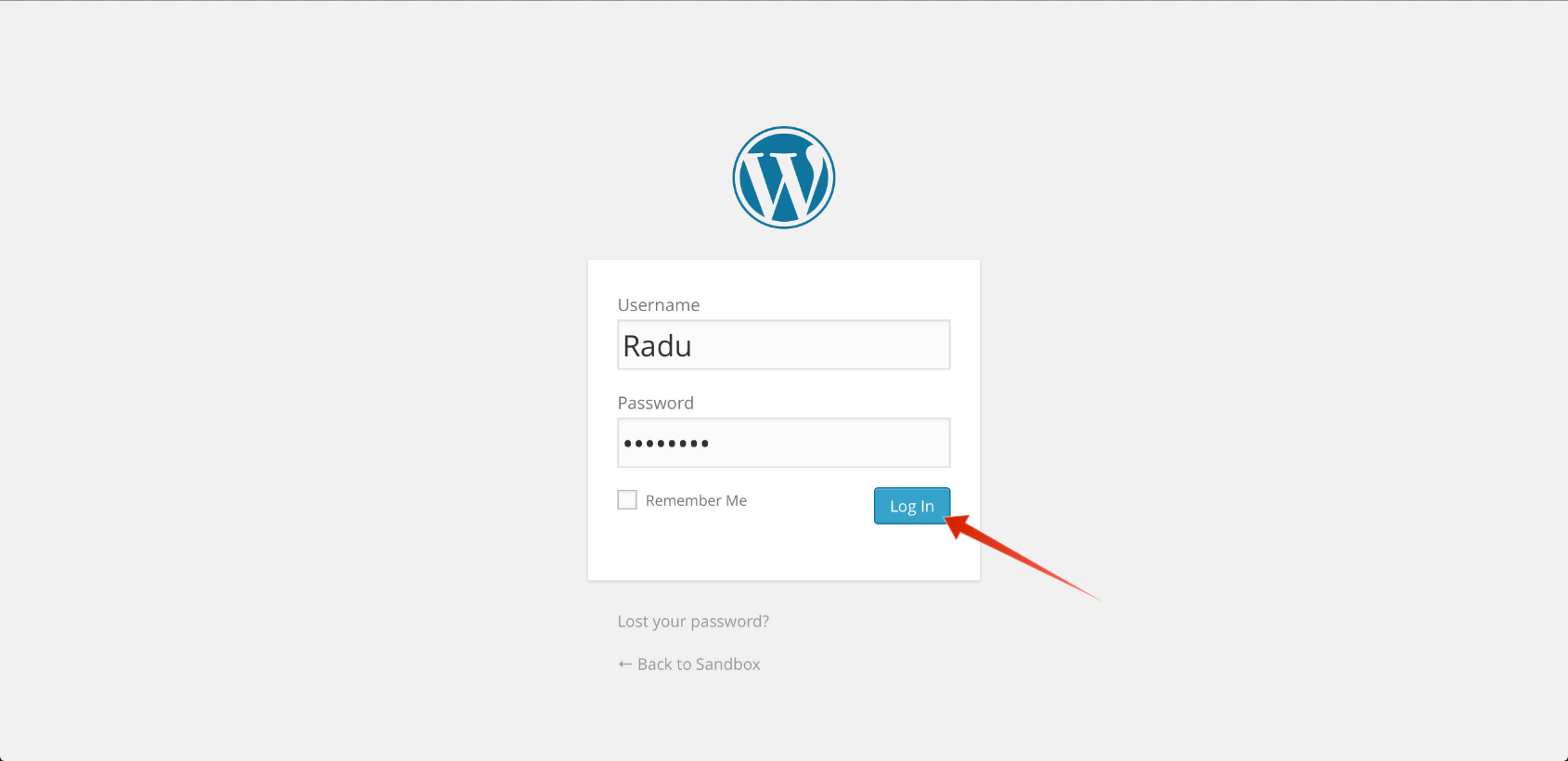
Step 1 – Login to WordPress Dashboard

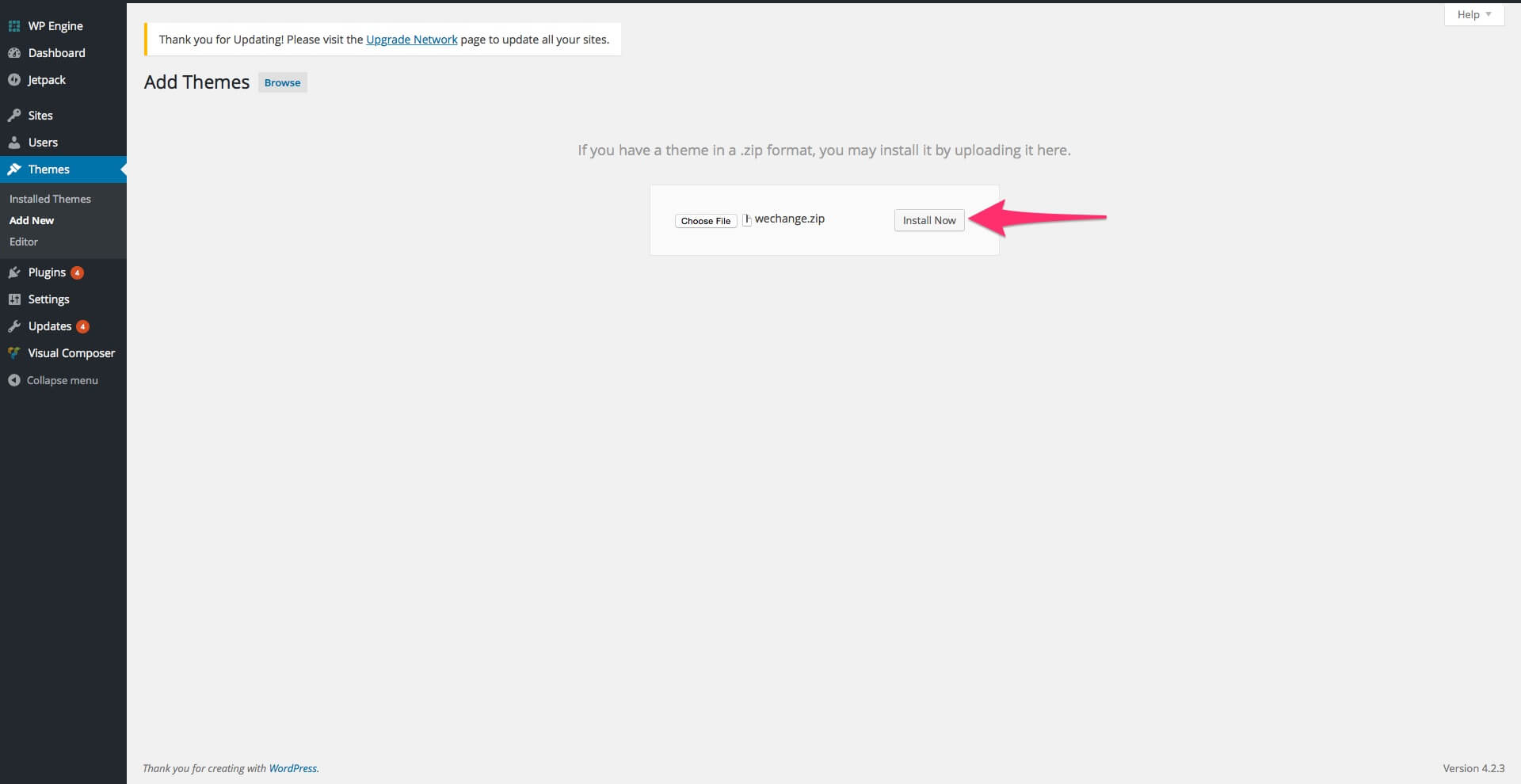
Step 2 – Go to Appearance > Themes > Add New
Step 3 – Click Upload and select the file wechange.zip from your computer, after this click the Install Now button.

Add Theme
Step 4 – Wait for the theme to be installed. Once installed, you will be notified.
Warning: Please make sure that you upload the wechange.zip file and NOT the pack.zip file!
FTP Theme Upload
Step 1 – The .zip file you downloaded from Theme Forest contains a folder named wechange
Step 2 – Upload this folder on your server in your WordPress directory to /wp-content/themes/
Note: We recommend that you use FileZilla FTP client.
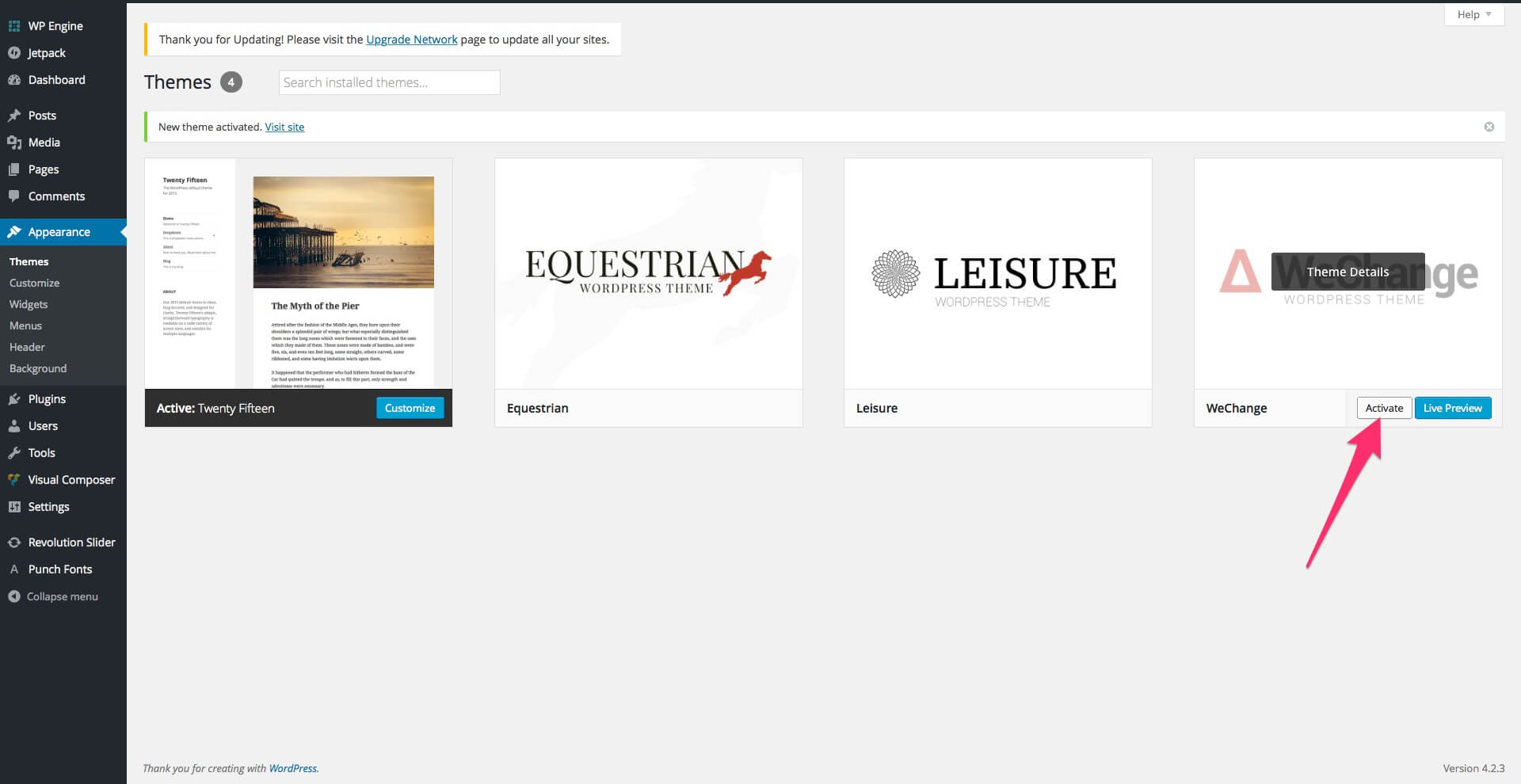
Activating the Theme
Importing the Demo Content
In the WeChange download package you can find the wechange.XML file (located in the demo content folder) that you can use for a quick theme set up. Images, videos and sliders are not included in the XML file.
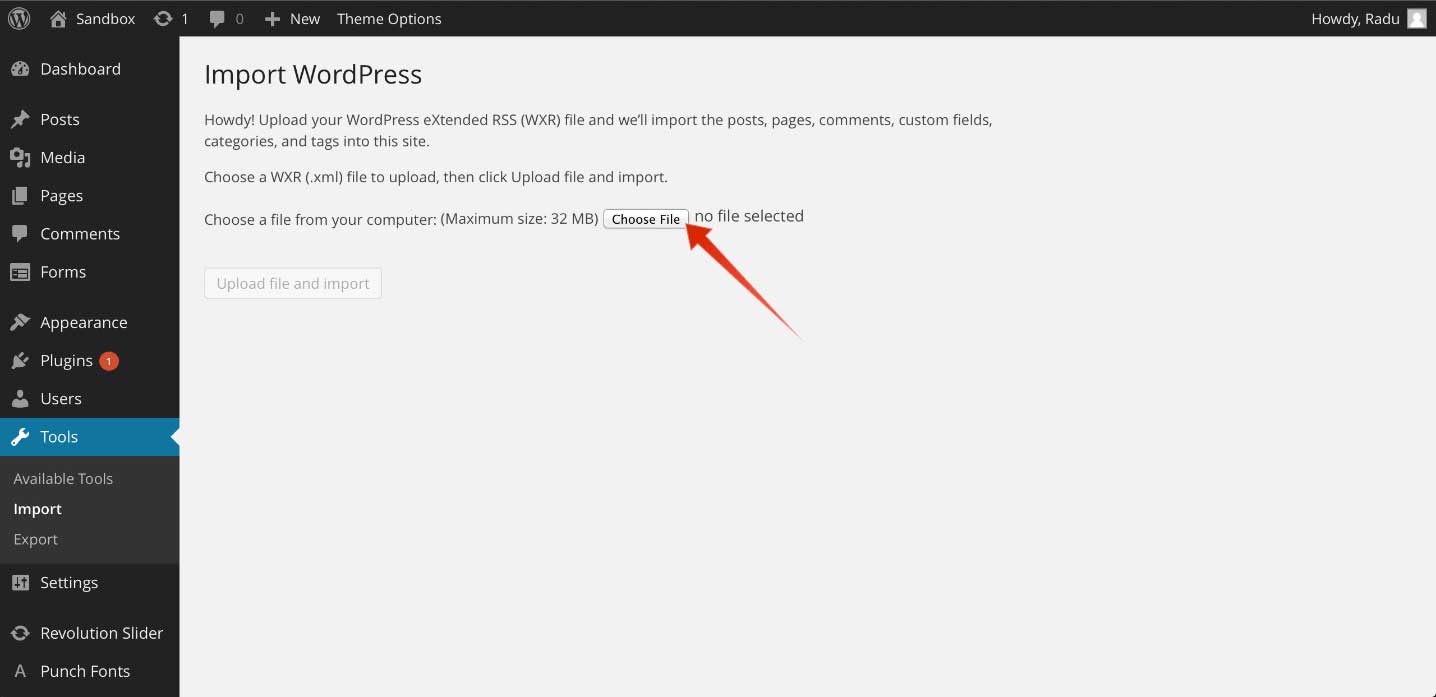
To import the demo XML file, in the WordPress dashboard go to Tools > Import and select to install from the list WordPress Importer. After the installation is complete, select and upload the XML file. You can find the demo XML file in the demo content folder at root level in the WeChange download package. The process can take up to a few minutes.
First step is to go to Settings > Reading and from the A static page radio button, use the Front page select box to choose the Home page, with the One-Page template. This will set up your structure as a one page website.
If you want to change the structure from one page to a multi page website, go to Settings > Reading and from the A static page radio button, use the Front page select box to choose a page with a different template as your home page. Our recommended solution for a multi-page website is to choose a page with the Hero Page template as your Front page.
Note: The One-page website structure will not work with Plain permalinks, you need to use a different option, like Post Name. You can change this at Settings > Permalinks > Common Settings.

import-demo-content
Problems Importing the XML File?
Note: If you have a problem loading the XML file, it might be caused by host limitations. You need to uncheck the Download images and attachments box to upload only your pages and posts.
Recreating the WeChange Demos
The WeChange main demo is using our default settings in the customizer. You only need to import the demo content and you are ready to go.
Political Demo
If you want to get the same look as our WeChange – Political demo, you need to set up the Colors and Typography in the Customizer.
Go to Appearance > Customize > Typography and set up the following options:
- Main Font: Sintony
- Font Pair: Istok Web
- Letter Font: Fira Mono
Go to Appearance > Customize > Colors and set up the following options:
- Text Color: #565656
- Primary Color: #2f81b7
Animal Demo
If you want to get the same look as our WeChange – Animal demo, you need to set up the Colors and Typography in the Customizer.
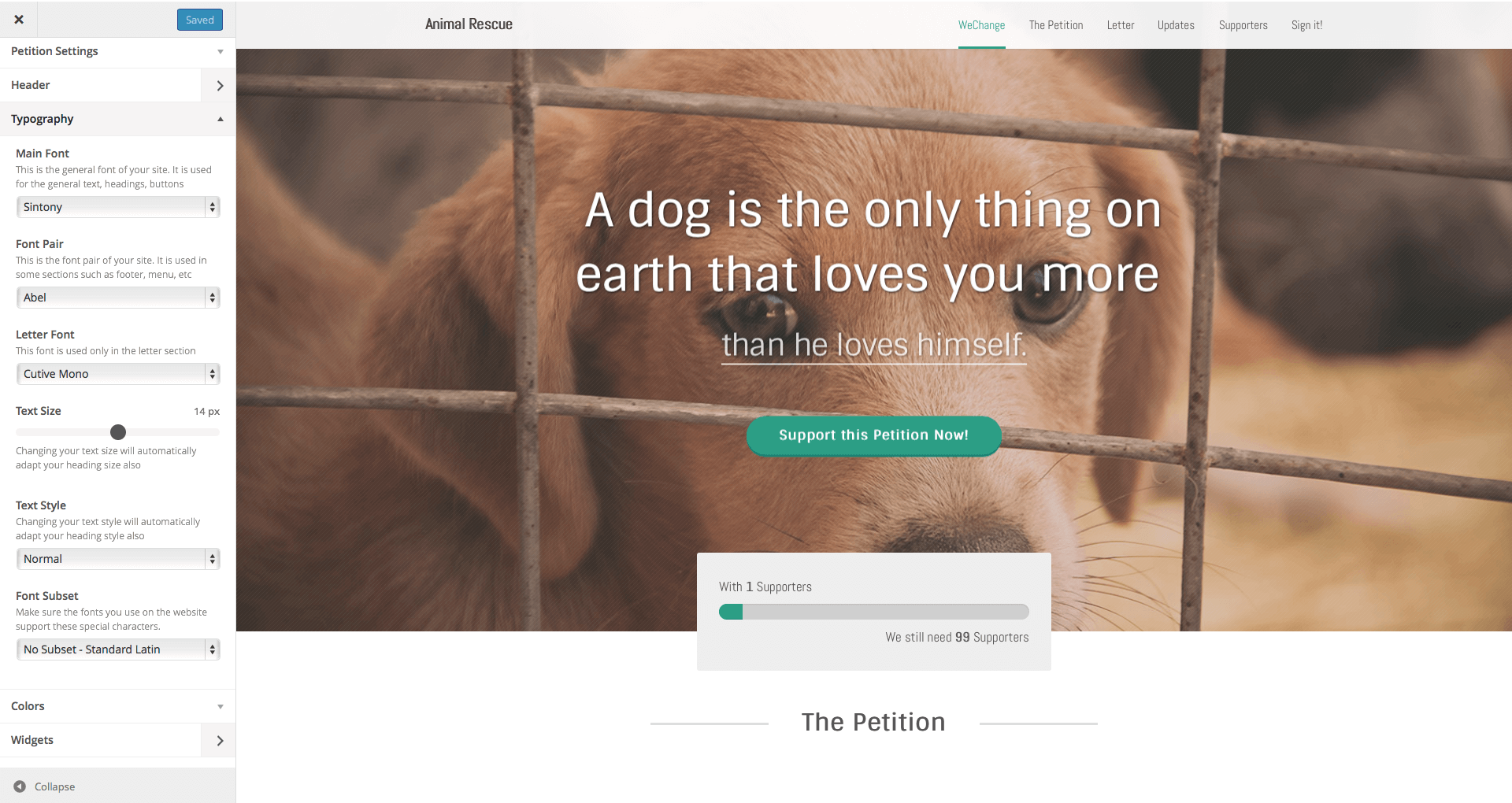
Go to Appearance > Customize > Typography and set up the following options:
- Main Font: Sintony
- Font Pair: Abel
- Letter Font: Cutive Mono
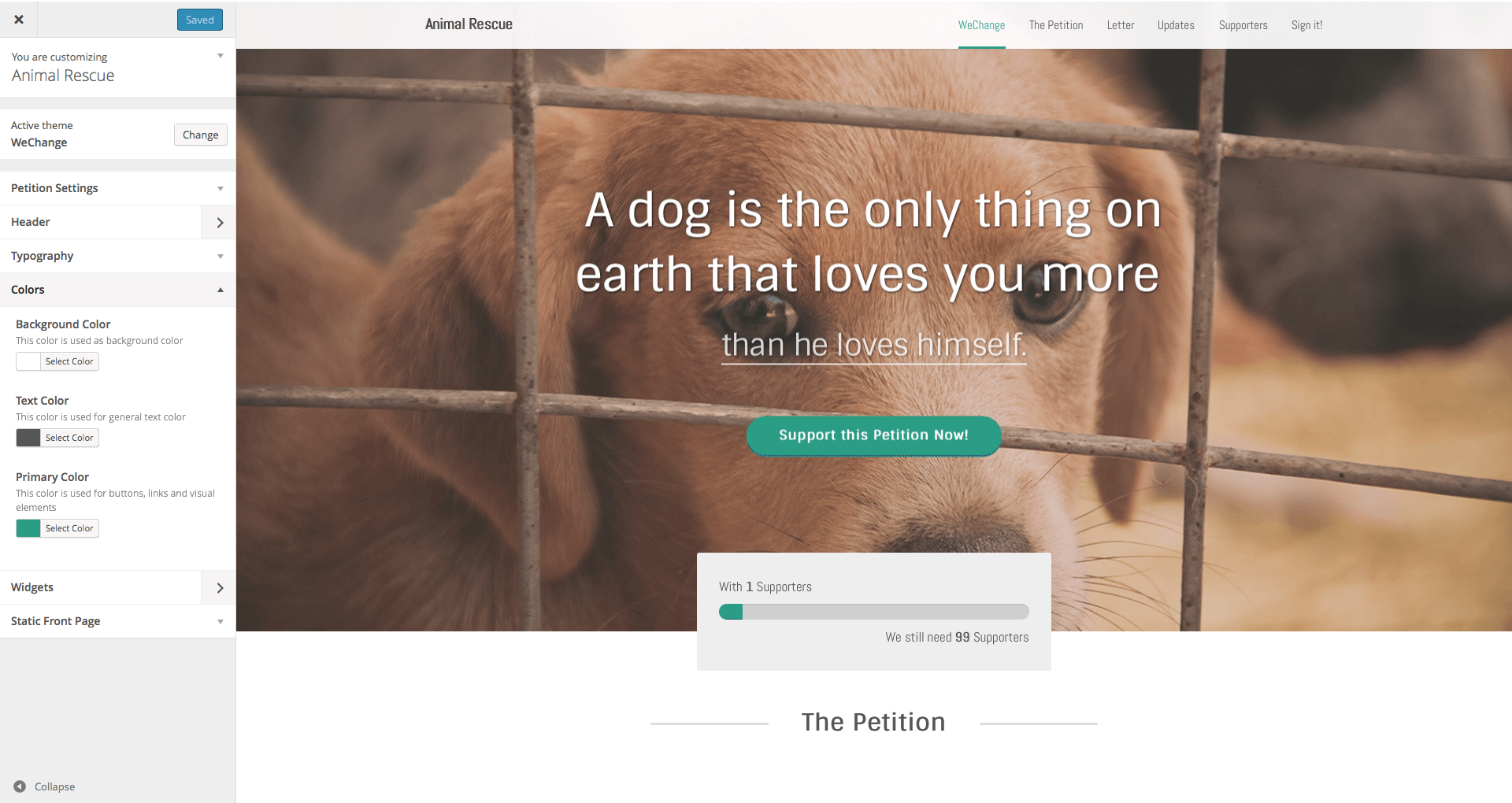
Go to Appearance > Customize > Colors and set up the following options:
- Text Color: #565656
- Primary Color: #239f85
How to Update the Theme
Important: Before updating it is important to know that theme settings and content are not lost during the update process. You will lose changes to the theme files, if you changed any files. In order to prevent losing the file changes, we strongly recommend that you use child themes. Also, we recommend that you look in the release notes before updating.
The theme update can be done via FTP or via WordPress. Theme update can be done automatically or manually, depending on the method you prefer. Both methods are presented below as follows:
Manual Update
Manual Update can be done via FTP or via WordPress. No matter what method you choose, you first need to download the new theme files from Theme Forest. To download the new files, you need to follow these steps:
- Login to your Theme Forest account, go to Downloads and search for WeChange - One Page Petition WordPress Theme in your downloads list.
- Click on the download button and choose the files you wish to download. You can either download the Installable WordPress Theme (this consists only of the theme files needed for update) or the Main Files package.
- Now, based on your choice of install options, follow the method you prefer most:
Manual Theme Update via FTP
- Login to your FTP account and go to Wp-content > Themes. Delete the old folder called wechange.
- Unzip the new update previously downloaded. If you downloaded the Installable WordPress Theme, you will need only to unzip this file. If you downloaded the Main Files, you first need to unzip the Main Files, then you need to unzip wechange.zip
- Upload the wechange unzipped folder to your Wp-content > Themes folder.
Manual Theme Update via WordPress
- Login to your WordPress dashboard and head over to Appearance > Themes and deactivate WeChange
- Delete the old WeChange theme.
- Upload the new theme file. You can either upload the Installable WordPress Theme or unzip the Main Files package and upload the wechange.zip file.
- After uploading, activate WeChange and you are done!
Auto Update
You can automatically update all your Envato WP products using the Envato Toolkit Plugin. It is a WordPress toolkit for Envato Marketplace hosted items. Currently supports the following theme functionality: install, upgrade, & backups during upgrade.
Quick Theme Setup
After installing the theme and the demo content, it is best that you configure your theme to your desire. Please follow the next steps for a quick setup:
Quick Theme Customization
From your Dashboard, head over to Appearance > Customize and start customizing the theme. Our smart options sidebar, on the left, lets you change anything and see the effects in action right away. The panel elements with a right pointing arrow have their own sub-panel. The elements with a downward arrow open their options in the same panel. Here is a short description of all sections and fields:

Theme Customization
Petition Settings Panel

Petition Settings Section
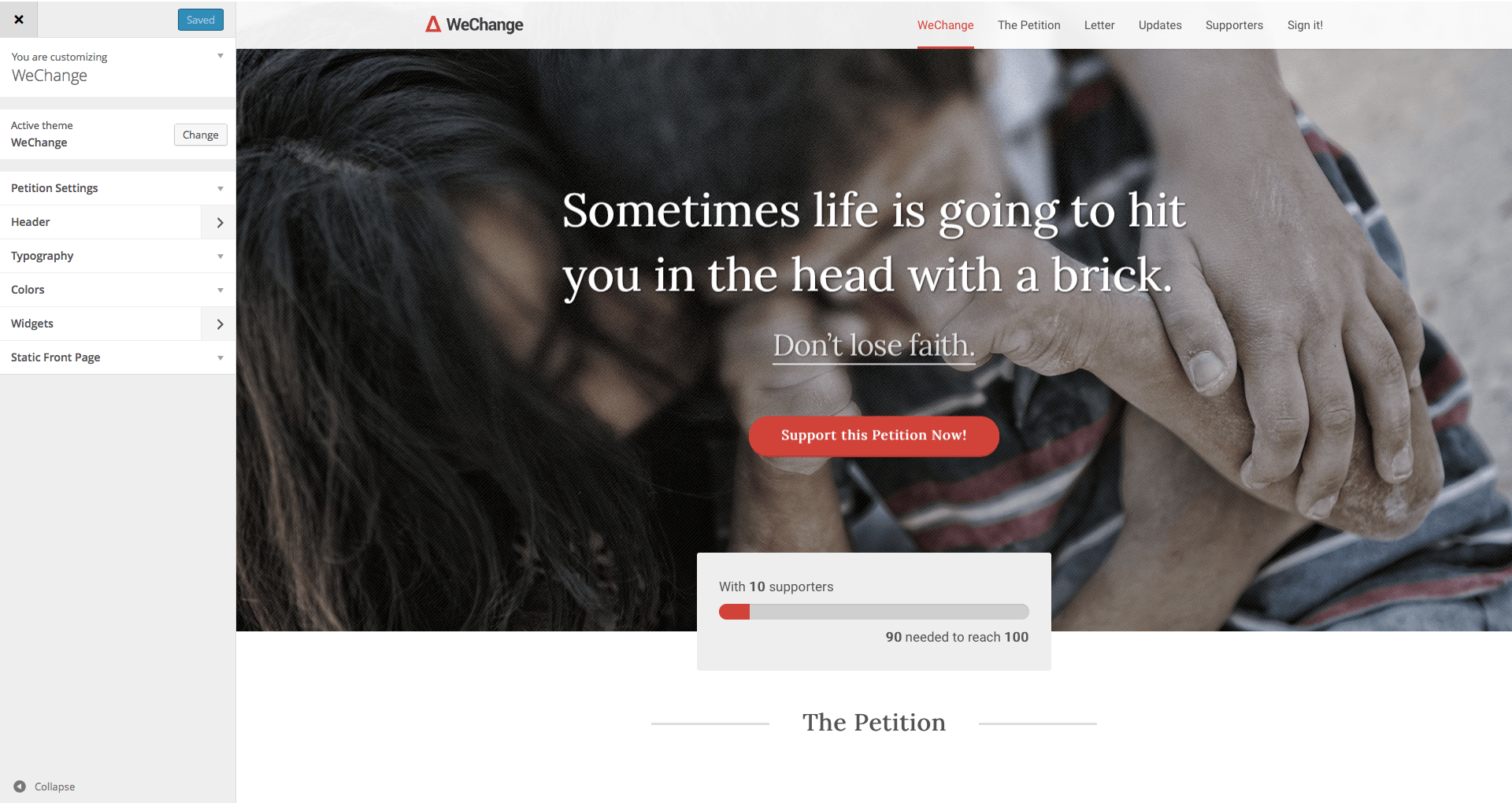
Petition Settings
- Petition Type – Choose one of the two available petition types: Standard Petition or Needed Petitioners. The Standard Petition does not have a predefined target number of petitioners. The Needed Petitioners type lets you choose how many petitioners you need to send out the petition.
- Require Email Validation – If you check this box, your petitioners will have to confirm their email address, before they appear registered as supporters. If you uncheck the box, every form submission will be considered a valid signature.
- Offline Petitoners – If you already have a number of petitioners collected prior to the start of this petition, you can change the starting number of the counter to reflect it.
- Needed Petitioners – Use this field to enter how many petitioners you need in order to send out the petition. This field is available only if you select Needed Petitioners for the Petition Type radio box.
- Petitioners Needed Counter – Use this field to enter the text that will appear in the Petitioners Needed Counter banner, above the progress bar. NOTE: You can use special strings such as: {{NEEDED}} – Petitioners Needed, {{TOTAL}} – Total Petitioners.
- Petitioners Needed Banner – Use this field to enter the text that will appear in the Petitioners Needed Counter banner, below the progress bar. NOTE: You can use special strings such as: {{NEEDED}} – Petitioners Needed, {{TOTAL}} – Total Petitioners.
- Petition Comments – Choose what type of comments from visitors you wish to display: WordPress, Facebook or Disqus Forum. You can also disable the comments. If you choose to use Facebook / Disqus Forum comments, you have to enter your Facebook / Disqus Forum username also.
- Disqus Forum Name – This field will appear only if you choose to use Disqus Forum comments for your petition. Enter your Disqus Forum username to moderate the comments section.
- Facebook Username –This field will appear only if you choose to use Facebook comments for your petition. Enter your Facebook username to moderate the comments section.
Email Settings
- Postmaster Name – Use this field to type in your sender name. All confirmation and validation emails sent to your supporters will use this name for the sender. Your email header will look like this: “From: Postmaster Name <Postmaster Email>”.
- Postmaster Email – Use this field to type in your sender email. All confirmation and validation emails sent to your supporters will appear as coming from this email address. Your email header will look like this: “From: Postmaster Name <Postmaster Email>”.
Validation Email
- Validation Email Subject – Use this field to enter the subject for the validation email that will be sent to visitors who register as petitioners.
- Validation Email Body – Use this field to enter the text for the validation email that will be sent to visitors who register as petitioners. NOTE: You can use special strings such as: {{NAME}} – Petitioner Name, {{COUNTER}} – Petitioners Counter, {{PETITION}} – Petition Name.
Confirmation Email
- Confirmation Email Subject – Use this field to enter the subject for the confirmation email that will be sent to visitors who register as petitioners and confirm their email address.
- Confirmation Email Body – Use this field to enter the text for the confirmation email that will be sent to visitors who register as petitioners and confirm their email address. NOTE: You can use special strings such as: {{NAME}} – Petitioner Name, {{COUNTER}} – Petitioners Counter, {{PETITION}} – Petition Name.
Supporters
- Whitelist – If you want to choose which supporters to be displayed in the supporters section, you can use this box to type in the usernames. Please use a comma to separate the usernames in the list (ex: username, username2, username3). Please note that if you use a whitelist, ONLY these supporters will be displayed. If you leave this box empty, the supporters displayed will be chosen randomly.
- Blacklist – If you want to choose some supporters that should not be displayed in the supporters section, you can use this box to type in the usernames. Please use a comma to separate the usernames in the list (ex: username, username2, username3). Please note that if you use a blacklist, ALL supporters can be displayed EXCEPT the ones in the blacklist. If you leave this box empty, the supporters displayed will be chosen randomly from all supporters.
Sharing
- Open Graph Image – If you wish to upload a custom image for sharing your petition on social media, you can upload one here.
- Facebook / Twitter / Google+ / Linkedin / Email Sharing Link – If you wish to use a custom text for the sharing buttons, from the Sign it section, you can use these fields to add a custom Facebook / Twitter / Google+ / Linkedin / Email sharing text.
- Twitter / Linkedin / Email Sharing Message – When sharing your petition through Twitter / Linkedin / Email, you can use a custom message.
Petition Form
- Get Petitioner Message / Country / State/Province / Zip/Postal Code / City – Check this box to add to your form, a field for Message / Country / State or Province / Zip or Postal Code / City.
- Newsletter (optional) – Check this box to add to your form a Newsletter box. This is an optional box, petitioners can send the form with or without this box checked.
- Terms & Conditions Acceptance – Check this box to add to your form a Terms and Conditions box. This is a mandatory box, petitioners can send the form only with this box checked.
- Message Title – Type in the title for the Message field in your form. Default: Why is this important for you?
- Button Label – Type in the title for your form button. Default: Sign Petition!
- Country / State/Province / Zip/Postal Code / City Label – Use this field to change the text for the Country / State or Province / Zip or Postal Code / City fields of the form.
- Newsletter Label – Use this field to change the label for the optional check box of the form.
- Terms & Conditions Label – Use this field to change the text for the Terms and Conditions mandatory check box of the form.
Validation Messages
- Email / First Name / Last Name / Message / Petitioner Country / State/Province / Zip/Postal Code / City / Terms & Conditions – Type in the message to be displayed as error when a visitor doesn’t enter valid data for the Email / First Name / Last Name / Message / Country / State or Province / Zip or Postal Code / City / Terms & Conditions field.
- Already Signed Message – Type in the message that will be displayed to visitors who are already registered as petitioners.
- Confirmation Message – Type in the message that will be displayed after a visitor sends the petition form and a confirmation mail has been sent to him. Please note, if you uncheck the Require Email Validation box, this field will disappear, as there is no need for a confirmation message. It will be replaced by the Success Message.
- Success Message – Type in the message that will be displayed to visitors who register as petitioners.
Header Panel

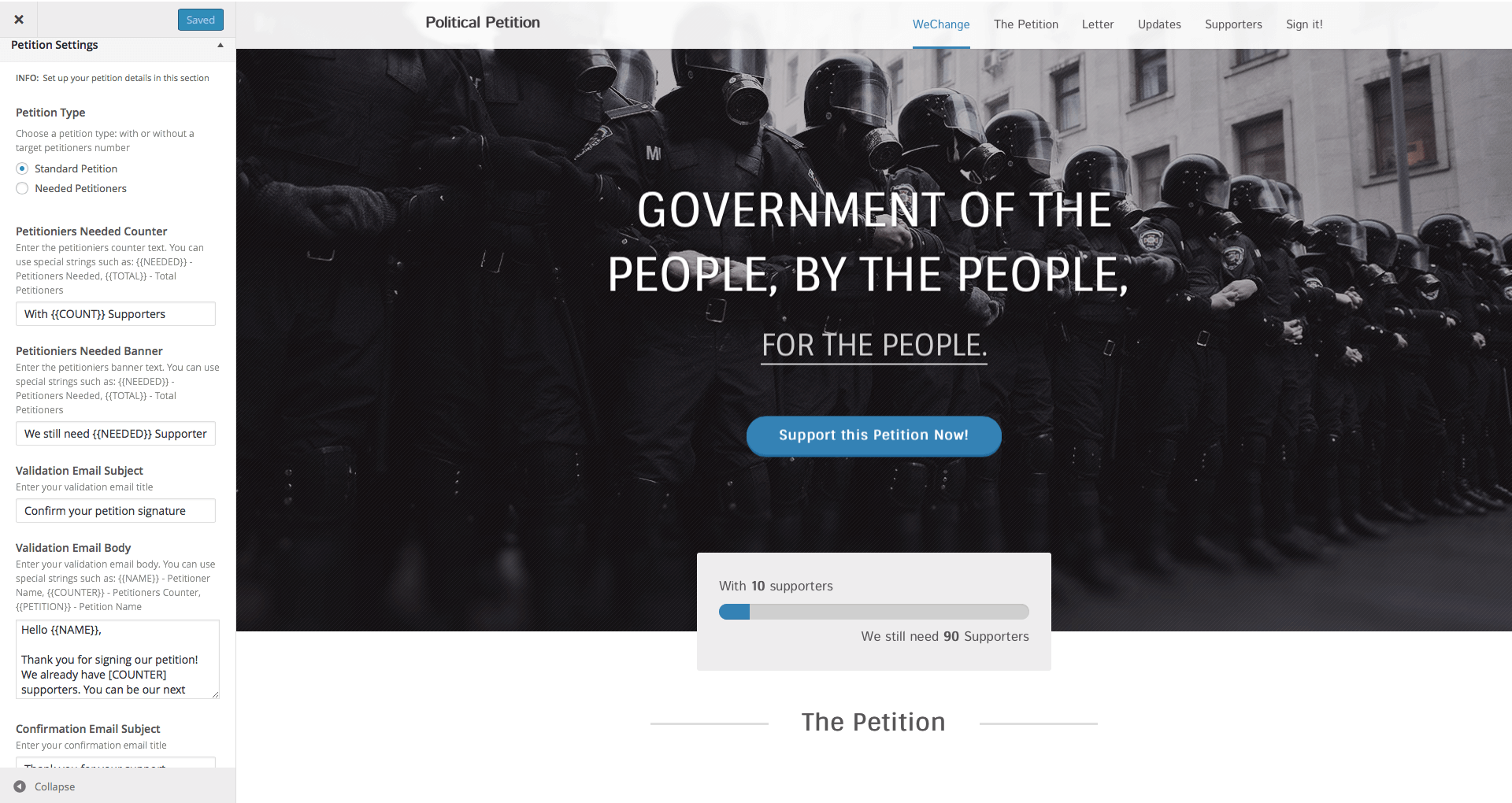
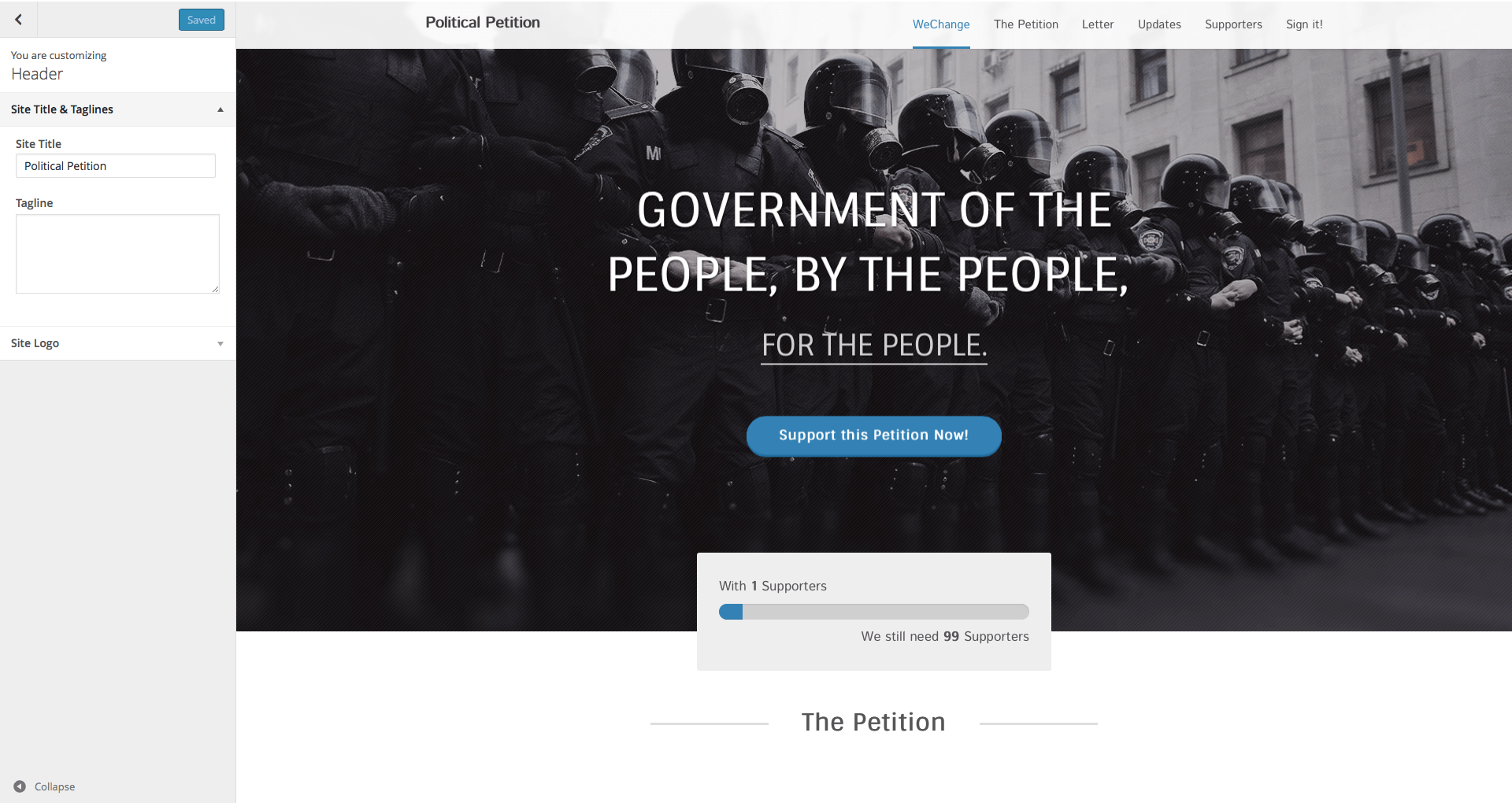
Header Panel
Site Title & Taglines
- Site Title – Enter your site title. It will be displayed on the navigation’s left side. If you have a logo, the logo will be displayed before the Site Title.
- Tagline – Enter your tagline for the page title.
Site Logo
- Logo – Upload your logo here. The logo will appear at the top-left corner, before the Site Title.
- Logo Retina (@2x) – Upload your retina logo here. Your retina logo should be double size than your normal logo. This will ensure that your logo will look crystal sharp on retina devices.
Typography Section

Typography Section
- Main Font – Select the general font for your website. It is used for the general text, headings, buttons.
- Font Pair – Select the font pair for your website. It is used in some sections such as footer, menu, etc.
- Letter Font – Select the letter font for your website. It is used only for the Letter section of the website.
- Text Size – Select the general font size for your website. It will affect the size of your heading also.
- Text Style – Select the general font style for your website. It will affect the style of your heading also.
- Font Subset – If you wish to use a subset for special characters you can select one here. Make sure the fonts you use on the website support these special characters.
Colors Section

Colors Section
- Text Color – Choose your text color. Default: #565656
- Background Color – Choose your background color. Default: #FFFFFF
- Primary Color – Choose your primary color. This color is used for buttons, links and visual elements. Default: #d44234
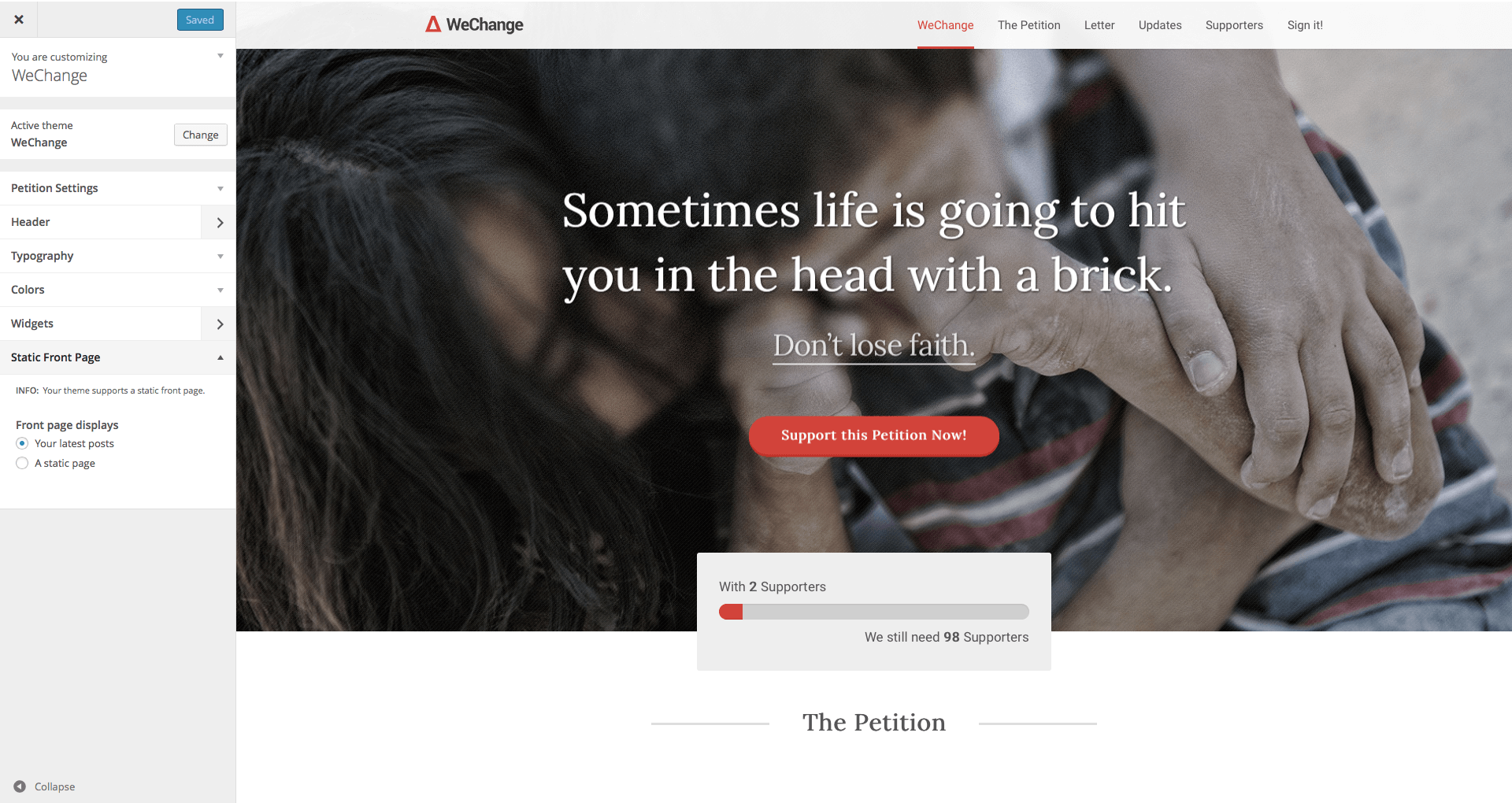
Static Front Page Section

Static Front Page Section
- Front page displays – You should use this option as A static page, which will allow you to have an one page website or a multi page website. If you select Your Latest post, the website will display a blog.
- Front page – If you choose to display A static page and want your website one-page, you should choose the Home page, with the One-Page template. If you want to change the structure from one page to a multi page website, you should choose a page with a different template as your home page. Our recommended solution for a multi-page website is to choose a page with the Hero Page template as your Front page.
- Posts page – If you choose to display A static page you can select here your posts page.
Setting up the Pages
To create pages for your website you should login to your WordPress Dashboard and go to Pages > Add New. It is strongly recommended to use the Page Template for your pages, as you will take advantage of the integrated features. For example, a Letter Page Template will offer customized features to create a letter page.
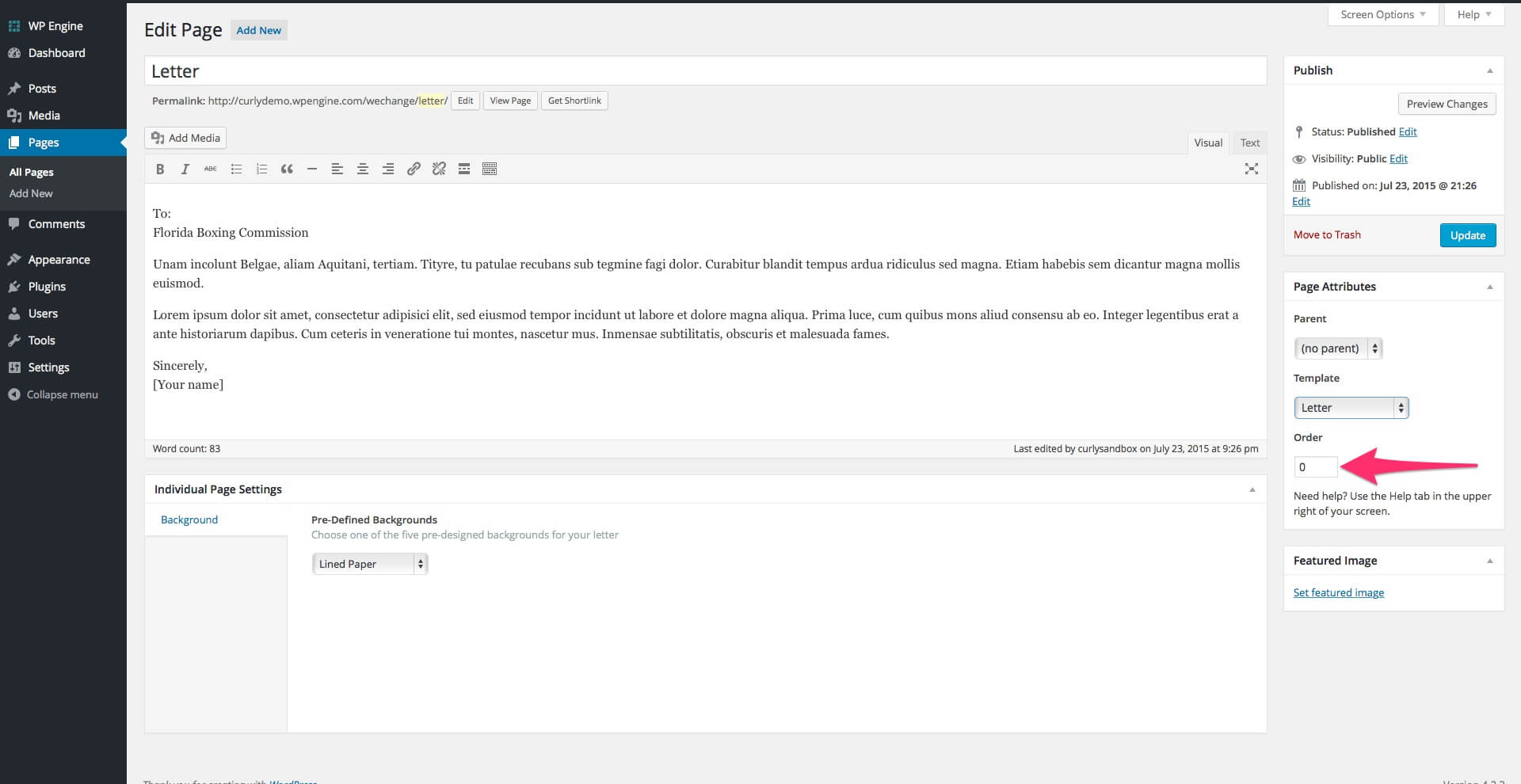
For our default one page structure, you don’t have to set up a menu. You can list the sections in the desired order through the individual page settings. Go to the Page Attributes box, for each page, and use the Order field to set the priority of the page in the listing.

Order Page Attributes
Page Templates
When creating a page, you can choose the desired template from the Page Attributes menu, on the right.
Click on the select box Template to see all the page templates available:
- Default Template
- Hero
- Letter
- Petition
- Sign it!
- Supporters
- Updates
Select the Default Template option if you do not want to use a page template.
Setting up the Hero Page
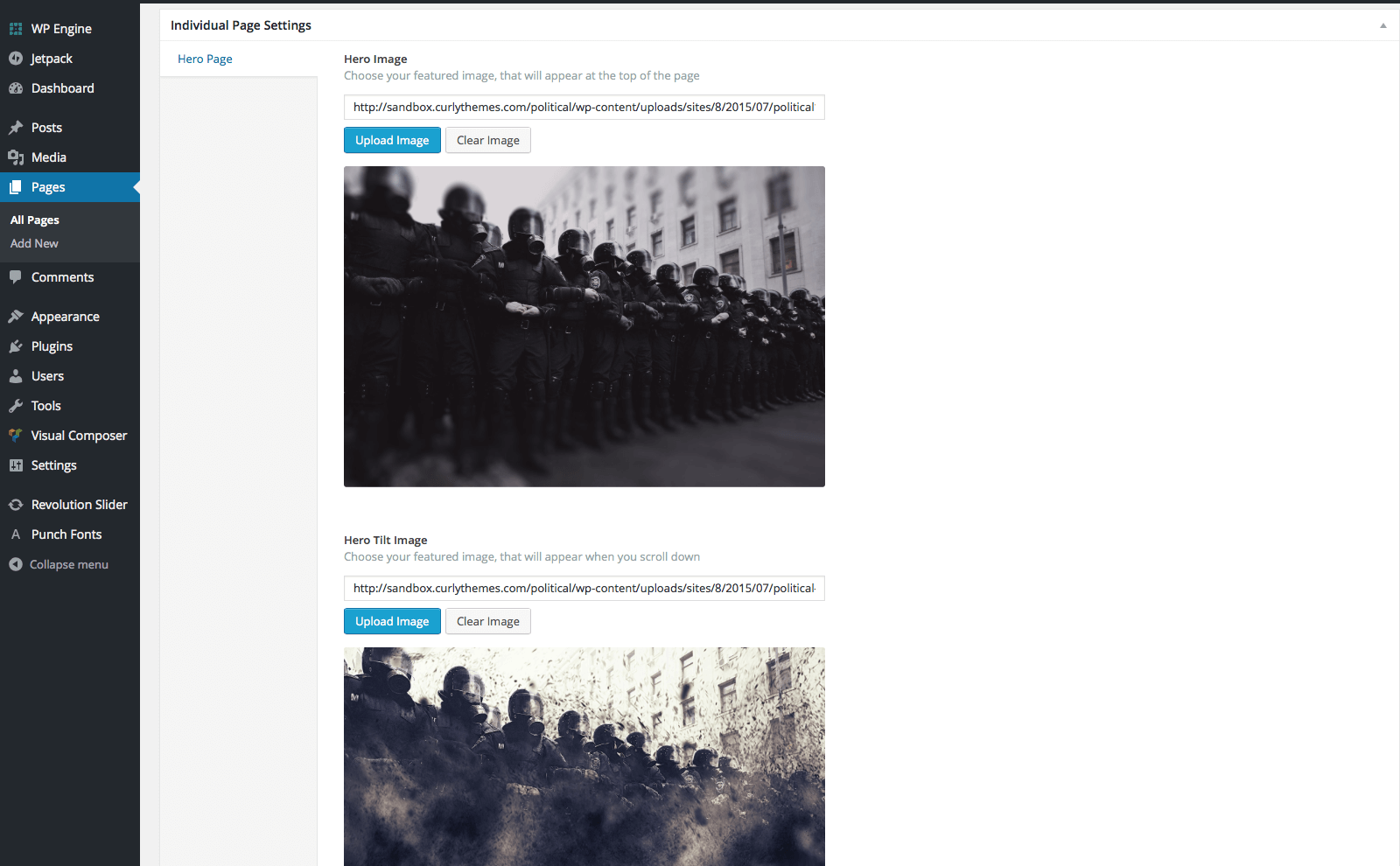
Go to Page Attributes > Template > Hero to select the template for your hero page. This page template is designed for your top page, displayed right after the navigation. At the Individual Page Settings, you can customize the Hero Page tab with the following options:
- Hero Image: Use this field to upload your featured image, that will appear at the top of the page.
- Hero Tilt Image: If you want, you can use this field to upload an image that will replace the featured image when you scroll down.
- Hero Slider: If you wish to use a slider instead of an image, you can use this select box to choose one. Before selecting a slider, you need to create one in the Slider Revolution tab.

Hero Page Settings
Setting up the Petition Page
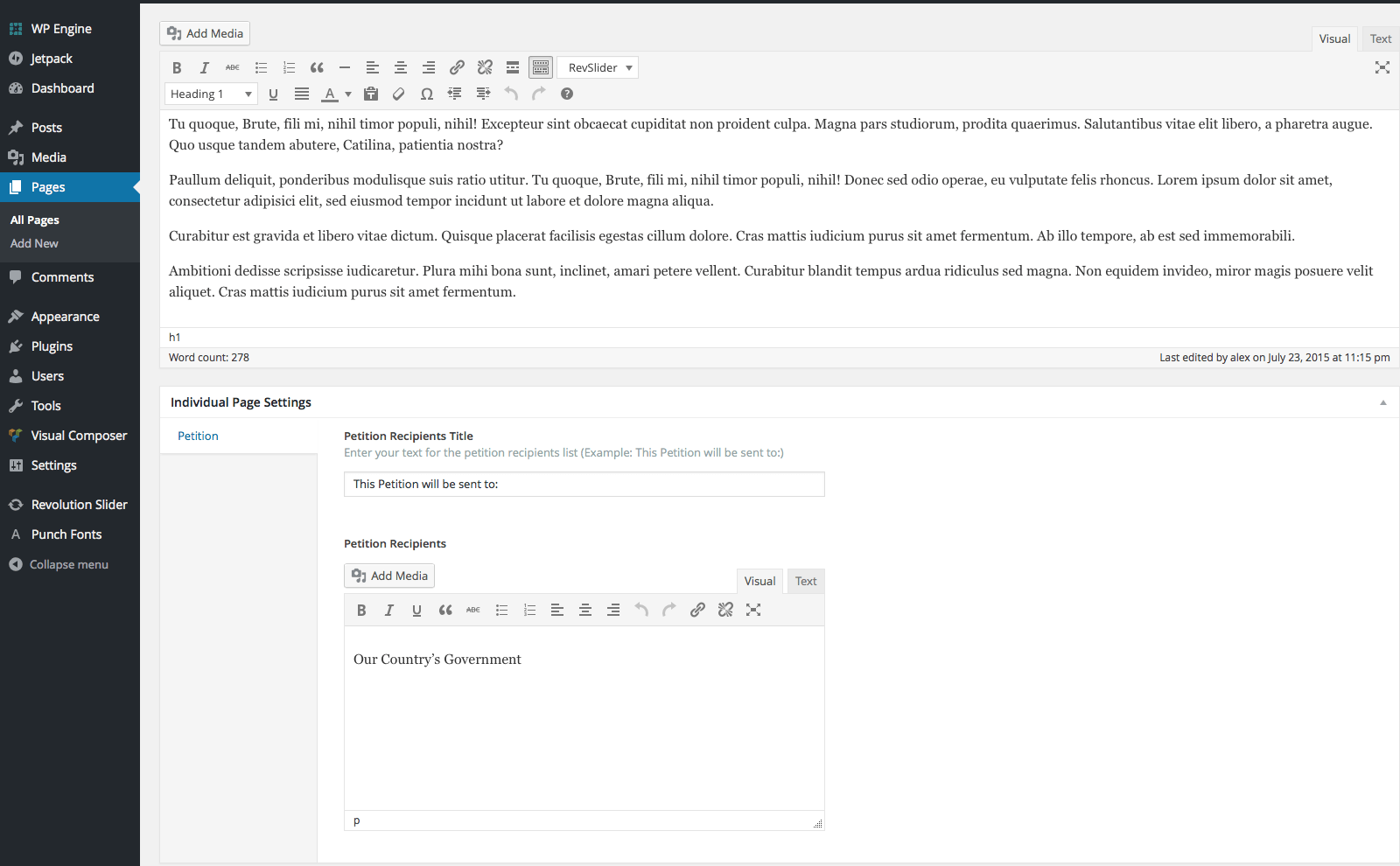
Go to Page Attributes > Template > Petition to select the template for your petition page. This page template is designed for your petition page, that can include your message and a photo gallery with a featured image . At the Individual Page Settings, you can customize the Petition tab with the following options:
- Petition Recipients Title: Use this field to type in the text that will be displayed before the petition recipients list. For example, This Petition will be sent to:
- Petition Recipients: Use this field to type in the list of the petition recipients.

Petition Settings
Setting up the Letter Page
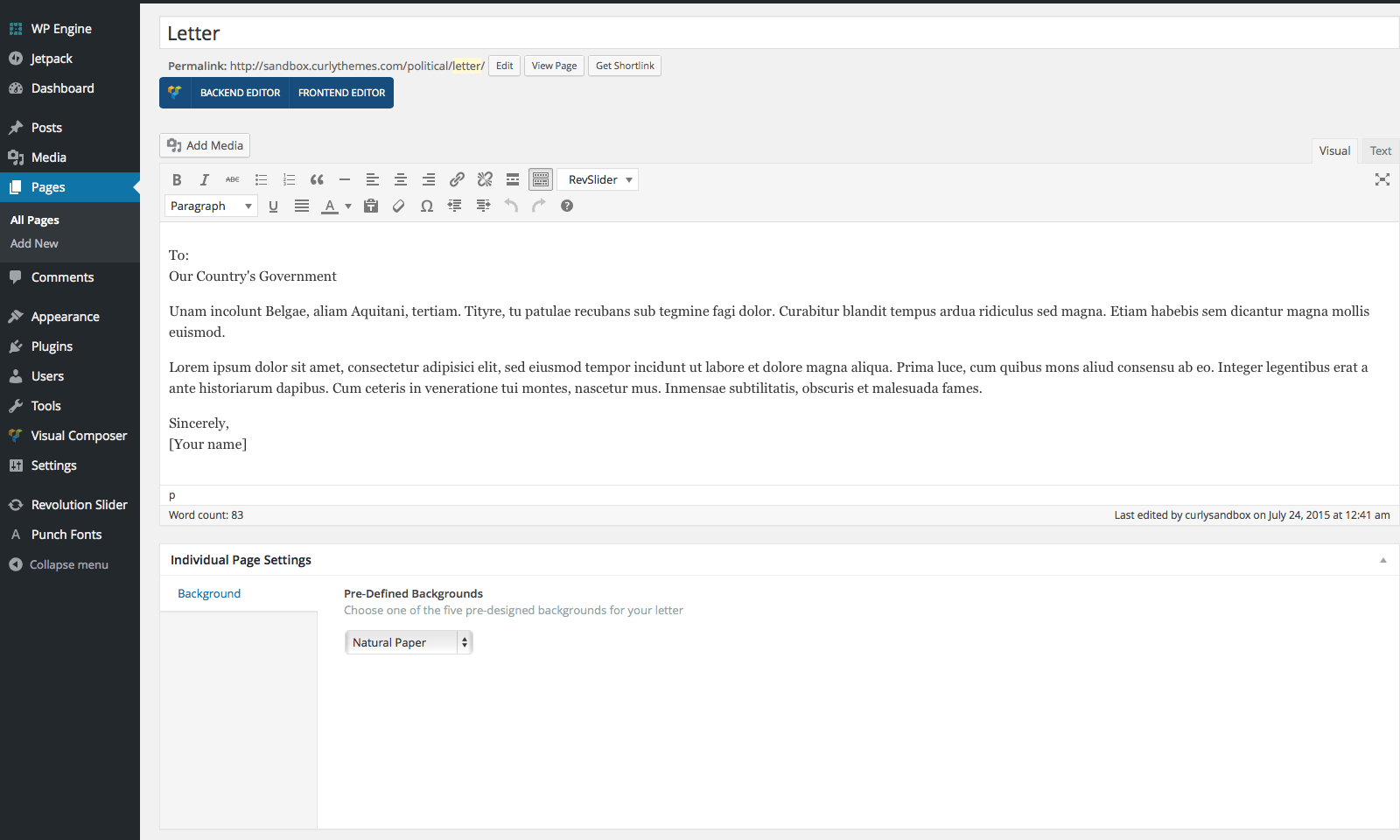
Go to Page Attributes > Template > Letter to select the template for your letter page. This page template is designed for your letter page, that imitates how a real letter to a petition recipient could look . At the Individual Page Settings, you can customize the Background tab with the following options:
- Pre-Defined Backgrounds: Use this select box to choose one of the pre-defined backgrounds for the petition letter. You can also choose not to have one.

Letter Background Settings
Setting up the Updates Page
Go to Page Attributes > Template > Updates to select the template for your updates page. You need a page with this template to display your posts as updates in a timeline element.
Go to Posts > Add New to create updates that will be displayed in a chronological order.
Setting up the Supporters Page
Go to Page Attributes > Template > Supporters to select the template for your supporters page. This page template is designed for your supporters page, that will display maximum 7 registered petitioners. If you have more than 7, they will be selected randomly. Go to Settings > Discussion > Default Avatar to choose what type of avatars you wish to display for supporters.
The Supporters page template also includes the comments section. If you want to add only a comments section, without the supporters section, you should use the custom Comments page template. This will display your desired content and the comments section.
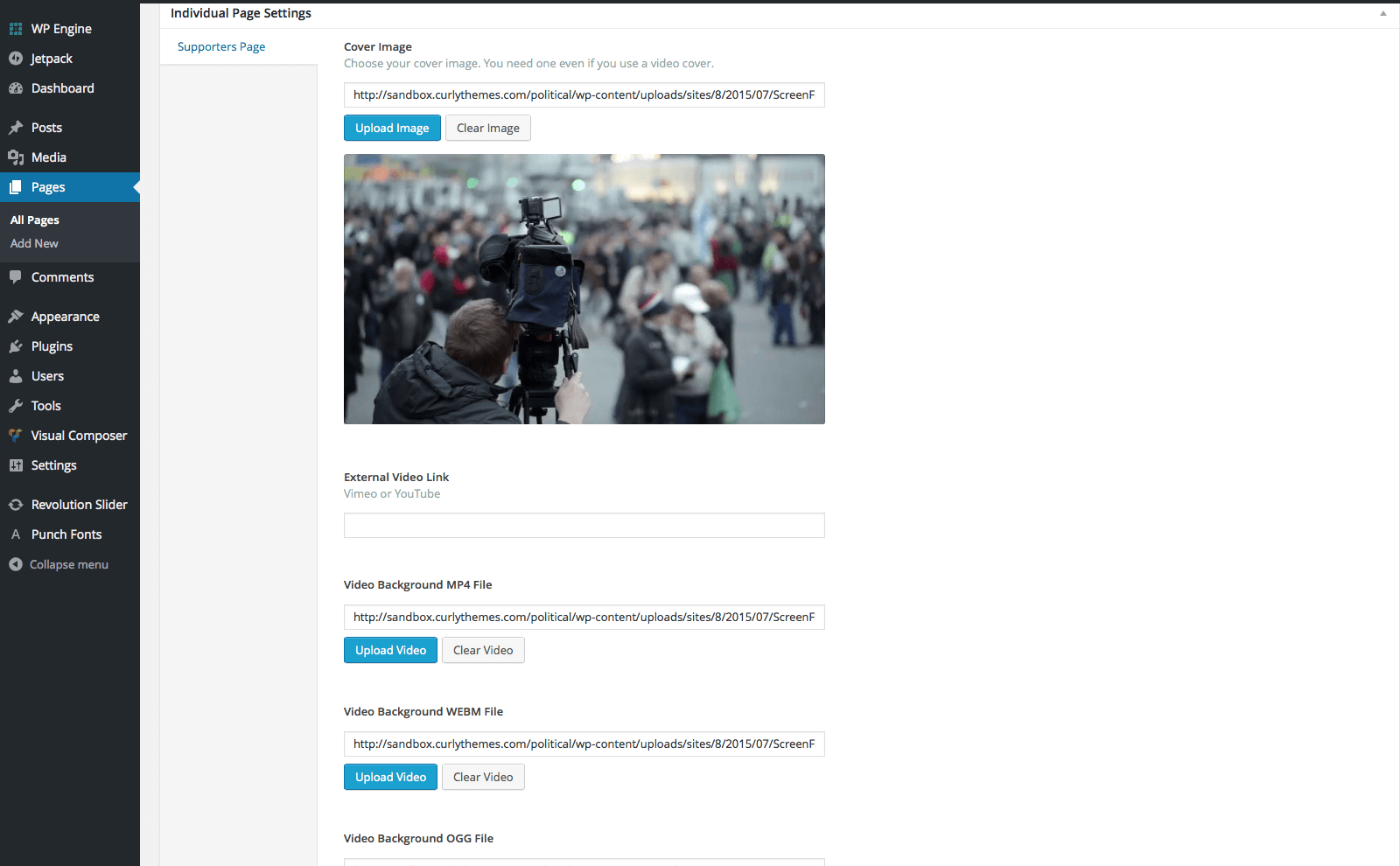
At the Individual Page Settings, you can customize the Supporters Page tab with the following options:
- Cover Image: Use this field to upload a cover image. You will have to upload one if you are using a video cover.
- External Video Link: Enter an YouTube link if you want to use an external video as cover.
- Video Background MP4 / WEBM / OGG File: Use these fields to upload a MP4 / WEBM / OGG files if you want to use an internal video as cover. Please note, you will have to upload the video in all 3 formats. Please note, if you have an external video added, it will override the internal video.

Supporters Page Settings
Setting up the Sign It Page
Go to Page Attributes > Template > Sign It! to select the template for your sign up page. You need a page with this template to display the Sign Petition form and the social sharing links.
NOTE: For your petition website to be functional, you need a page with this template, as this is how you will display the registration form for your visitors.
The visitors who sign your petition will appear in your WP database as users, with the role Petitioner.
Child Theme
A great solution to keep all your customized options safe when updating is to create a child theme. In short, this is a WordPress theme, running alongside the original theme, with some customization overriding some original functions, without altering the original theme itself in any way.
You can create a child theme by uploading the wechange-child folder (unzip from download package) next to the wechange folder in the wp-themes folder.
Customizations made in the child theme folder will override the original theme. Files with the same names from the child folder will override the same files from the original theme. (ie. header.php in wechange-child will completely override header.php from wechange)
If you want to learn more about the child theme customization, please follow this link to read a comprehensible article.
Translating the Theme
The most comfortable and safe way to translate your theme is by using the popular WPML plugin. Install WPML Translation Plugin
If you choose to translate your theme without any translation plugin, the first thing you should do is to download and install Poedit. Alternatively, you can translate your theme without any external software, just by installing the Loco Translate Plugin.
Loco Translate
The easiest way to translate your theme is by installing the Loco Translate plugin. Install and activate the plugin and then follow the instructions on how to translate the theme.
Poedit Translation
To translate the theme using Poedit you need to follow the next steps:
- Open the en_EN.po in Poedit
- Save as your new language. The filename of your .po is crucial. Gettext uses the ISO 639 standard for language abbreviations and ISO 3166 for locales. If your translation is written in American English for example, your file name will look like en-US.po. Capitalization is also important here. For a full list of language and country codes, check out these two links: Gettext language codes and Gettext country codes
- Once you save, POEdit by default automatically creates a .mo file alongside your .po file. It is recommended to keep both files together.
- Place the .mo and .po files in the languages folder located in the WeChange folder
Setting up the translation in WordPress
The final step is to tell WordPress which translation file to use for your website. To do so you need to edit wp-config.php located in the root folder of your WordPress installation. When you open the wp-config.php file it should look like this:
/**
* WordPress Localized Language, defaults to English.
*
* Change this to localize WordPress. A corresponding MO file for the chosen
* language must be installed to wp-content/languages. For example, install
* de_DE.mo to wp-content/languages and set WPLANG to 'de_DE' to enable German
* language support.
*/
define('WPLANG', '');
Your file should already contain define(‘WPLANG’, ”); but if it does not, you can add it in. You simply need to add your language and locale code into the define.If you were to translate your theme into German, you would have this:
define('WPLANG', 'de_DE');
For more details about WordPress localization please visit the WordPress Codex: WordPress in Your Language
Release Notes
- WeChange 2.2.4
- Updated Rev Slider plugin to 5.4.1 version.
- Fixed an issue with Twitter sharing on small screen devices.
- Fixed an issue with the {{TOTAL}} value display.
- Minor bug fixes.
- WeChange 2.1.1
- Added the Message form field in the Customizer.
- Fixed a bug with the counter special text strings.
- Fixed a form responsive issue.
- Minor bug fixes.
- WeChange 2.1
- Updated Revolution Slider plugin, to version 5.2.5 .
- Fixed a bug with the Simple Rotator plugin auto-installer.
- Fixed a bug with the Clear Gallery button .
- Improved the responsiveness for small devices.
- Fixed a responsiveness bug with the counter on small devices.
- Minor bug fixes.
- WeChange 2.0
- Added Revolution Slider plugin, a great slider solution for the Hero page .
- Added Simple Text Rotator plugin, for various animation effects on keywords.
- Added WeChange HTML template in the download package.
- Added WeChange PSD template in the download package.
- Added a Newsletter check box in the Customizer, that allows adding an optional check box in the form.
- Added Bulk Actions in the Pending Petitioners tab, so you can approve or delete multiple requests at once.
- Added Open Graph Image option in the Customizer, that allows uploading a custom image for sharing.
- Made several improvements for CSV export.
- Fixed a small bug with Google+ sharing.
- Minor bug fixes.
- WeChange 1.6
- Added the Sharing tab, that allows you to customize the sharing buttons and messages.
- Reworked the petition form labels and messages, for an easier translation.
- Fixed an issue with the petition counter message.
- Minor bug fixes.
- WeChange 1.5
- Added the Require Email Validation functionality, that allows you to accept signatures without email validation.
- Added the Offline Petitioners field, where you can change the starting number of the counter.
- Added the Comments page template, which can be used to replace the Supporters page template, to display only comments.
- Ensured WordPress 4.4.2 compatibility.
- Minor bug fixes.
- WeChange 1.4
- Added the Pending Petitioners functionality that allows you to approve or delete petitioners who did not confirmed their email address.
- Fixed an issue regarding supporters display.
- Minor bug fixes.
- WeChange 1.3
IMPORTANT CHANGES:
- Added the Whitelist and Blacklist options for customizing the supporters section. You can now choose which supporters to be displayed or which supporters to be excluded from the random display.
- Added the Terms and Conditions check box to the petition form.
- Added Postmaster options that let you choose the sender’s email and name for the confirmation and validation emails.
- Improved the caching mechanism for the petition counter.
- Minor bug fixes.
- Initial Release