Free Support
We provide Free Customer Support for all Curly Themes products through our quick and easy ticket application interface. Please limit your inquiries to problems related to Huge Carousel for Visual Composer, its setup and features. For any problems concerning third-party plugins you should address the application’s developer.
Note: We can not offer support for custom CSS code customization. You should ask a professional developer for aid if you require help with advanced customization and programming.
Curly Themes offers a free ticket support application for all clients, through a real-time license code automatic verification. The dedicated app is fast and easy to use and includes an email notification feature. We will let you know as soon as your inquiry has received an answer. Thanks to our modern design, you can also upload images as an attachment to your support ticket.
Before writing a ticket please get your Purchase Code and your License Certificate:
Before opening a new ticket, please make sure you have read through all our documentation. Also, our FAQ section contains helpful answer to questions we often receive from our customers. Following these steps is in the users’ interest, as they will save valuable time. Still, we are always happy to respond to any inquiries you may have related to Huge Carousel for Visual Composer.
Installing the Plugin

WordPress login
Before installing this plugin, you need to have a WordPress platform already installed on your server. You can download it from WordPress.org, if you don’t have it already.
If you do not know how or you have problems with the installation, you can access helpful information at:
Also, as this is a Visual Composer add-on, you need to have the Visual Composer plugin already installed and activated on your platform, to be able to use its functionalities. If you do not have Visual Composer installed, you can see the product page here and find out more information about it. Also, you can read the Visual Composer instructions and documentations here.
Once you have a working WordPress on your server, you have two available ways to install this plugin.
FTP Upload
- Step 1 – Unzip the .zip package file you downloaded from Code Canyon and locate the folder named vc-huge-carousel
- Step 2 – Upload this folder on your server in your WordPress directory to /wp-content/plugins/
WordPress Upload

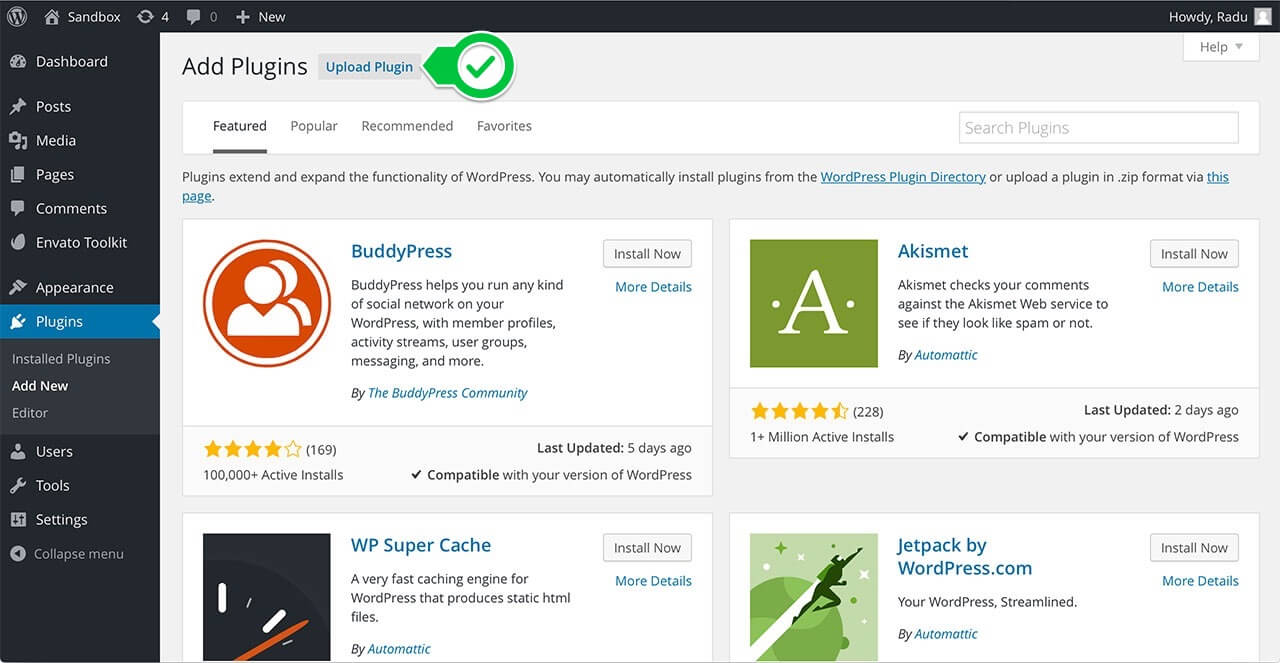
Add Plugin
The second way to install the plugin is by logging in from your website’s http://yourwebsite.com/wp-admin/ to the WordPress Dashboard and:
- Step 1 – Go to Appearance > Plugins > Add New > Upload
- Step 2 – From there, you should select the file vc-huge-carousel.zip from your computer
- Step 3 – After clicking the Install Now button, the installation process is finished
- Step 4 – After installing the plugin is recommended to activate it by clicking Activate Plugin
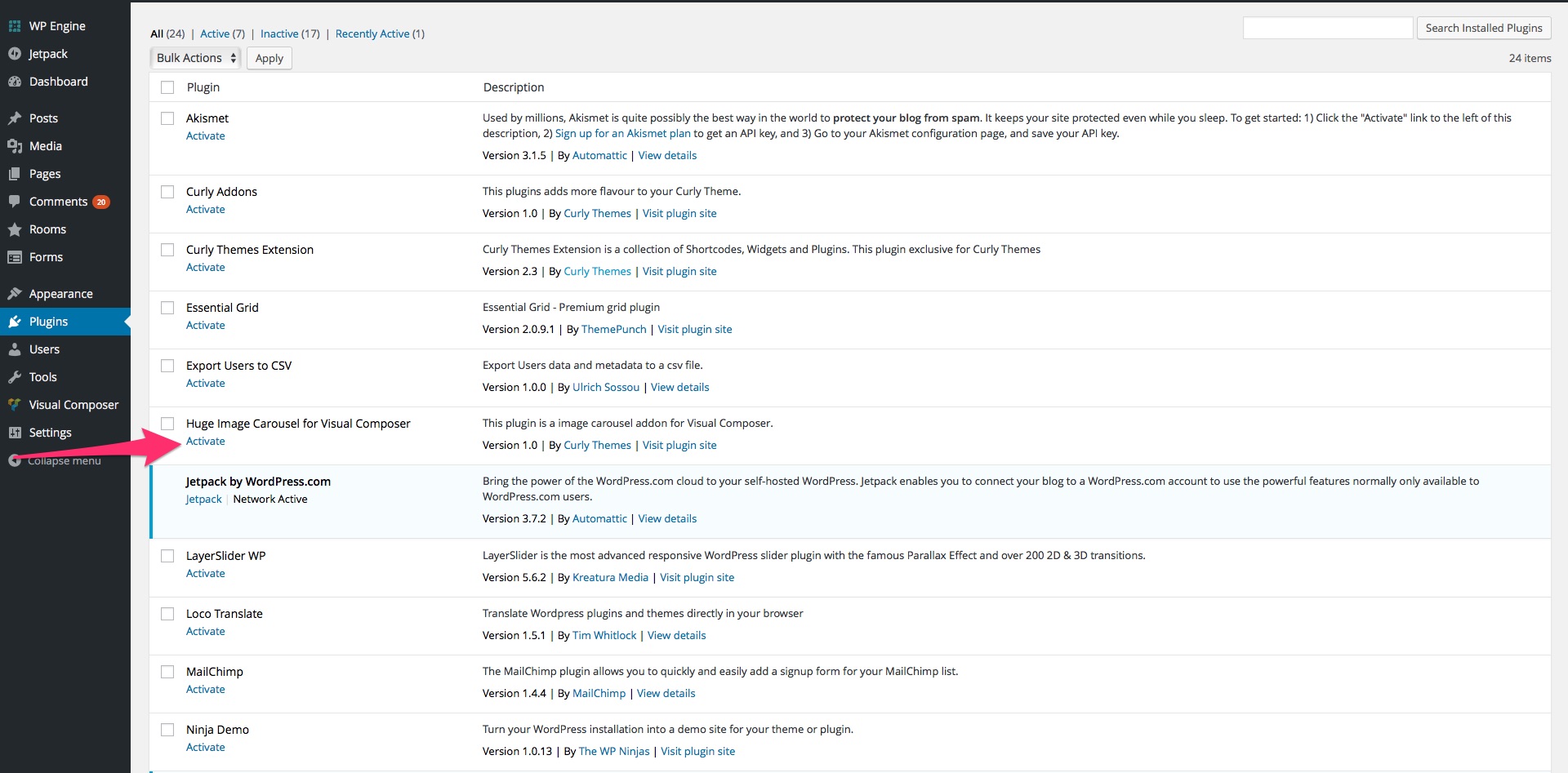
Activating Huge Carousel for Visual Composer

After you have completed the install process, in either of the two ways, you need to activate it in case you didn’t already in the WordPress installation method.
Log in to the WordPress Dashboard, go to Plugins >Installed Plugins and select Huge Image Carousel for Visual Composer. Click the Activate button and you can start using the plugin.
Quick Plugin Setup

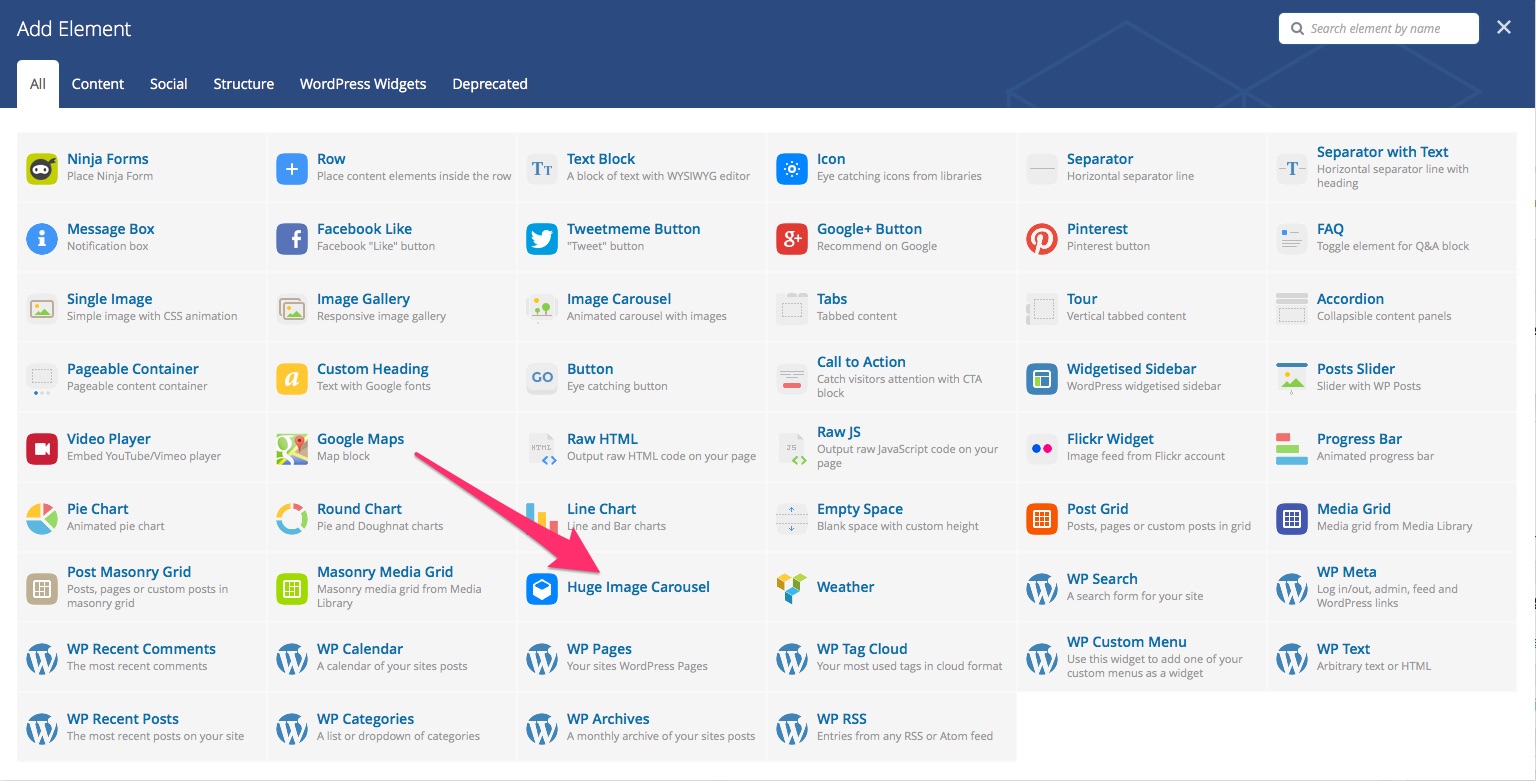
After installing and activating the plugin, you can edit a page and add the element right away. Click on the Visual Composer + button to open the Add Element menu and look for the Huge Carousel element. After clicking on our custom VC element, it will be placed in the page and you will be able to add Carousel Item elements. You can customize your carousel with the help of the Huge Image Carousel Settings tab.
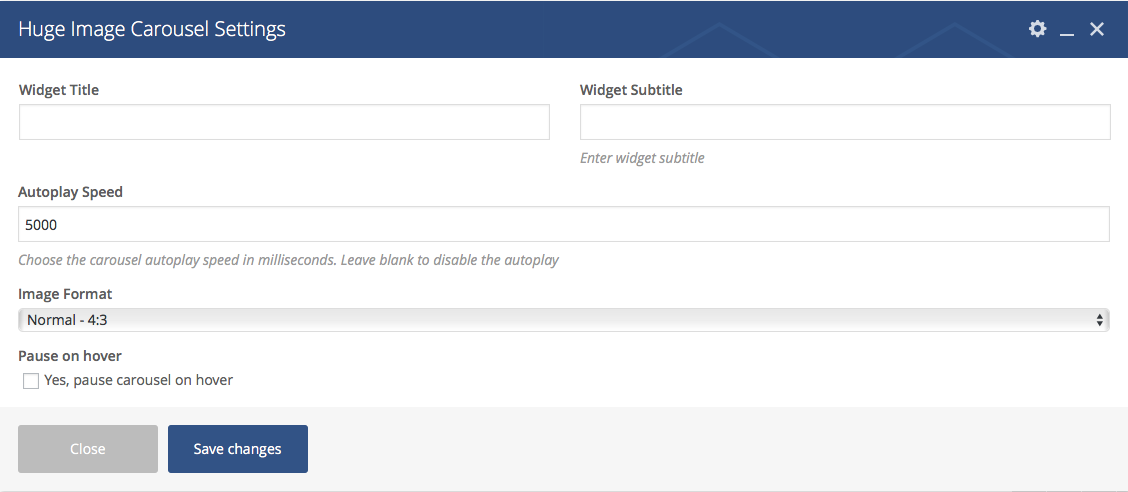
Huge Image Carousel Settings

- Widget Title – Use this field to type in the title above the carousel
- Widget Subtitle – Use this field to type in the subtitle above the carousel
- Autoplay Speed – You can set the autoplay speed of the carousel in milliseconds. For example, if you choose 5000, the carousel will slide to the next element after 5 seconds. If you leave this field blank, the carousel will not move to the next element automatically.
- Image Format – You have 3 available formats for the carousel images: Normal – 4:3, Narrow 16:9 and Square. Please note that the carousel will fit your images in the format chosen. For your carousel to look good, you should use images which can be adjusted to that format.
- Pause on hover – Check this box to pause the carousel on hover.
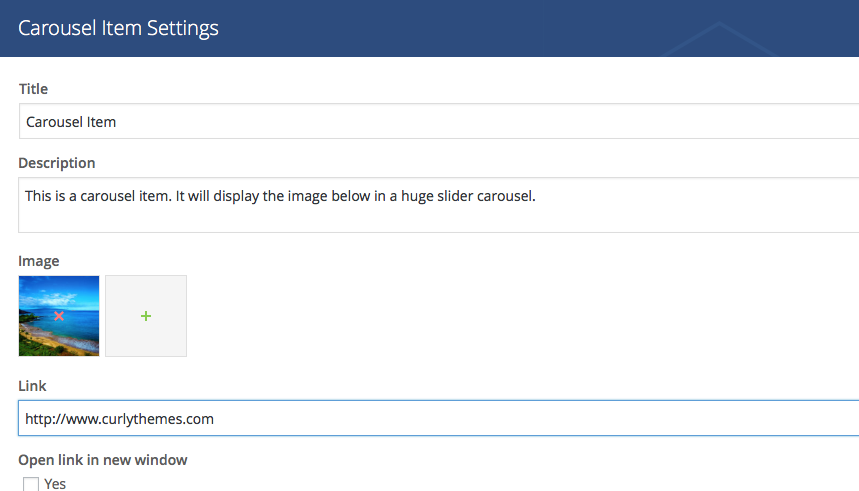
Carousel Item Settings

- Title – Use this field to type in the item title, displayed at the bottom of the image.
- Description – Use this field to type in a description for the item, displayed under the item title.
- Image – Use this option to select the item image. You can upload only one image for each item. To have more images in the carousel, you need to create several Carousel Items.
- Link – If you want to assign a link to the item title, you can add one here.
- Open link in new window – If you added a link, you can check this box to make it target new, opening the link in a new window.
FAQ
1. How can I disable the carousel autoplay?
You can use the Autoplay Speed option from the Huge Image Carousel Settings tab. If you leave this field empty, the autoplay will be deactivated.
2. Can I use images with any size?
Yes, but you have to consider that the carousel will always display the size Large of your WordPress settings and fit the images in the Image Format chosen. If you use images that do not have the right size for that format, your carousel will not look good.
3. How can I add more images to the carousel?
You need to add a Carousel Item element for each image you want in the carousel. You can not add more images in one element.
4. Can I adjust the size of the images?
The carousel will always display the images with the size defined in your WordPress settings for the size Large. You can select one of the 3 image formats (Normal, Narrow or Square) to make the carousel look how you want.
Credits
Huge Carousel for Visual Composer Plugin was developed by Curly Themes. Here is a list of credits and attributions:
- Huge Carousel is built on the famous Owl Carousel
Release Notes
- Initial Release