Free Support
Note: We can not offer support for custom CSS code customization. You should ask a professional developer for aid if you require help with advanced customization and programming.
Free Ticket Support
Curly Themes offers a free ticket support application for all clients, through a real-time purchase code automatic verification. The dedicated app is fast and easy to use and includes an email notification feature. We will let you know as soon as your inquiry has received an answer. Thanks to our modern design, you can also upload images as an attachment to your support ticket.
Before writing a ticket please get your License Certificate:
Before opening a new ticket, please make sure you have read through all our documentation. Also, our Knowledge Base contains helpful answers to questions we often receive from our customers. Following these steps is in the users’ interest, as they will save valuable time. Still, we are always happy to respond to any inquiries you may have related to our theme.
Installing the Theme
Before installing this theme you need to have a WordPress platform already installed on your server. You can download it from WordPress.org if you don’t have it already.
If you do not know how or you have problems with the installation, you can access helpful information at:
Once you have a working WordPress on your server, you have two available ways to install this theme.
Theme Requirements
The theme needs to be hosted on a server that is running WordPress 4.6 or higher, PHP 5.4 or higher, and MySql 5 or higher. Our WordPress Theme has been successfully tested with Mac, Windows and Linux. Also, to ensure that your experience is 100% safe, please follow the below checklist:
- Make sure that your server is allowing WordPress to operate normally; some servers restrict WordPress functions, causing potential problems.
- Please be sure to operate the latest version of WordPress available. To download the latest version of WordPress, you need to go to the official WordPress.org website.
- Please make sure that you are using the latest version of the theme. To download the latest version of theme, you need to go to your Theme Forest account, under the Downloads tab.
WordPress Theme Upload
Step 1 – Login to WordPress Dashboard

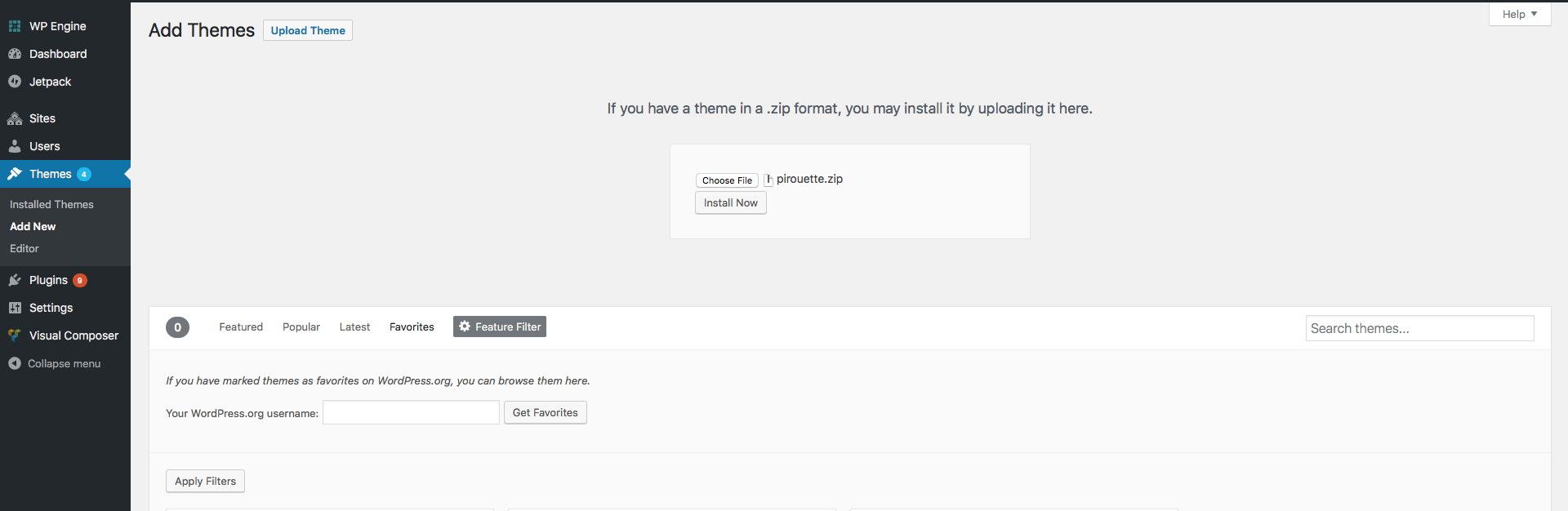
Step 2 – Go to Appearance > Themes > Add New
Step 3 – Click Upload and select the file pirouette.zip from your computer, after this click the Install Now button.

Install Pirouette theme
Step 4 – Wait for the theme to be installed. Once installed, you will be notified.
Warning: Please make sure that you upload the pirouette.zip file and NOT the pack.zip file!
FTP Theme Upload
Step 1 – The .zip file you downloaded from Theme Forest contains a folder named pirouette
Step 2 – Upload this folder on your server in your WordPress directory to /wp-content/themes/
Note: We recommend that you use FileZilla FTP client.
Activating the Theme
After you have completed the install process, in either of the two ways, you need to activate it.
Step 1 – Log in to the WordPress Dashboard.

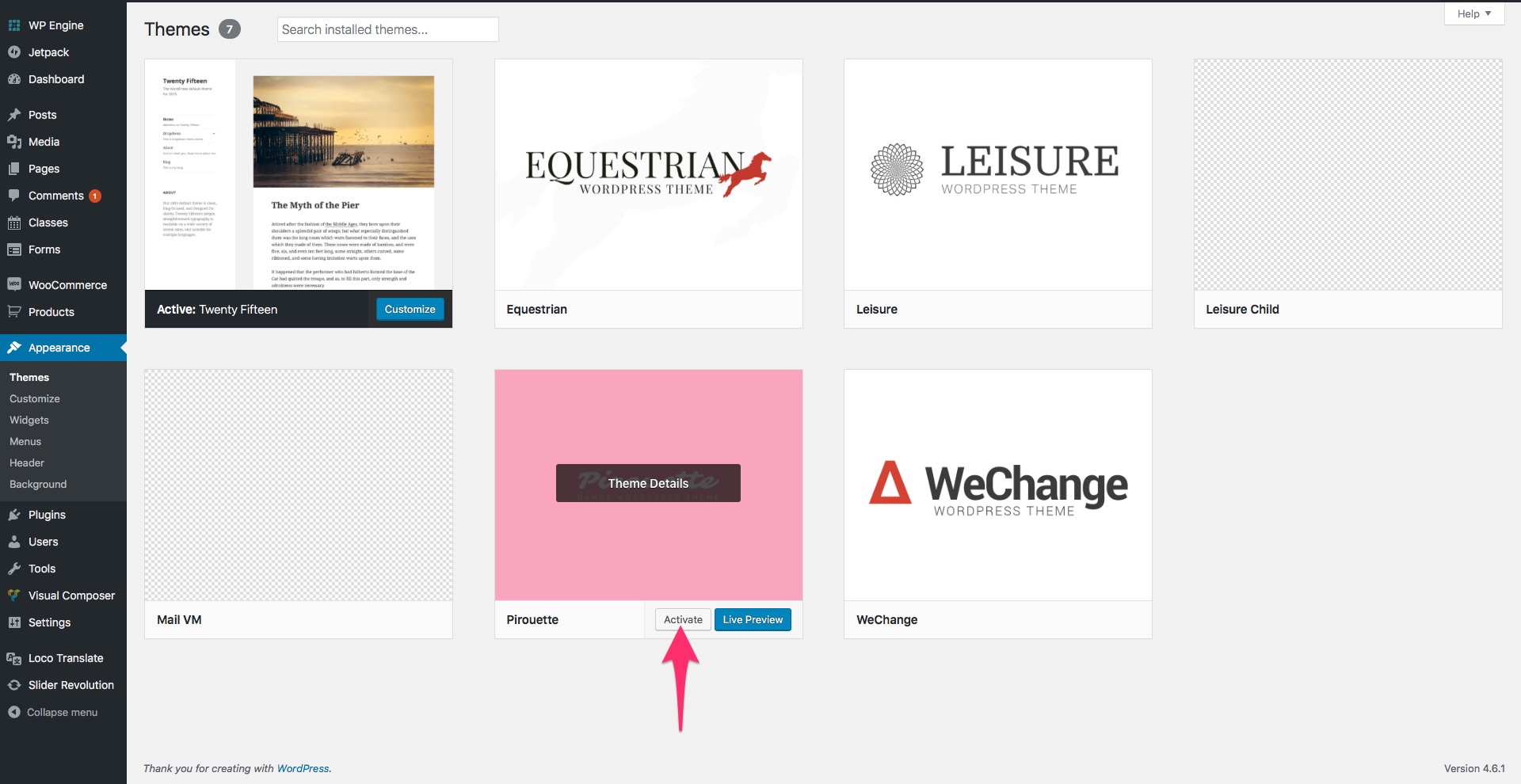
Step 2 – Go to Appearance > Themes and select Pirouette.

Activate Pirouette theme
Step 3 – Click the Activate button and you can start using the theme.
Step 4 – It is strongly recommended that you install the theme bundled plugins:
- Visual Composer is the most popular content building solution today, brings nice features such as shortcodes, widgets and other cool functionalities
- Revolution Slider is a premium slider, provided along with the theme, for gorgeous showcasing
- Contact Form 7 is one of the top form building plugins for WordPress
- Events Schedule is a cool, smart plugin to display schedules with classes and events in WordPress
- Xtender is a mandatory plugin for Pirouette, it brings core functionalities designed for dance websites
Importing the Demo Content
In the Pirouette download package you can find the Demo XML file (located in the demo content folder) that you can use for a quick theme set up. Images, videos and sliders are not included in the XML file. You can also import the WIE file, that contains our demo widgets.
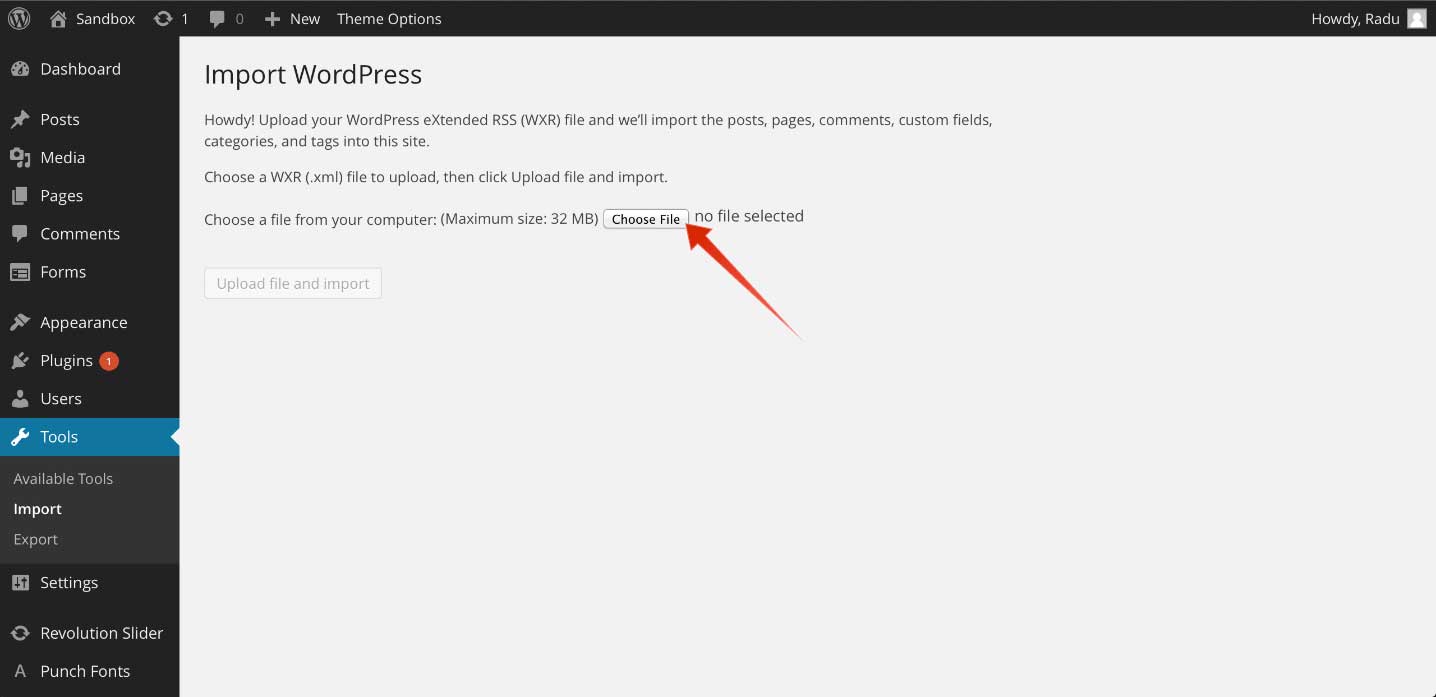
To import the demo XML file, in the WordPress dashboard go to Tools > Import and select to install from the list WordPress Importer. After the installation is complete, select and upload the XML file. You can find the demo XML file in the demo content folder at root level in the Pirouette download package. In the demo content folder you will find four folders: events schedule, revolution slider, wp-widgets and wordpress xml data, each of them with it’s relevant demo content. The process can take up to a few minutes.
To import the demo WIE file, go to Tools > Widget Importer & Exporter and select and upload our WIE file. You can find it inside the folder wp-widgets, inside the demo content folder.
Inside the wordpress xml data folder, you will find the demo.xml file, which contains the demo.

WordPress Import Demo Content Page
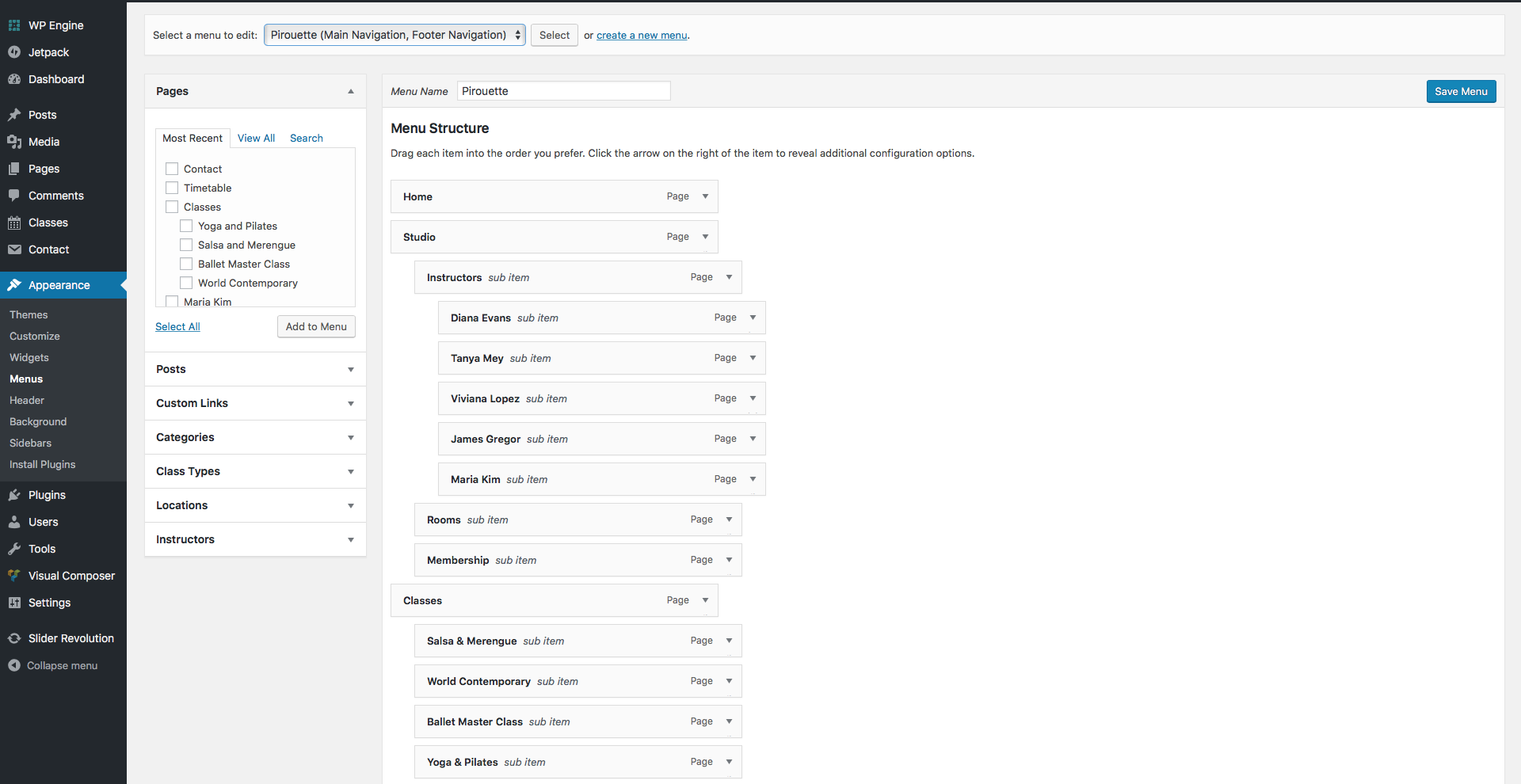
After the import process, go to Appearance > Menus and from the Manage Locations tab, use the Main Menu select box to choose the Main Menu option. Click the Save Changes button to record the changes.
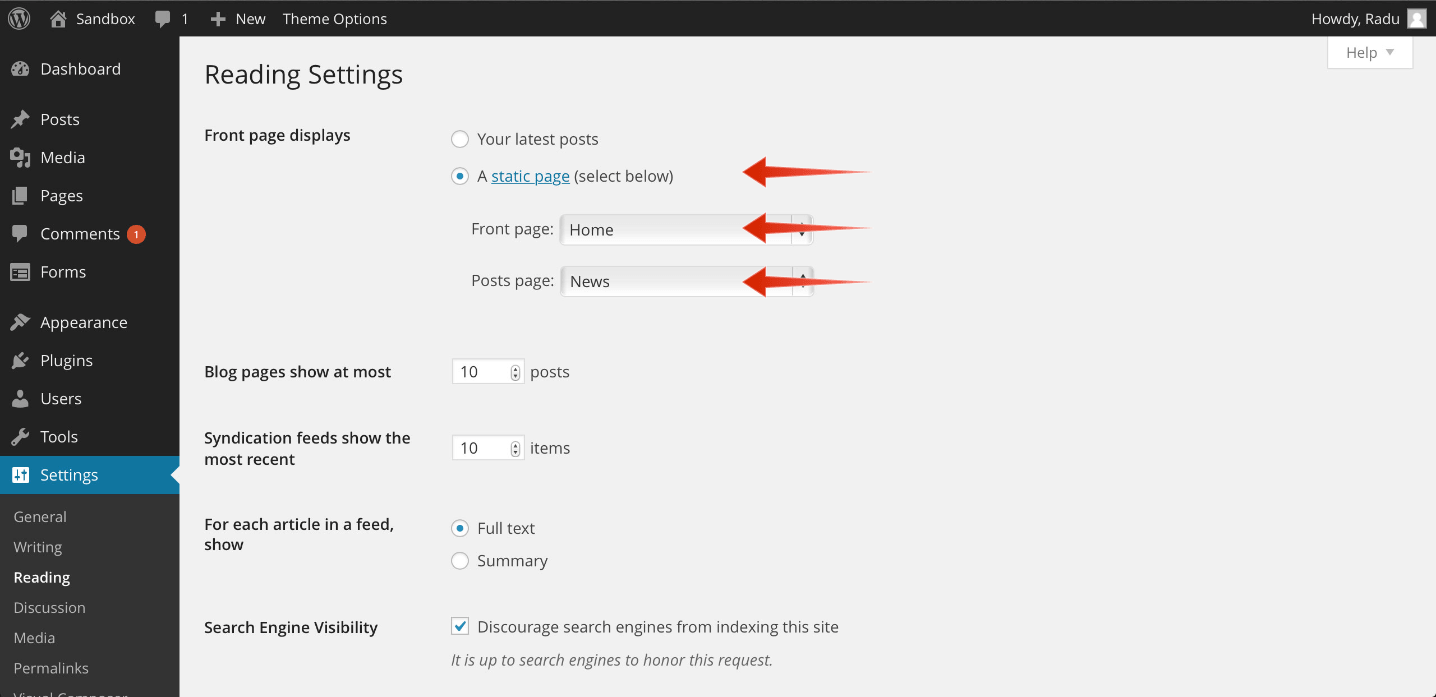
After this go to Settings > Reading and from the A static page radio button, use the Front page select box to choose your home and the Posts page select box to choose the page for your blog.
Problems Importing the XML File?
Note: If you have a problem loading the XML file, it might be caused by host limitations. You need to uncheck the Download images and attachments box to upload only your pages and posts.
Importing the Demo Classes and Schedules
In the Events Schedule demo folder you can find the Classes XML file that you can use for a quick classes set up. Images are not included in the XML file.
To import the demo XML file, in the WordPress dashboard go to Tools > Import and select to install from the list WordPress Importer. After the installation is complete, select and upload the XML file.
After this, the imported posts will appear in your Classes > All Classes tab.
You can import also the demo schedules. In the Events Schedule demo folder you can find the Schedule JSON file that you can use for a quick schedules set up.
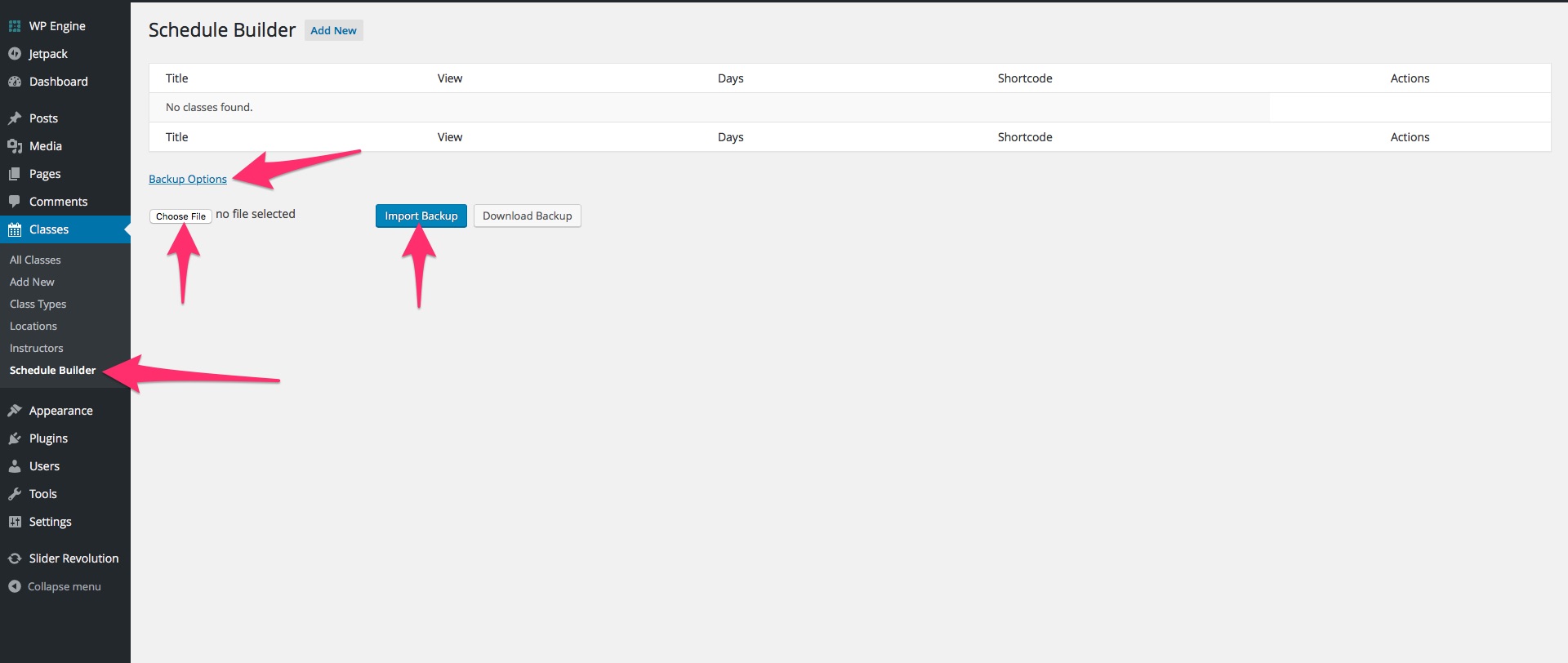
To import the demo JSON file you should go at Classes > Schedule Builder and click on the Backup Options button, to reveal a row of buttons. Click on the Choose File button, to browse for the demo JSON file, select it and click on the Import Backup. If you wish to create a backup of your own schedules, you can use the Download Backup button, that will export your schedules in a JSON file.

Schedules backup
Importing the Demo Slider
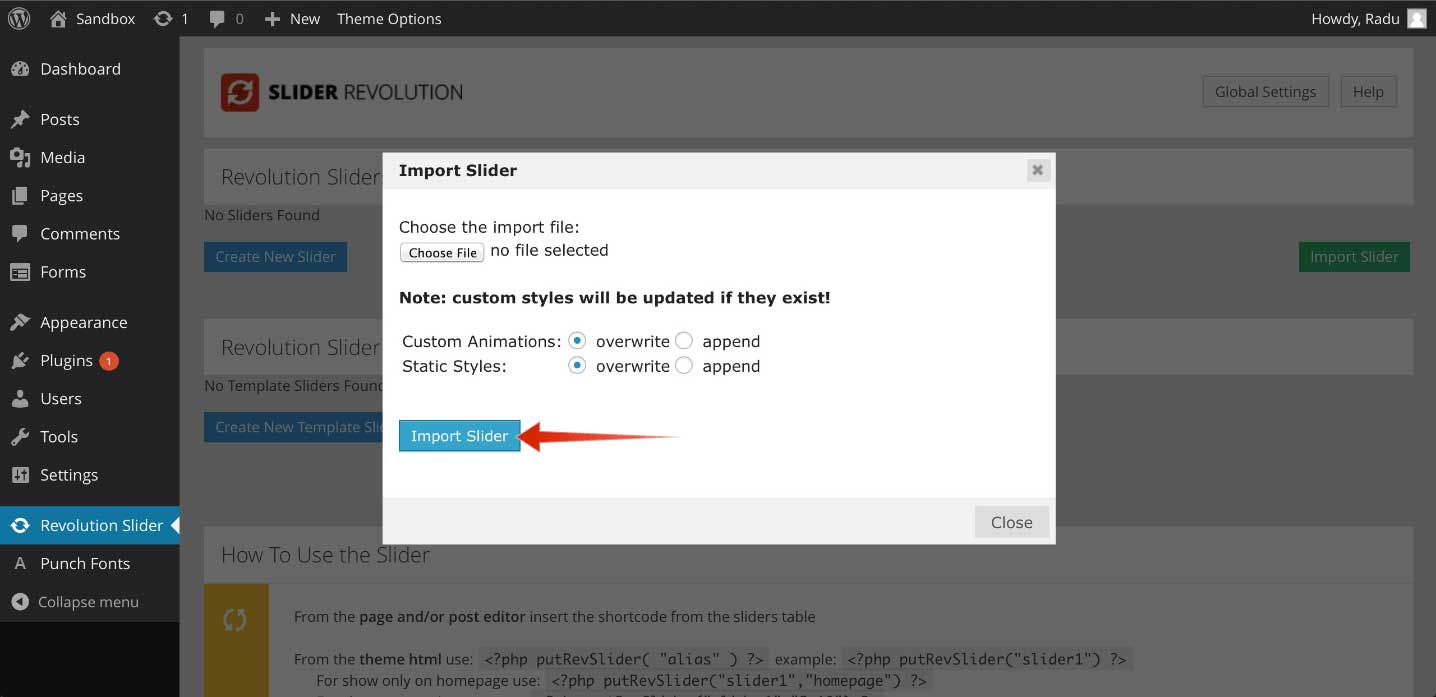
To import the slider used in the demo, you need to go to your Dashboard and then to Revolution Slider, click on Import Slider on the right side of the screen and select the demo slider located in the demo content folder, in the revolution slider folder, which contains the slider used in the demo.

Demo slider import
How to Update the Theme
Important: Before updating it is important to know that theme settings and content are not lost during the update process. You will lose changes to the theme files, if you changed any files. In order to prevent losing the file changes, we strongly recommend that you use child themes. Also, we recommend that you look in the release notes before updating.
The theme update can be done via FTP or via WordPress. Theme update can be done automatically or manually, depending on the method you prefer. Both methods are presented below as follows:
Auto-Update
Auto-Update can be done directly from the Themes panel in your WordPress Dashboard.
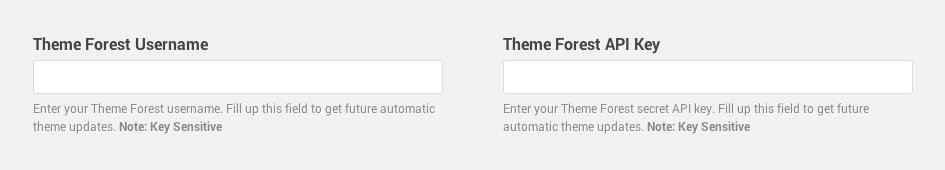
Step 1 – To do this, you first need to set-up your Theme Forest Username & API Key in the special boxes, located at Appearance > Customize > Developer Tools > Automatic Theme Update.

Step 2 – To generate an API key, you need to login to your Theme Forest account and go to Settings > API Keys. Enter a label (ex: theme update) and hit the Generate API Key button.
Manual Update
Manual Update can be done via FTP or via WordPress. No matter what method you choose, you first need to download the new theme files from Theme Forest. To download the new files, you need to follow these steps:
- Login to your Theme Forest account, go to Downloads and search for Pirouette - Dance WordPress Theme in your downloads list.
- Click on the download button and choose the files you wish to download. You can either download the Installable WordPress Theme (this consists only of the theme files needed for update) or the Main Files package.
- Now, based on your choice of install options, follow the method you prefer most:
Manual Theme Update via FTP
- Login to your FTP account and go to Wp-content > Themes. Delete the old folder called pirouette.
- Unzip the new update previously downloaded. If you downloaded the Installable WordPress Theme, you will need only to unzip this file. If you downloaded the Main Files, you first need to unzip the Main Files, then you need to unzip pirouette.zip
- Upload the pirouette unzipped folder to your Wp-content > Themes folder.
Manual Theme Update via WordPress
- Login to your WordPress dashboard and head over to Appearance > Themes and deactivate Pirouette
- Delete the old Pirouette theme.
- Upload the new theme file. You can either upload the Installable WordPress Theme or unzip the Main Files package and upload the pirouette.zip file.
- After uploading, activate Pirouette and you are done!
Quick Theme Setup
After installing the theme, the recommended plugins and the demo content, it is best that you configure your theme to your desire. Please follow the next steps for a quick setup:
Quick Theme Customization
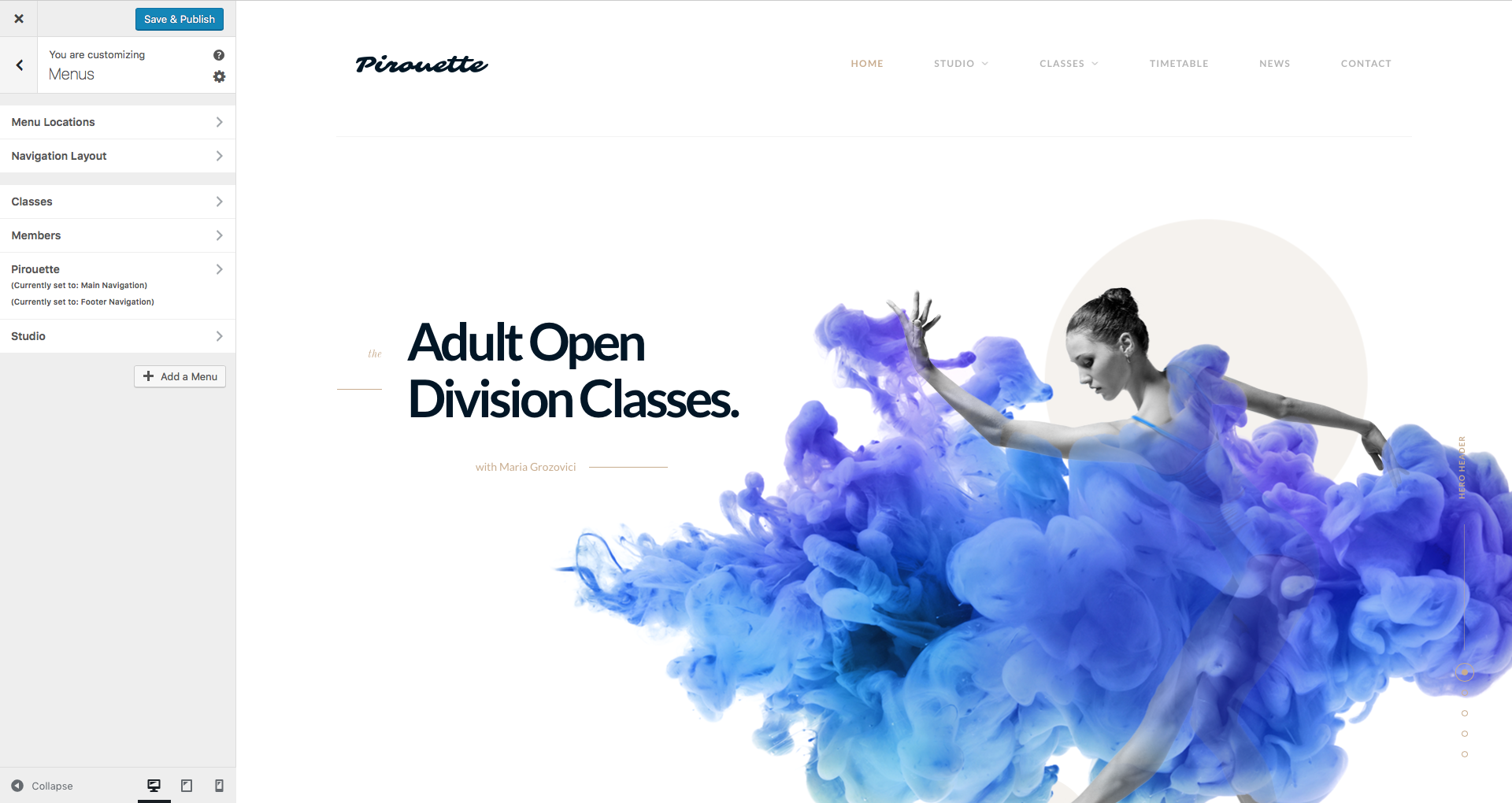
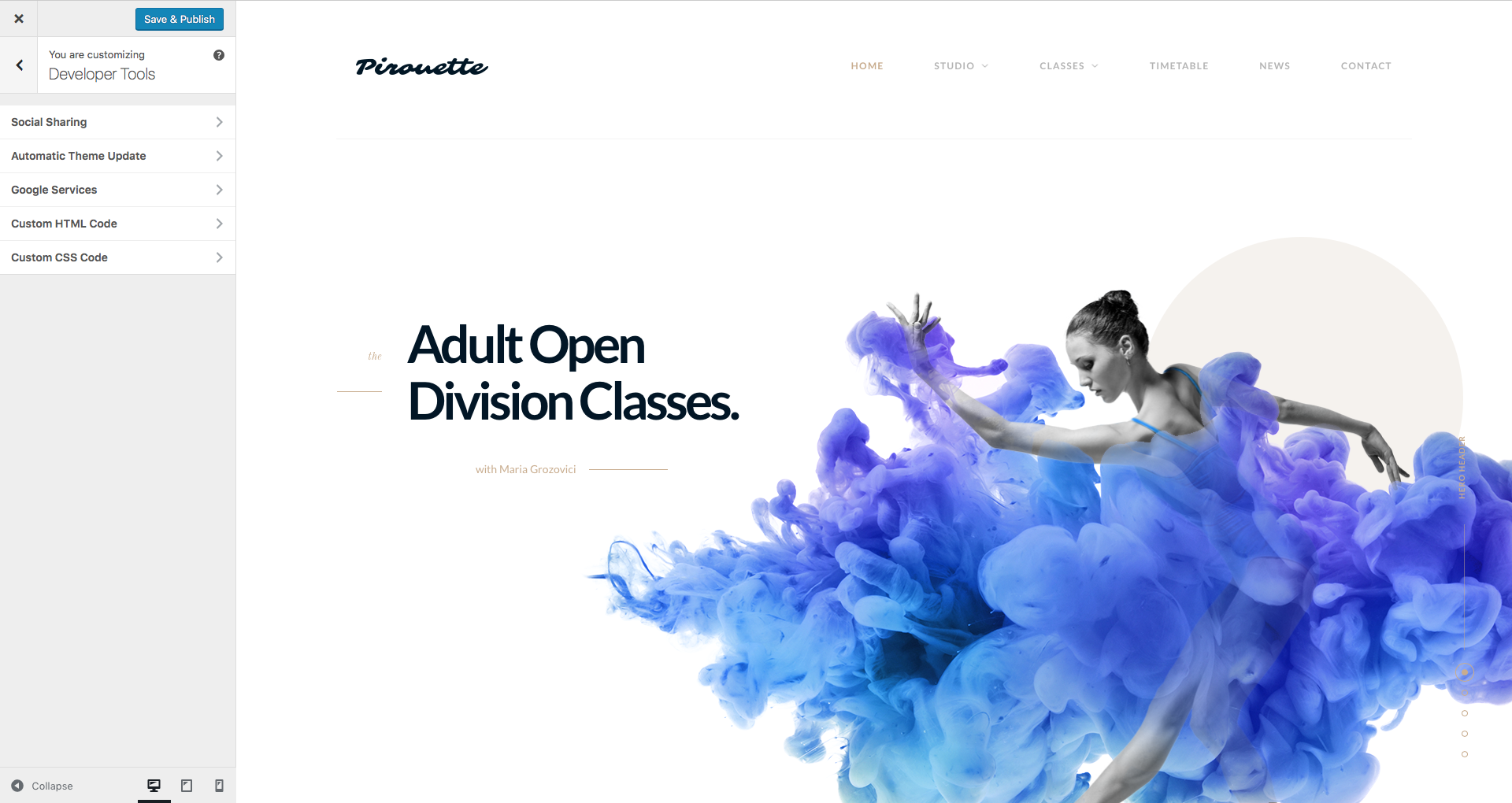
From your Dashboard, head over to Appearance > Customize and start customizing the theme. Our smart options sidebar, on the left, lets you change anything and see the effects in action right away. The panel elements with a right pointing arrow have their own sub-panel. The elements with a downward arrow open their options in the same panel. Here is a short description of all sections and fields:

Pirouette Customizer
Site Identity

Site Identity
- Site Title – Enter your site title. Default: Pirouette
- Tagline – Enter your left tagline. This will be displayed only if you are not using a logo.
- Logo – Upload your logo here. Default: none
- Retina Logo @2x – Upload your retina logo here. Your retina logo should be double size than your normal logo. This will ensure that your logo will look crystal sharp on retina devices. Default: none
- Site Icon – Upload an image from your computer to use it as a favicon. The image must be square and at least 512px*512px.
Site Layout

Site Layout
- Disable Full Width Layout – Check this box if you want a site with the layout Boxed. If you leave it unchecked, your layout will be Full Width.
- Boxed Layout Width – If you check the box for a Boxed layout, you can use this slide bar to choose the box width in pixels.
- Disable Fixed Grid – Check this box if you do not want a fixed grid and you prefer a grid that will stretch horizontally.
- Grid Width – If you use a Fixed Grid, you can use this slider bar to choose the grid width in pixels.
Header Panel

Header Panel
Header Image
Pirouette uses header images. The minimum recommended size for the header image is 1920 x 1080 pixels. This is a global setting and will affect all pages. Alternatively, you can have more images and display them randomly.
Important: The global header images can be overridden by the Header Slider or by the Individual Page Settings.
- Current header – Displays your current header image. You can Hide it or you can Add new image. If you choose to add more images, the header will choose, each time, a random one.
- Previously uploaded – Displays the header images you uploaded.
- Randomize uploaded headers – If you add more images, the header can choose, each time, a random one. Push this button to display a random image.
- Image Repeat – You can choose how the header image will be repeated in the header. Available options: No Repeat, Tile, Tile Horizontally and Tile Vertically.
- Image Alignment – You can choose how the header image will be aligned in the header. Available options: Left, Center and Right.
- Image Position – You can choose how the header image will be placed in the header. Available options: Top, Center and Bottom.
- Image Attachment – You can choose how the header image will behave in the header. Available options: Scroll and Fixed.
- Image Size – You can choose the size of the header image in the header. Available options: Auto for the default image size and Cover to stretch the image.
Header Slider
Before being able to set a header slider, you first need to create / import one from the Revolution Slider tab. After creating or importing a slider, select the header slider from the Header Slider field. By default, there is no header slider set.
Important: If you set-up a header slider, all header images will be overridden except the Individual Page Settings.
Page Heading
- Heading Top Margin – Use this slide bar to select the margin in pixels between the top of the header and the Page Heading.
- Heading Bottom Margin – Use this slide bar to select the margin in pixels between the Page Heading and the bottom of the header.
- Heading Alignment – You can choose the alignment of the Page Heading in the header. Available options: Left, Center and Right.
- Heading Position – You can choose the position of the Page Heading in the header. Available options: Top, Middle and Bottom.
- Heading Text Alignment – You can choose the alignment of the Heading Text in the header. Available options: Left, Center and Right.
Toolbar
- Toolbar Text – Use this field to insert content that will be displayed in the right tagline, above the navigation.
Typography Panel

Typography Panel
Global Typography
Here you can select the general font settings for your site. These are used for regular text, headings, buttons and other text elements.
- Font Family – Select the general font family for your website.
- Font Variant – Select the general font variant for your website.
- Font Size – Select the general font size for your website.
- Font Subset – If you wish to use a subset for special characters you can select one here. Make sure the fonts you use on the website support these special characters.
- Web Font Loader – You can increase the loading speed of your website by choosing the fonts to be loaded after the other elements in the page. Check this box if you want to prioritise other elements over fonts.
Main Menu
- Font Family – Select the general font family for your main menu.
- Font Variant – Select the general font variant for your main menu.
- Font Size – Select the general font size for your main menu.
- Text Transform – Use this select box to choose a style for your main menu font. Available options are: Normal, Capitalize, Uppercase and Small Caps.
- Letter Spacing – Use this slide bar to customize the space between letters in the main menu.
H1-H6 Heading
- Font Family – Select the general font family for your headings.
- Font Variant – Select the general font variant for your headings.
- Font Size – Select the general font size for your headings.
- Text Transform – Use this select box to choose a style for your heading font. Available options are: Normal, Capitalize, Uppercase and Small Caps.
- Letter Spacing – Use this slide bar to customize the space between letters in the heading.
Blockquote
- Font Family – Select the general font family for your blockquotes.
- Font Variant – Select the general font variant for your blockquotes.
- Font Size – Select the general font size for your blockquotes.
- Text Transform – Use this select box to choose a style for your blockquotes font. Available options are: Normal, Capitalize, Uppercase and Small Caps.
- Letter Spacing – Use this slide bar to customize the space between letters in the blockquotes.
Colors Panel

Colors Panel
Global Colors
- Background Color – Choose your background color. Default: #FFFFFF
- Text Color – Choose your text color. Default: #666666
- Primary Color – Choose your primary color: Default: #c9ac8c
- Links Color – Choose your link color. Default: #011627
Navigation
- Text Color – Choose the color for the text in the menu.
- Active Color – Choose the color for the active element in the menu.
- Background Color – Choose the color for the menu background.
Page Heading
- Page Heading Color – Choose the color for the page heading.
- Page Subtitle Color – Choose the color for the page subtitle and excerpt.
- Page Heading Background Color – Choose the color for the page heading background.
Headings
- H1-H6 Heading Color – Choose the color for the headings. If you do not select a color, the color of the links will be used.
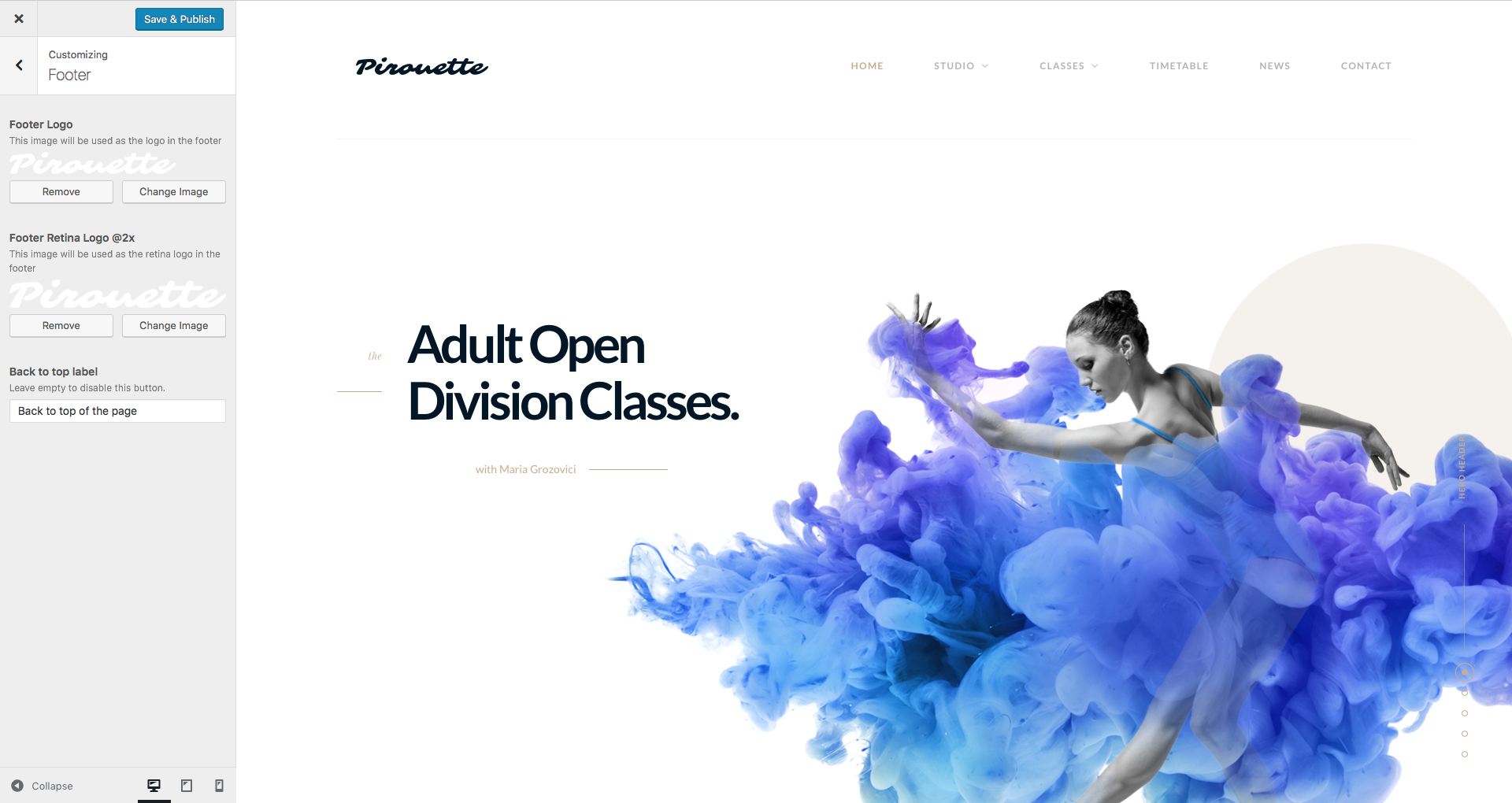
Footer
- Background Color – Here you can choose the color for the footer background.
- Text Color – Here you can choose the color for the texts in the footer.
- Links Color – Here you can choose the color for the links in the footer.
- Titles Color – Here you can choose the color for the titles in the footer.
Static Front Page

Static Front Page
- Front page displays – Choose how your front page should look. Available choices are: Your latest posts or A static page. Default: Your Latest Posts
- Front page – Choose your front page. Default: none.
- Posts page – Choose your posts page. Default: News.
Background Image

Background Image
- Background Image – Here you can upload a custom background image for your website. Default: none
- Background Repeat – You can choose how the background image will be repeated in the layout. Available options: No Repeat, Tile, Tile Horizontally and Tile Vertically.
- Background Position – You can choose how the background image will be placed in the layout. Available options: Left, Center and Right.
- Background Attachment – You can choose how the background image will behave in the layout. Available options: Scroll and Fixed.
Developer Tools Panel

Developer Tools Panel
Social Sharing
- Sharing on single posts – Check this box to display sharing options for posts.
- Sharing on pages – Check this box to display sharing options for pages.
- Sharing Tagline – Here you can type in the text that will appear next to the sharing buttons.
Automatic Theme Update
- Theme Forest Username – Here you can type in your Theme Forest Username in order to get automatic theme updates.
- Theme Forest API Key – Here you can type in your Theme Forest API Key in order to get automatic theme updates. To generate an API key you need to login to your Theme Forest account and go to Settings > API Keys. Enter a label (ex: theme update) and hit the Generate API Key button.
Note: Both Theme Forest Username & API Key need to be filled in to get auto-updates for the theme.
Google Services
- Google Tag Manager Container – Type in your container for Google Tag Manager.
- Analytics ID – Type in your Google Analytics ID.
- Webmaster Tools Verification – Type in the verification code for the Google Webmaster Tools
- Google Maps API Key – Type in your API Key for Google Maps
Custom HTML Code
- Show custom code fields – Check this box if you want to use custom HTML code.
- Custom code before </head> / </body> – If you want to use additional code, you can insert here your custom HTML code to be used before closing the head / body.
Custom CSS Code
- Custom CSS – If you want to use additional code, you can insert here your custom CSS code. This code will work globally, for all devices.
- Small Devices CSS – If you want to use additional code for your website on small screen devices, you can insert here your custom CSS code. Small screen devices have a display with less than 768px.
- Medium Devices CSS – If you want to use additional code for your website on medium screen devices, you can insert here your custom CSS code. Medium screen devices have a display with more than 768px and less than 992px.
- Large Devices CSS – If you want to use additional code for your website on large screen devices, you can insert here your custom CSS code. Large screen devices have a display with more than 992px and less than 1200px.
- Extra Large Devices CSS – If you want to use additional code for your website on extra large screen devices, you can insert here your custom CSS code. Extra large screen devices have a display with more than 1200px.
Setting up the Pages
To create pages for your website you should login to your WordPress Dashboard and go to Pages > Add New. It is recommended to use the Default Template for your pages.
Pirouette WP Theme comes bundled with Visual Composer, a great and cool method to build pages easy, fast and with a lot of features. In conjunction with the Visual Composer, you can use Shortcodes for different features and CSS Classes for styling.
Page Templates
When creating a page, you can choose the desired template from the Page Attributes menu, on the right.
Click on the select box Template to see all the page templates available:
- Default Template
- Left Sidebar Page
- Right Sidebar Page
Select the Default Template option if you do not want to use a page with a sidebar.
Setting up the Homepage
Go to Page Attributes > Template > Default Template to select the template for your homepage. We recommend importing our demo content and using our demo home page, that you can customize how you want.
It is strongly recommended to take a look at the Individual Page Settings located under the page content area.
Choosing the Home Page
After you create or import the page, you should configure it as your home page.
Go to Settings > Reading and click on the A Static Page radio button. Click the Front Page select box and choose your home page.
The Posts Page select box is where you can choose the page for your blog.

Reading Settings
Setting up the Blog
Create a new page with a name of your choice and select the Default Template from the Page Attributes menu, on the right.
Create the Blog Page
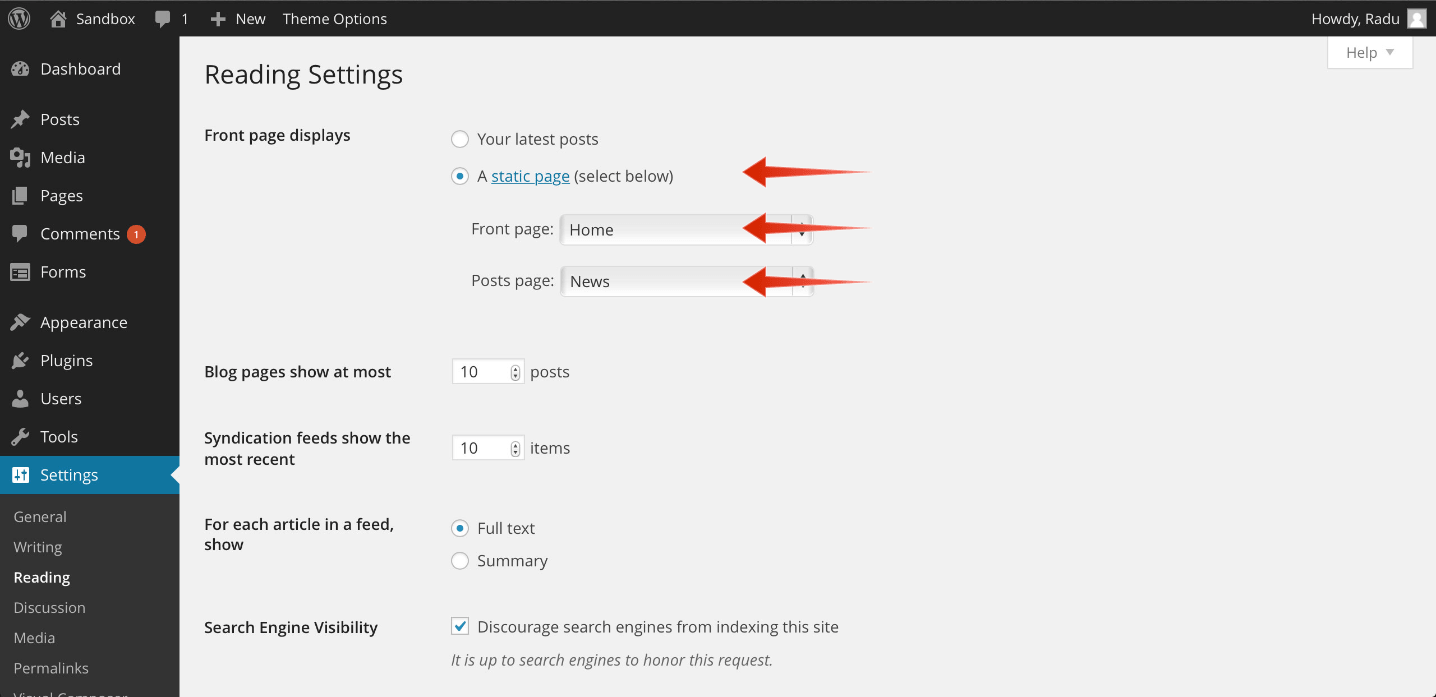
Set the page as your blog by going to Settings > Reading and select it from the Posts Page select box.
After this, you are ready to start populating with blog posts.
To create a new post, go to Posts > Add New, type in a title and insert the content in the designated field.

Choosing the Category & Tags
Assign a category to your post using the Categories box on the right.
Click on + Add New Category to create a new one.
You can assign one or more categories to a post by checking the box next to the Category name.
You can also assign tags by using the Tags box below. Insert the tags, separated with commas, in the dedicated field and click on Add.
Setting up a Featured Image
To set a Featured Image for your blog post click on Set featured image in the Featured Image box, below Tags. Choose an image from the Media Library or upload a file from your computer and click on Set featured image.
It is strongly recommended to take a look at the Individual Page Settings located under the page content area.
After you are happy with the title, post content, categories, tags, featured image and everything else, click Publish and your post will appear on your blog page.
Quick CSS Classes
Here is a list of some CSS classes that you can use on your pages to get the look you are going for.
Text Classes
- text-xs-left – Left aligned text on all viewport sizes
- text-xs-center – Center aligned text on all viewport sizes
- text-xs-right – Right aligned text on all viewport sizes
- text-sm-left – Left aligned text on viewports sized SM (small) or wider
- text-md-left – Left aligned text on viewports sized MD (medium) or wider
- text-lg-left – Left aligned text on viewports sized LG (large) or wider
- text-xl-left – Left aligned text on viewports sized XL (extra-large) or wider
- text-justify – Aligns the text by justifying
- text-nowrap – Aligns the text without wrap
- text-uppercase – Converts the text to uppercase
- text-lowercase – Converts the text to lowercase
- text-capitalize – Capitalizes the text
- font-weight-bold – Bold text
- font-weight-normal – Normal weight text
- font-italic – Italic text
Padding Classes
- content-padding – Adds a top and bottom padding of 64 pixels to the element
- content-padding-none – Adds a top and bottom padding of 0 pixels to the element
- content-padding-xs – Adds a top and bottom padding of 32 pixels to the element
- content-padding-lg – Adds a top and bottom padding of 96 pixels to the element
- content-padding-xl – Adds a top and bottom padding of 128 pixels to the element
- content-padding-xxl – Adds a top and bottom padding of 160 pixels to the element
- content-padding-mobile-none – Adds a top and bottom padding of 0 pixels to the element on mobile devices
- content-padding-side – Adds a left and right padding of 32 pixels to the element
Layout and Miscellaneous Classes
- parallax-visible – Allows the VC row to display elements without restricting them to the row’s top and bottom boundaries
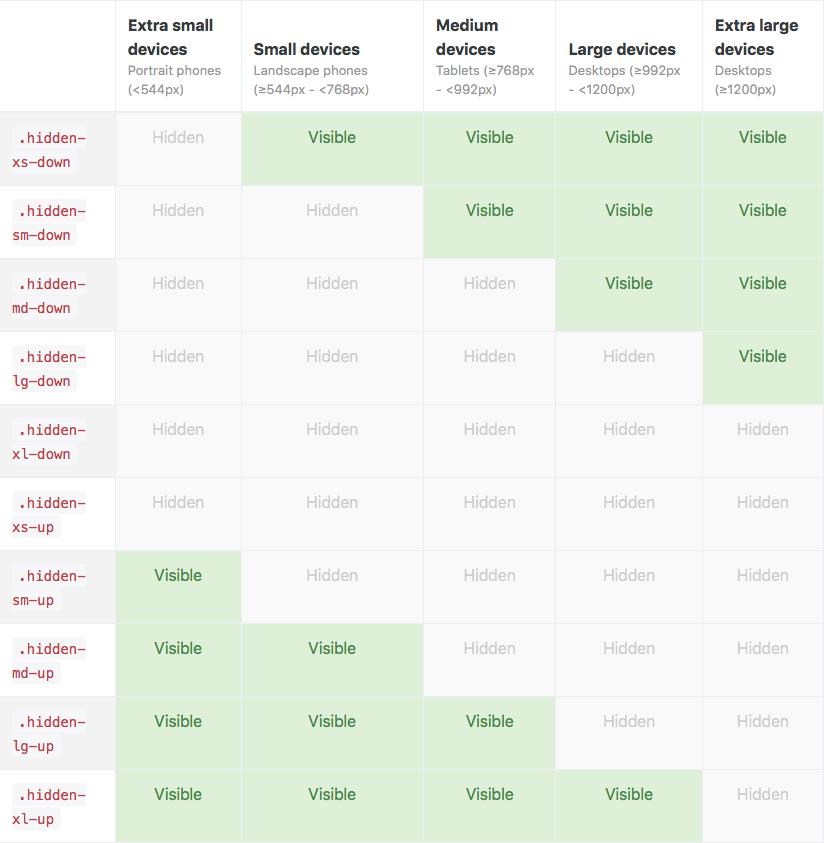
Layout CSS classes allow you to improve the responsiveness of your layout by hiding elements. You can see the available CSS classes in the image below or you can read more by accessing this Layout CSS documentation.

Visual Composer
Visual Composer is a very unique plugin, it will help you manage your content for the WordPress sites and create stunning layouts, in a few minutes, without coding. Nowadays, many websites have complex grid layouts with columns, tabs, sliders etc. In the past, to create that type of layouts you had to be a HTML guru or a Shortcodes operator ninja.
xtender Visual Composer Extension
The xtender Visual Composer Extension consists in bringing more options to the existing elements and register new elements that are located in the xtender tab, in the elements window. We have enhanced Visual Composer by eliminating some elements and parameters and added new ones.

The extended elements are: Row, Columns and Single Image, while the new elements are: Filmstrip Carousel, Mini Carousel and Google Map.
You can read the xtender VC elements chapter for more details about our custom VC elements.
Revolution Slider
Create a responsive (mobile friendly) or fullwidth slider with must-see effects while keeping or building your SEO optimization (all content always readable for search engines). See the heaps of custom transitions/animations for each object on the page! Customize this slider with our convenient drag&drop backend to your very needs.
This plugin features tons of unique transition effects, an image preloader, video embedding, autoplay that stops on user interaction and lots of easy to set up options to create your own effects.
Contact Form 7
Contact Form 7 is a simple and powerful FREE form creation solution for WordPress. Build WordPress Forms within minutes using Contact Form 7 powerful forms creation page. It allows you to easily and quickly design complex forms.
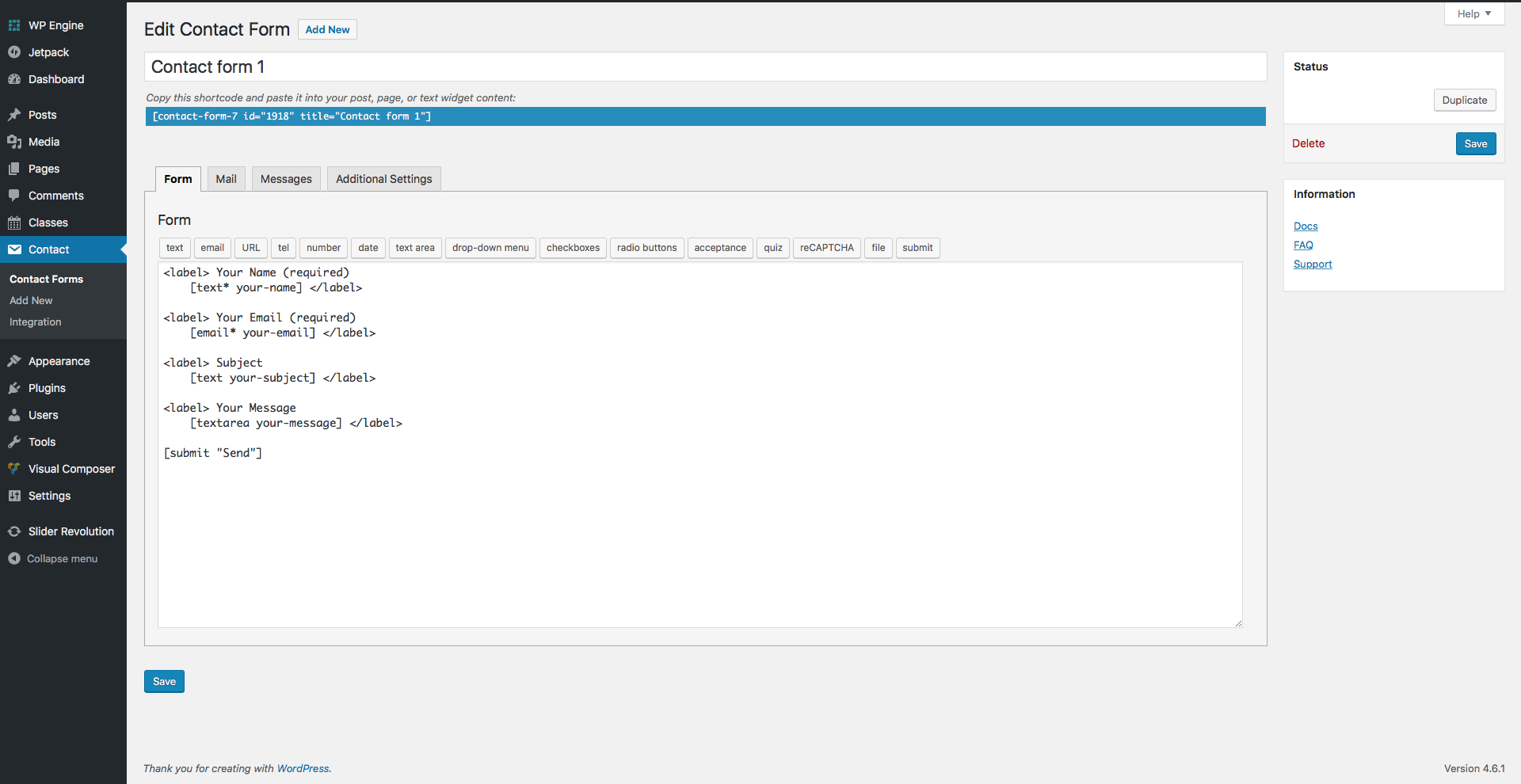
Using Contact Form 7

Contact Form 7
Events Schedule
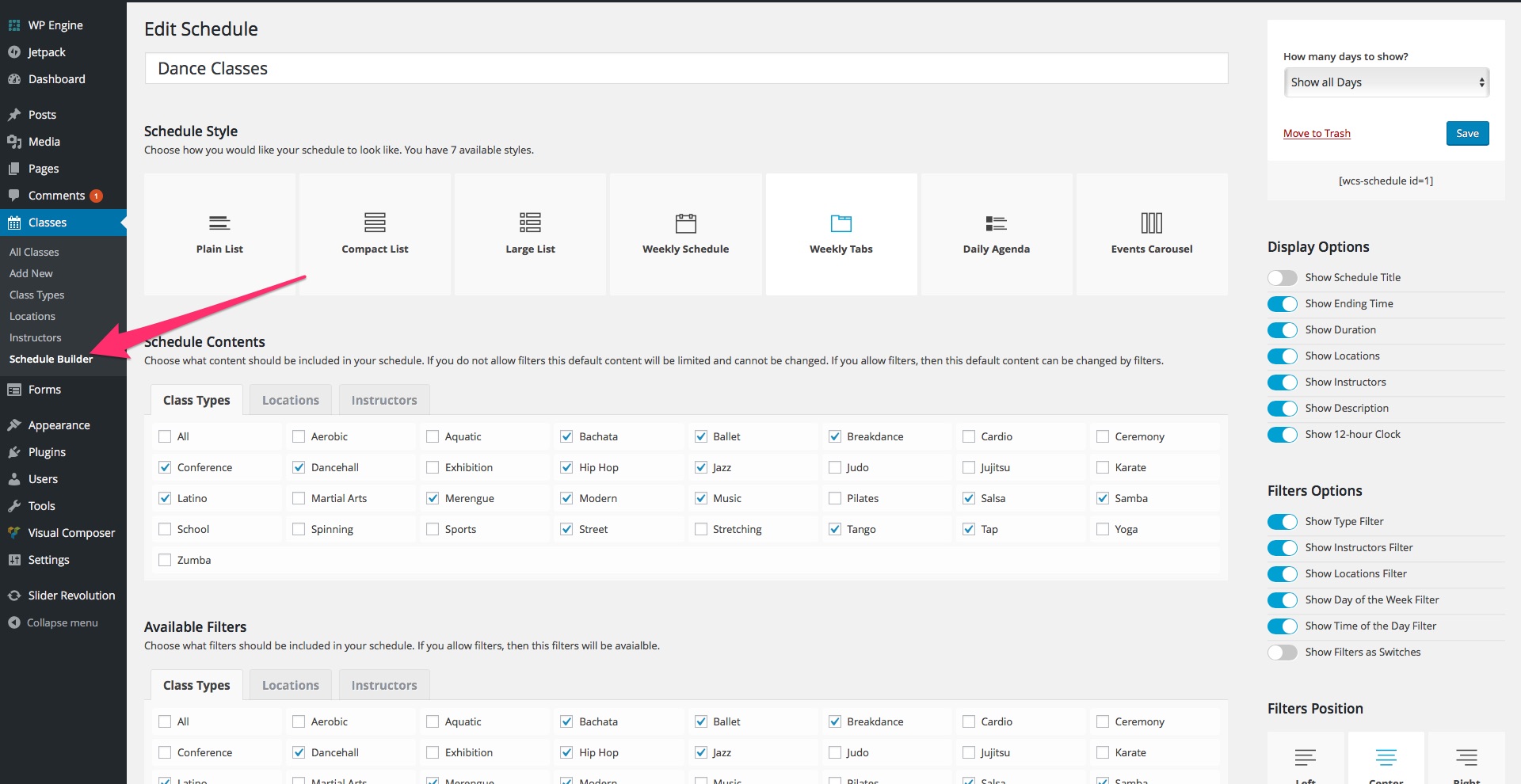
Events Schedule is a simple but versatile WordPress plugin, for an elegant display of your classes or events. You can choose one of the nine timetable styles, each with different design and features. Build your schedule in minutes, with basic WordPress knowledge, and add it in your page with our custom Visual Composer element or through an auto-generated simple shortcode.

Schedule Builder
Using xtender plugin
Our custom xtender plugin brings powerful features and functionalities, making WordPress content building much easier. It is strongly recommended to use the theme only together with the xtender plugin, as the theme has been designed with the xtender functionalities in mind. The xtender plugin adds custom Visual Composer elements, Individual Page Settings, Shortcodes, Widgets and Sidebars generator.
Individual Page Settings
The Individual Page Settings box is a collection of features that take customization to a new level. Our Individual Page Settings box consists of: Header Image, Header Slider, Page Heading and Background.
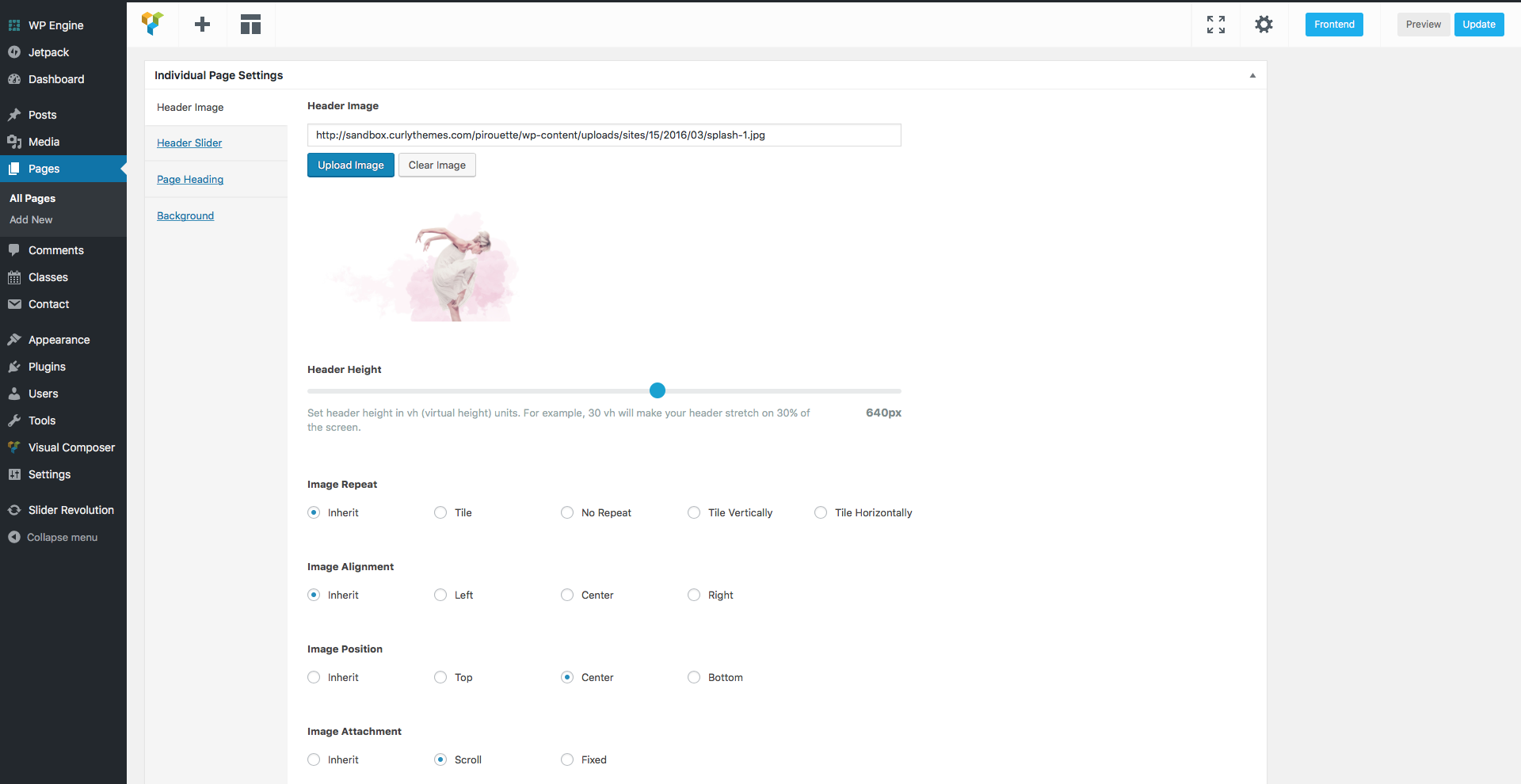
Header Image Options

Header Image tab
- Header Image – Choose your custom header image. Default: global image / slider
- Header Height – Chose your header height by dragging the slide bar to the desired value in pixels.
- Image Repeat – You can choose how the header image will be repeated in the header. Available options: Inherit, No Repeat, Tile, Tile Horizontally and Tile Vertically.
- Image Alignment – You can choose how the header image will be aligned in the header. Available options: Inherit, Left, Center and Right.
- Image Position – You can choose how the header image will be placed in the header. Available options: Inherit, Top, Center and Bottom.
- Image Attachment – You can choose how the header image will behave in the header. Available options: Inherit, Scroll and Fixed.
- Image Size – You can choose the size of the header image in the header. Available options: Inherit, Auto for the default image size and Cover to stretch the image.
Note: Customization made in this section will only be applicable to this specific page or post. This option will override the general website header options.
Header Slider Options
- Header Slider – Choose your header slider. This will override any other header settings. Default: none
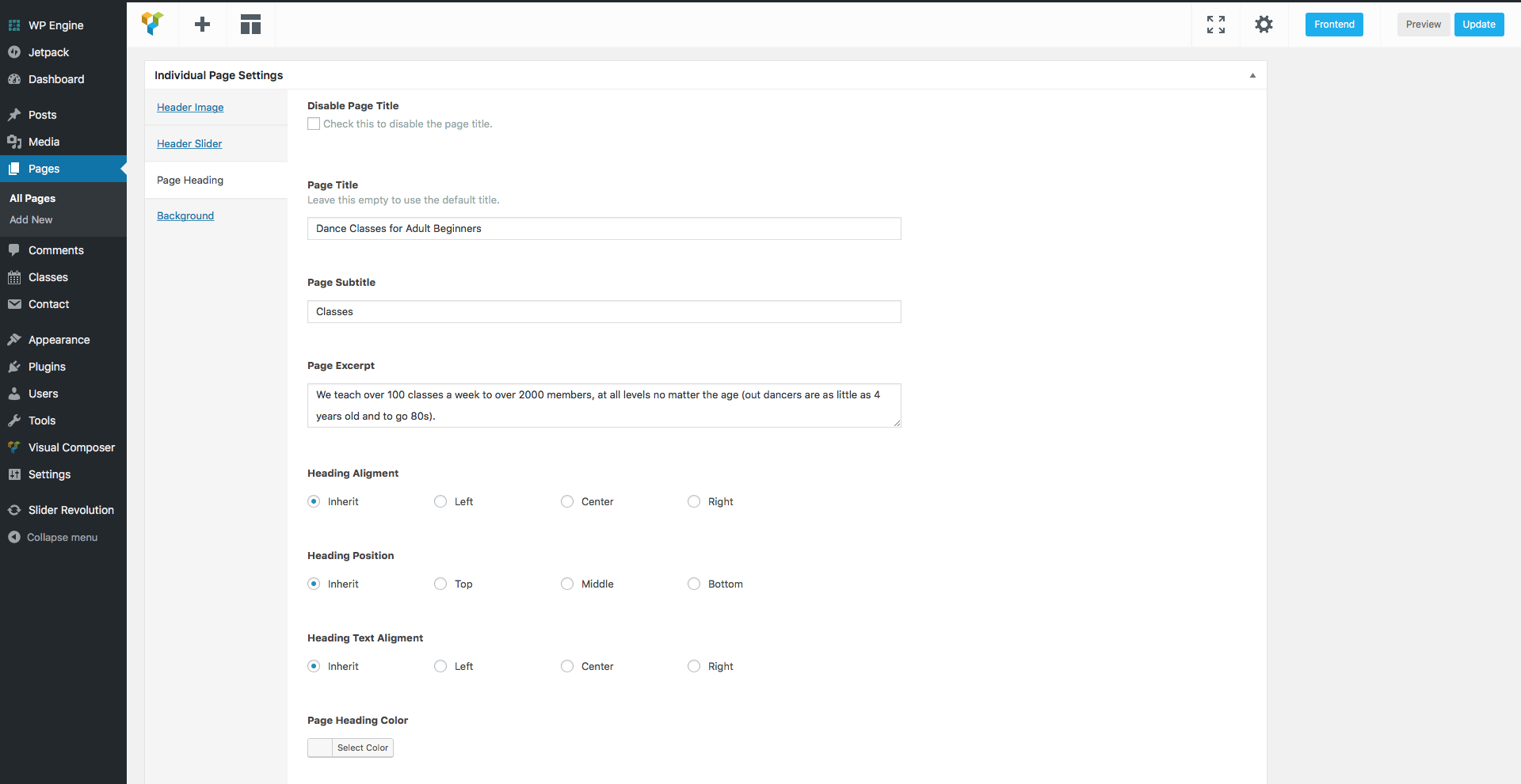
Page Heading Options

Page Heading tab
- Disable Page Title: Check this box to disable the page title. Default: unchecked
- Page Title: Use this field to add a page title for heading. If empty, the page name will be used.
- Page Subtitle: Enter the page subtitle. Default: none.
- Page Excerpt: Use this field to add an excerpt for the heading.
- Heading Alignment: Choose how to align the heading. Available options: Inherit, Left, Center and Right.
- Heading Position: Choose the heading position. Available options: Inherit, Top, Middle and Bottom.
- Heading Text Alignment: Choose how to align the heading text. Available options: Inherit, Left, Center and Right.
- Page Heading Color: Select the color for your page heading.
- Page Subtitle Color: Select the color for your page subtitle.
- Page Heading Background Color: Select the color for your page heading background.
- Scroll Down Text: Use this field to add a text for your scroll down button.
- Section Title: Use this field to add a title for your section.
- Section Color: Select the color for your section.
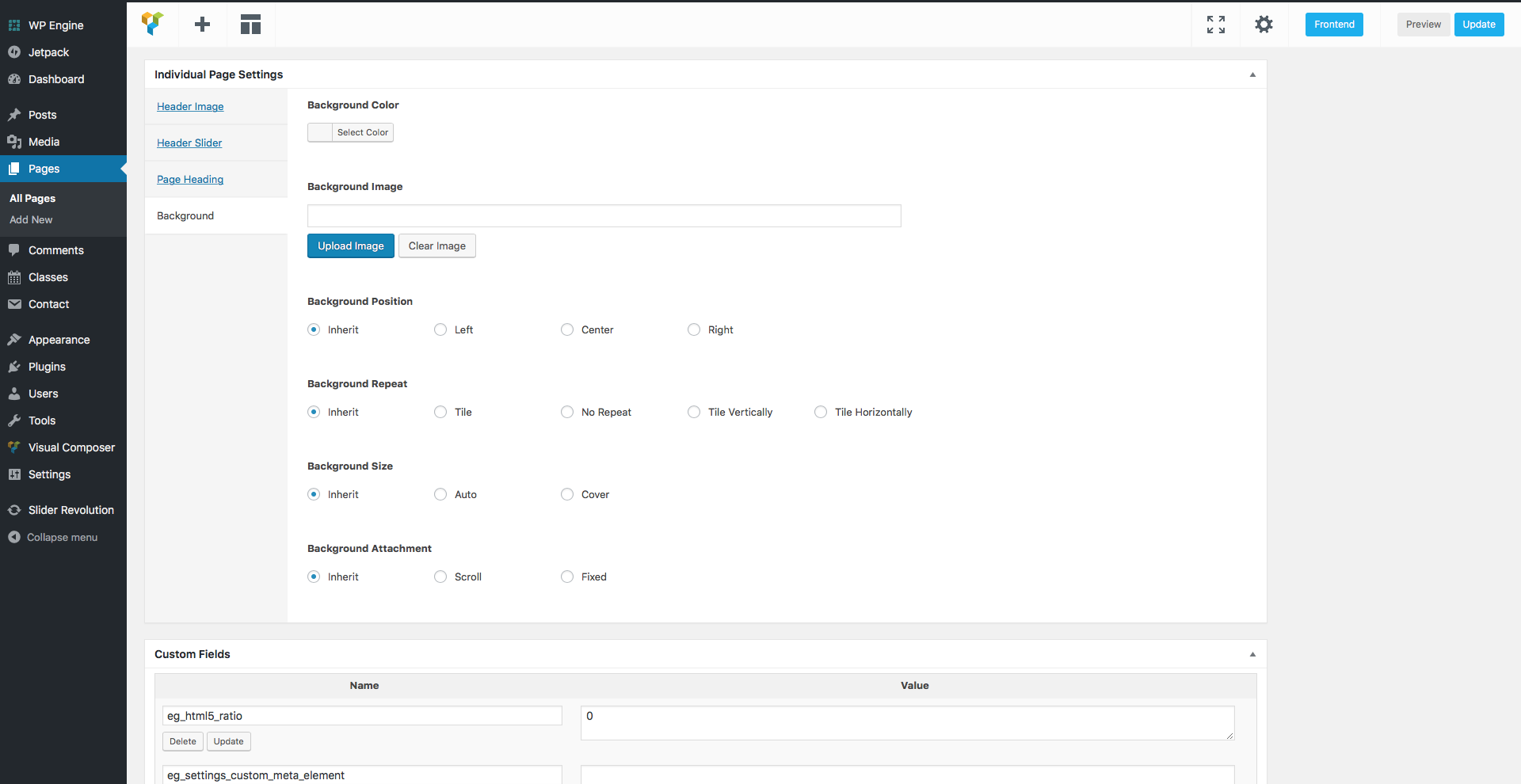
Background Options

Background tab
- Background Color – The background color for your page / post
- Background Image – The background image for your page / post
- Background Position – The background image position. Available options: Inherit, Left, Center and Right.
- Background Repeat – The background image repeat method. Available options: Inherit, No Repeat, Tile, Tile Horizontally and Tile Vertically.
- Background Size – The background image size. Available options: Inherit, Auto for the default image size and Cover to stretch the image.
- Background Attachment – The background attachment attribute. Available options: Inherit, Scroll and Fixed.
Note: Customization made in this section will only be applicable to this specific page or post. This option will override the general website background options
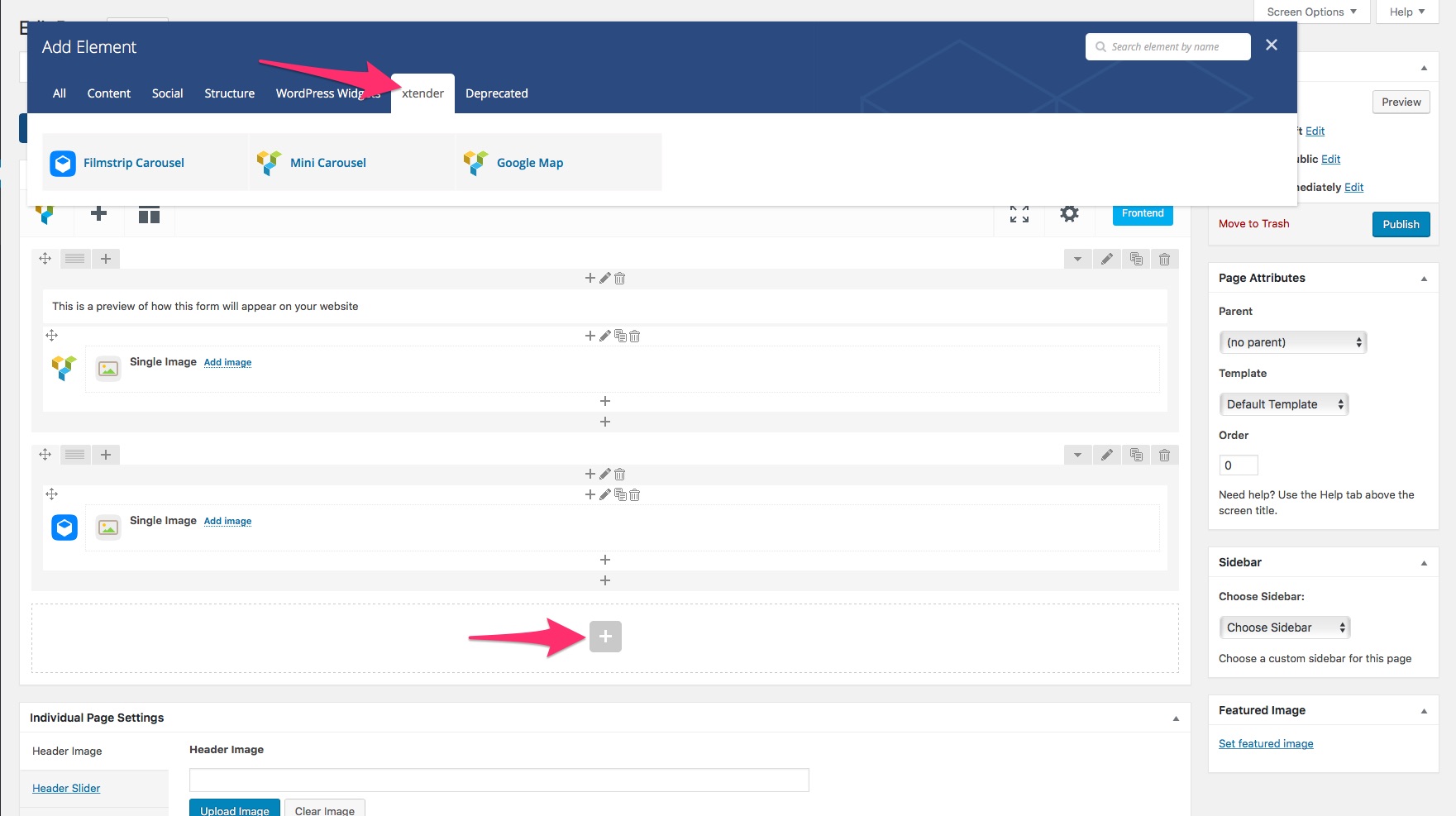
VC Elements
The xtender Visual Composer Extension consists in bringing more options to the existing elements and register new elements that are located in the xtender tab, in the elements window. We have enhanced Visual Composer by eliminating some elements and parameters and added new ones.

Xtender VC Elements
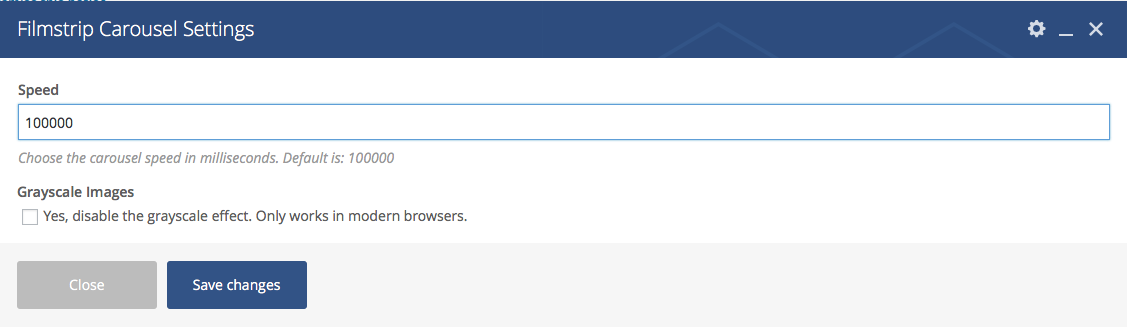
Filmstrip Carousel

Filmstrip Carousel Parameters:
- Speed – Use this field to type in the carousel speed in milliseconds. For example, 5.000 milliseconds is 5 seconds.
- Grayscale Images – Check this box if you want to disable the grayscale effect.
The Filmstrip Carousel element accepts only Single Image elements. The Single Image element is the default VC element with several new parameters.
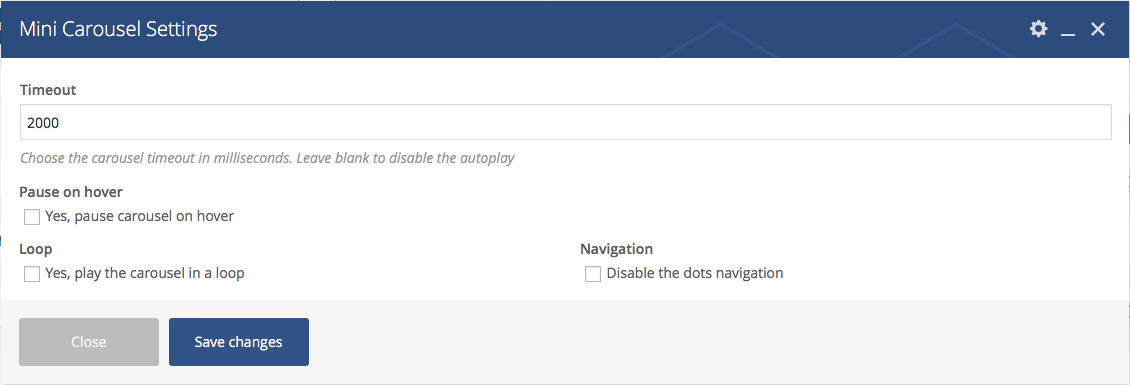
Mini Carousel

Mini Carousel Parameters:
- Timeout – Use this field to type in the timeout speed in milliseconds for the carousel. For example, 5.000 milliseconds is 5 seconds. If you leave the field empty, the carousel autoplay will be disabled.
- Pause on hover – Check this box to pause the carousel on hover.
- Loop – Check this box to play the carousel in a loop.
- Navigation – Check this box to disable the navigation for the carousel.
The Mini Carousel element accepts only Single Image elements. The Single Image element is the default VC element with several new parameters.
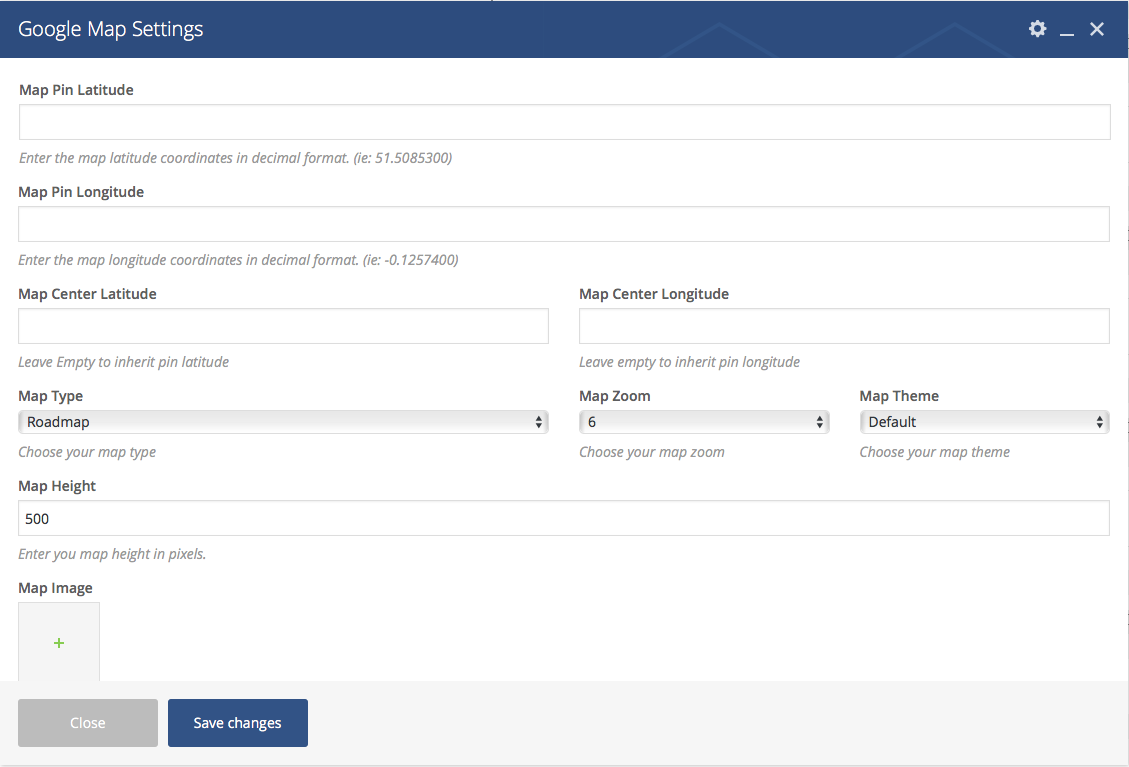
Google Map

Google Map Parameters:
- Map Pin Latitude / Longitude – Enter the map coordinates for the map pin.
- Map Center Latitude / Longitude – Enter the map coordinates for the center of the displayed map.
- Map Type – Use the select box to choose a map type. Available options: Roadmap, Hybrid, Satellite and Terrain.
- Map Zoom – Use the select box to choose the zoom level, between 1 and 16.
- Map Theme – Use the select box to choose a graphic theme for the map.
- Map Height – Add the map height in pixels.
- Map Image – You can use this option to upload an image for your location, displayed above the map pin.
- Map Title – You can use this option to add a title for your location, displayed above the map pin.
- Map Description – You can use this option to add a description for your location, displayed above the map pin.
Single Image
We have extended the default Single Image VC element with several new parameters:
- General > On click action – Use the select box to choose the action for a click on the image.
- General > Image style – Two custom additional image styles: Small White Frame with Shadow and Large White Frame with Shadow.
- Design Options > Maximum Width – Use this field to define a maximum width for the image.
- Design Options > Width – Use this field to define the width of the image.
- Parallax > Enable Parallax – Check this box to make the image a parallax layer. If you check this box, you will have to define the parallax coordinates for the image.
VC Row
We have extended the default VC Row with several new parameters:
- Design Options > Background Repeat – Use this select box to choose how the row background will be repeated in the row.
- Design Options > Background Position – Use this select box to choose the position of the row background in the row.
- Design Options > Vertical Padding – Use this select box to choose the padding of the row.
- Design Options > Minimum Height – Use this field to define a minimum height for the row.
- Section Navigator > Section Title – Use this field to add a title for the row. This will make the row a navigable section.
VC Column
We have extended the default VC Column with several new parameters:
- Design Options > Vertical Padding – Use this select box to choose the padding of the column.
- Design Options > Minimum Height – Use this field to define a minimum height for the column.
Shortcodes
Font Awesome Icons
Use this shortcode to display a nice Font Awesome vector, crystal sharp icon.
[icon icon=fa-home size=2x boxed=yes color=white background=red]
- icon – All FontAwesome icon names. You can find the complete icon list available here: http://fortawesome.github.io/Font-Awesome/icons/
- size – Choose the size of your icon. Available values are: 2x, 3x, 4x, 5x. Default: none
- boxed – Choose if you want your icon to be boxed. Available values are: yes / no. Default: none
- border – Choose if you want your icon to have a border. Available values are: yes / no.
- border-color – Enter the color name or color hex code for the icon border color.
- boder-width – Enter the value in pixels for the icon border width.
- border-style – Choose a style for your border. Available values are: none, hidden, dotted, dashed, solid, double, groove, ridge, inset, outset, initial or inherit.
- color – Enter the color name or color hex code for the icon color. Default: text color
- background – Enter the color name or color hex code for the icon background color. Default: none
- link – Enter the URL address, if you want to add a link to the icon.
- new_window – Choose the target for the icon link. To open the link in a new window use the value yes, default is no.
Themify Icons
Use this shortcode to display a nice Themify icon.
[icon icon=ti-home size=2x boxed=yes color=white background=red]
- icon – All Themify icon names. You can find the complete icon list available here: https://themify.me/themify-icons
- size – Choose the size of your icon. Available values are: 2x, 3x, 4x, 5x. Default: none
- boxed – Choose if you want your icon to be boxed. Available values are: yes / no. Default: none
- border – Choose if you want your icon to have a border. Available values are: yes / no.
- border-color – Enter the color name or color hex code for the icon border color.
- boder-width – Enter the value in pixels for the icon border width.
- border-style – Choose a style for your border. Available values are: none, hidden, dotted, dashed, solid, double, groove, ridge, inset, outset, initial or inherit.
- color – Enter the color name or color hex code for the icon color. Default: text color
- background – Enter the color name or color hex code for the icon background color. Default: none
- link – Enter the URL address, if you want to add a link to the icon.
- new_window – Choose the target for the icon link. To open the link in a new window use the value yes, default is no.
Buttons
Use this shortcode to display a custom button.
[button style=primary size=small link=http://www.curlythemes.com] Button Name [/button]
- style – Choose the style of your button. Available values are: primary, secondary or link.
- size – Choose the size of your button. Available values are: small or large.
- outline – If you want a border for the button, use the value yes.
- display – Use this if you want to display your button as a larger block. Available values: block.
- link – Enter the URL for your button.
- target – Enter the URL target for your button. Available values: blank.
Widgets
The xtender plugin adds custom widgets that you can add to your Sidebars at Appearance > Widgets. Also, the widgets you add in the Footer Widget Area sidebar will display several custom options.
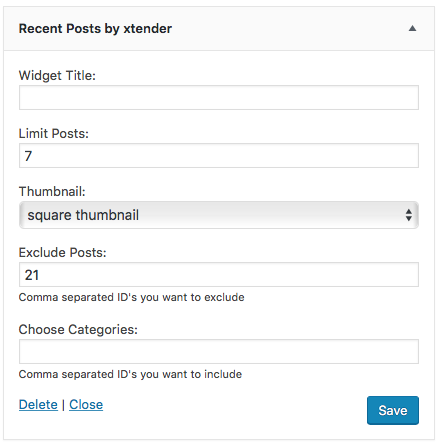
Recent Posts

- Widget Title – Add the title for your recent posts display.
- Limit Posts – Add the number of posts to be displayed.
- Thumbnail – Use this select box to choose if you want to use a thumbnail or not.
- Exclude Posts – Add the IDs of the posts you want to exclude, separated by comma.
- Choose Categories – Add the IDs of the categories you want to display, separated by comma. If you leave this field empty, all posts will be displayed.
Search
- Widget Title – Add the title for your search field.
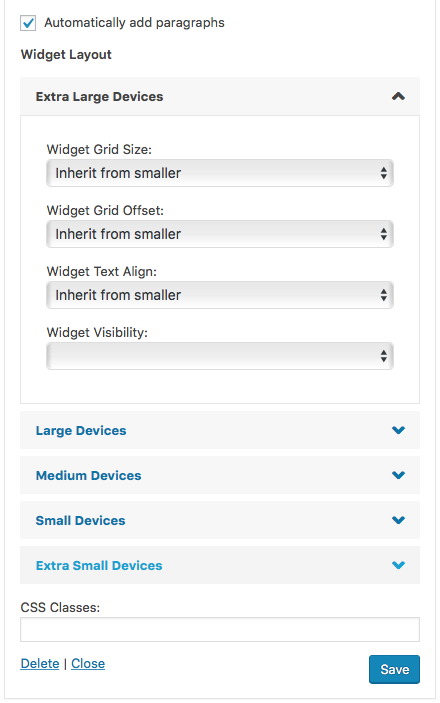
Footer Widget Area Sidebar

The xtender adds Widget Layout options to each widget in the footer, which will allow you to define rules for each screen size.
- Widget Grid Size – Use this select box to choose a grid size for the widget, between 1-12 columns (except 7).
- Widget Grid Offset – Use this select box to choose a grid offset for the widget, between 1-12 columns (except 7) or No Offset.
- Widget Text Align – Use this select box to choose the alignment of the text in the widget.
- Widget Visibility – Use this select box to hide the widget for desired screen sizes.
The CSS Classes field allows you to add custom CSS for the footer widget.
Plugin Integration
The Pirouette theme is a modern state of the art theme, ready for the most popular 3rd party plugins. Design elements have already been set up. You only need to install the plugin and it will be integrated in the website by default. Pirouette - Dance WordPress Theme is perfectly adapted for popular plugins like:
All in One SEO & Yoast SEO
Pirouette theme is fully adapted to integrate popular SEO plugins like All in One SEO and Yoast SEO to help you boost your website rankings. Learn how to install All in One SEO Pack and Yoast SEO
Translation with WPML
The WordPress Multilingual Plugin is the most popular language localization plugin. Pirouette theme has custom design elements integrated for the WPML plugin. Learn more about the WPML plugin by visiting the official website at WPML
MailChimp
Use the Mail Chimp plugin to activate the newsletter on the bottom right of the screen. After installing it, the Pirouette theme will automatically apply the styles. Go to Mail Chimp to learn how to install the Mailchimp plugin and other detailed information.
CSS & JS Files
CSS Files: If you want to insert your own custom CSS code, you can use the Custom CSS fields, located at Appearance > Customize > Developer Tools > Custom CSS Code.
A theme update will overwrite all changes made to the theme files. Insert all your custom CSS only in the Custom CSS field. It will override the all.css file and the changes will not be affected by an update.
Javascript Files: It is strongly recommended to avoid making any changes. If you consider you have the necessary knowledge and wish to edit them, we strongly recommend making a copy before.
If you want to insert your own custom HTML code, you can use the Custom JS field, located at Appearance > Customize > Developer Tools > Custom HTML Code.
Child Theme
A great solution to keep all your customized options safe when updating is to create a child theme. In short, this is a WordPress theme, running alongside the original theme, with some customization overriding some original functions, without altering the original theme itself in any way.
You can create a child theme by uploading the pirouette-child folder (unzip from download package) next to the pirouette folder in the wp-themes folder.
Customizations made in the child theme folder will override the original theme. Files with the same names from the child folder will override the same files from the original theme. (ie. header.php in pirouette-child will completely override header.php from pirouette)
If you want to learn more about the child theme customization, please follow this link to read a comprehensible article.
Translating the Theme
The most comfortable and safe way to translate your theme is by using the popular WPML plugin. Install WPML Translation Plugin
If you choose to translate your theme without any translation plugin, the first thing you should do is to download and install Poedit. Alternatively, you can translate your theme without any external software, just by installing the Loco Translate Plugin.
Loco Translate
The easiest way to translate your theme is by installing the Loco Translate plugin. Install and activate the plugin and then follow the instructions on how to translate the theme.
Poedit Translation
To translate the theme using Poedit you need to follow the next steps:
- Open the en_EN.po in Poedit
- Save as your new language. The filename of your .po is crucial. Gettext uses the ISO 639 standard for language abbreviations and ISO 3166 for locales. If your translation is written in American English for example, your file name will look like en-US.po. Capitalization is also important here. For a full list of language and country codes, check out these two links: Gettext language codes and Gettext country codes
- Once you save, POEdit by default automatically creates a .mo file alongside your .po file. It is recommended to keep both files together.
- Place the .mo and .po files in the languages folder located in the Pirouette folder
Setting up the translation in WordPress
The final step is to tell WordPress which translation file to use for your website. To do so you need to edit wp-config.php located in the root folder of your WordPress installation. When you open the wp-config.php file it should look like this:
/**
* WordPress Localized Language, defaults to English.
*
* Change this to localize WordPress. A corresponding MO file for the chosen
* language must be installed to wp-content/languages. For example, install
* de_DE.mo to wp-content/languages and set WPLANG to 'de_DE' to enable German
* language support.
*/
define('WPLANG', '');
Your file should already contain define(‘WPLANG’, ”); but if it does not, you can add it in. You simply need to add your language and locale code into the define.If you were to translate your theme into German, you would have this:
define('WPLANG', 'de_DE');
For more details about WordPress localization please visit the WordPress Codex: WordPress in Your Language
FAQ
1. How can I set up my Classes and Schedules?
To display classes, Pirouette uses the Events Schedule plugin with custom schedule styles. All details related to classes and schedules are covered in the plugin’s documentation, that you can access here: Events Schedule plugin. All differences between the default Events Schedule plugin features and the Pirouette integration are cosmetics only.
2. How can I make a menu element link to a section of the page?
First, you need to make sure your section’s content starts at the top of a Visual Composer row. Then, you can edit the VC row and in the General tab, look for the Row ID field. Here you can add the name of the section, something like: about-us. Now you can link directly to this VC row, by using the link of the page followed by #about-us. For example, a link to the About Us section on our homepage, might look like this: http://www.curlythemes.com/#about-us
3. How can I set up a footer menu?
You can display a footer menu, above the content in the footer widgets area, by selecting it at Appearance > Menus > Manage Locations. If you wish, you can display the same menu both in the footer and in the top navigation.
4. How can I control the page navigation on the right side?
The page navigation can split your page in sections, by VC rows. To add titles, you need to edit the VC row, go in the Section Navigator tab and fill in the Section Title field. You can add a navigation title for the header also, at Individual Page Settings > Page Heading > Section Title.
5. How can I add a custom Visual Composer element?
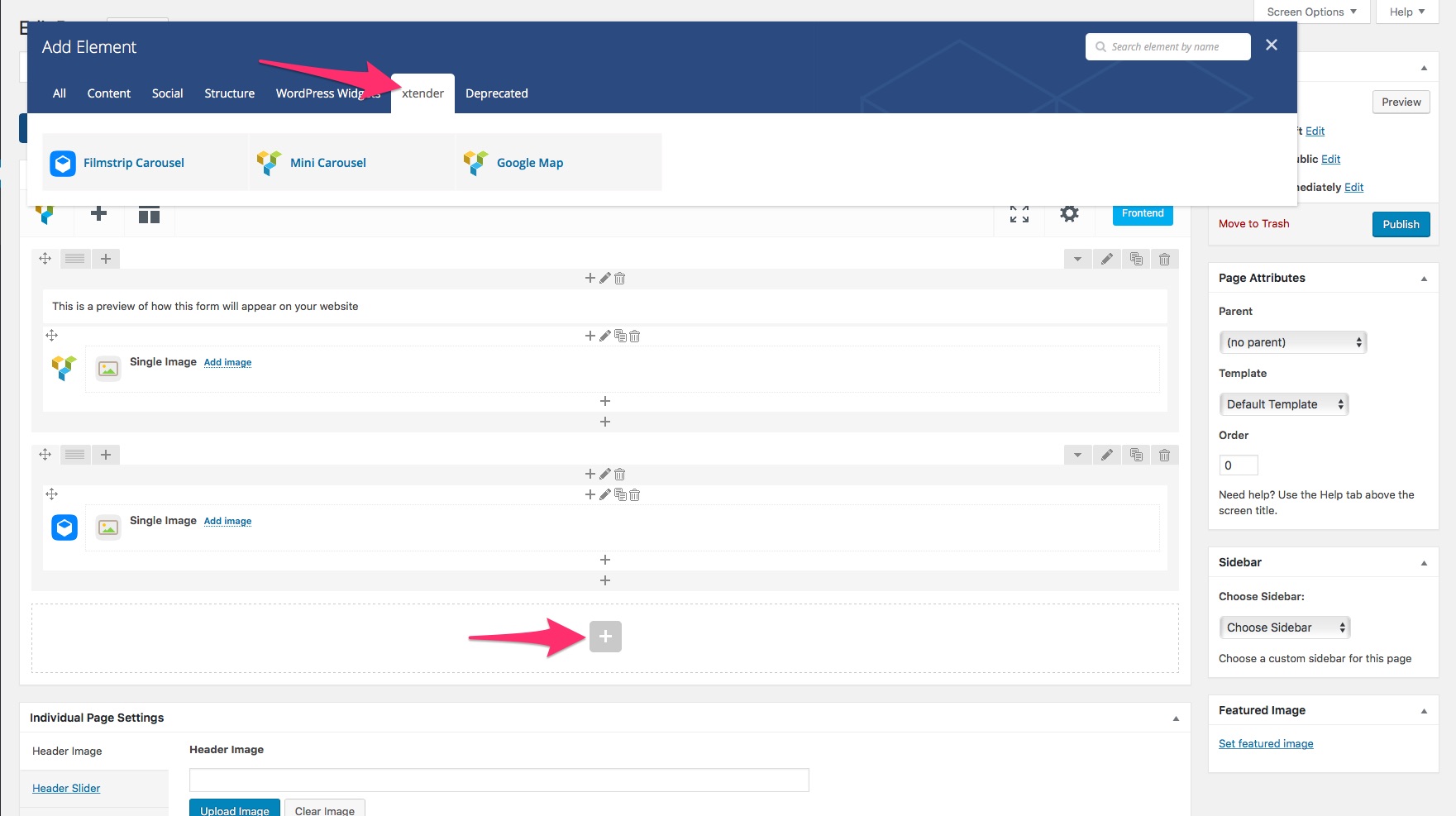
If you have the xtender plugin activated, when clicking on the + button, which allows you to add a new VC element, you should see a tab named xtender. This tab contains our custom VC elements: Filmstrip Carousel, Mini Carousel, Google Map, Timeline, Shape and Person. Click on the one you wish to add in the page and you can start customize its settings.
Release Notes
- Pirouette 1.2.8
-
- Fixed an issue with second level menu elements on Android devices.
- Updated WP Bakery plugin to 6.13.0 version.
- Updated Slider Revolution plugin to 6.6.14 version.
- Updated xtender plugin to 1.5.8 version.
- Updated Events Schedule plugin to 2.6.0 version
- Minor bug fixes.
- Pirouette 1.2.6
-
- Addressed several WP 6.0+ compatibility issues.
- Updated WP Bakery plugin to 6.9.0 version
- Updated Slider Revolution plugin to 6.5.22 version
- Updated xtender plugin to 1.5.5 version
- Fixed an issue with saving colors in the Customizer
- Minor bug fixes.
- Pirouette 1.2.2
-
- Addressed several PHP 8.0+ compatibility issues.
- Updated WP Bakery plugin to 6.6.0 version
- Updated Slider Revolution plugin to 6.4.3 version
- Updated xtender plugin to 1.5.1 version
- Fixed an issue with the functions.php file of the child theme
- Fixed an issue with the smooth-scroll class
- Minor bug fixes.
- Pirouette 1.1.9
- Addressed several WP 5.0+ compatibility issues.
- Fixed an issue with the URL of the recent posts widget thumbnail.
- Updated Events Schedule plugin to 2.5.9.2 version
- Updated WP Bakery plugin to 5.7 version
- Updated Slider Revolution plugin to 5.4.8.3 version
- Updated xtender plugin to 1.4.10 version
- Minor bug fixes.
- Pirouette 1.1.2
- Updated Events Schedule plugin to 2.4.3 version.
- Updated xtender plugin to 1.4.5 version.
- Updated Rev Slider plugin to 5.4.7 version.
- Minor bug fixes
- Pirouette 1.1.1
- Updated to Font Awesome 4.7 with new icons.
- Updated Events Schedule plugin to 2.4.2.1 version.
- Updated xtender plugin to 1.4.3 version.
- Updated Rev Slider plugin to 5.4.6.4 version.
- Updated Visual Composer plugin to 5.4.5 version.
- Fixed several responsiveness issues on small screen devices.
- Fixed several WooCommerce compatibility issues.
- Minor bug fixes
- Initial Release