Free Support
We provide Free Customer Support for all Curly Themes products through our quick and easy ticket application interface. Please limit your inquiries to problems related to the theme, its setup and features. For any problems concerning third-party plugins you should address the application’s developer.
Note: We can not offer support for custom CSS code customization. You should ask a professional developer for aid if you require help with advanced customization and programming.
Free Ticket Support
Curly Themes offers a free ticket support application for all clients, through a real-time purchase code automatic verification. The dedicated app is fast and easy to use and includes an email notification feature. We will let you know as soon as your inquiry has received an answer. Thanks to our modern design, you can also upload images as an attachment to your support ticket.
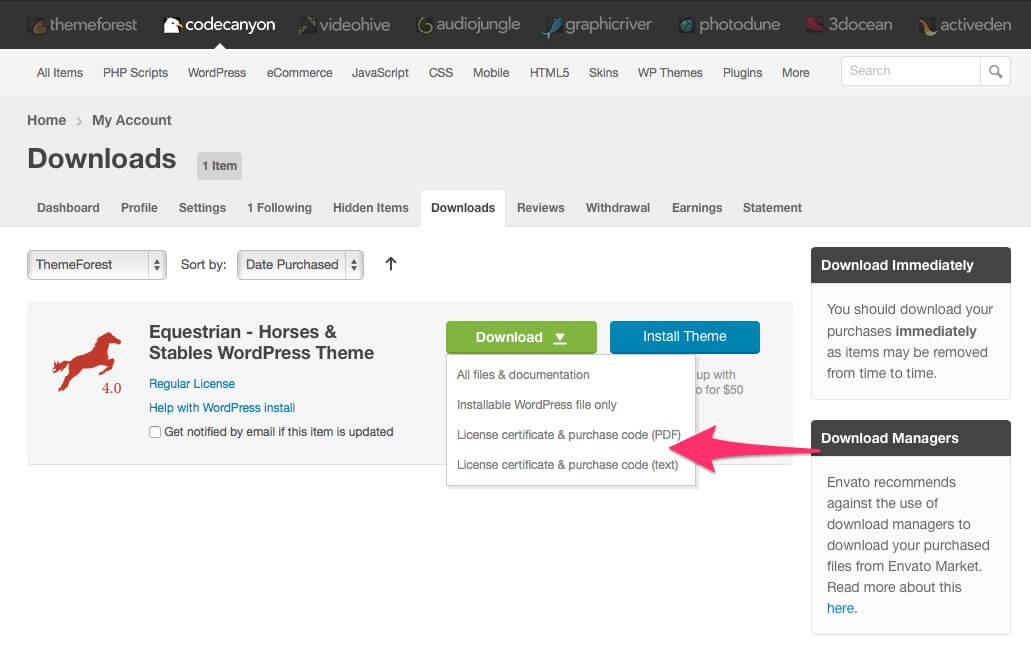
Before writing a ticket please get your License Certificate:

equestrian purchase code
Before opening a new ticket, please make sure you have read through all our documentation. Also, our Knowledge Base contains helpful answers to questions we often receive from our customers. Following these steps is in the users’ interest, as they will save you valuable time. Still, we are always happy to respond to any inquiries you may have, related to our theme.
Installing the Theme
Before installing this theme, you need to have a WordPress platform already installed on your server. You can download it from WordPress.org if you don’t have it already.
If you do not know how or you have problems with the installation, you can access helpful information at:
Once you have a working WordPress on your server, you have two available ways to install this theme.
Theme Requirements
The theme needs to be hosted on a server that is running WordPress 4.0 or higher, PHP5 or higher, and MySql 5 or higher. Our WordPress Theme has been successfully tested with Mac, Windows and Linux. Also, to ensure that your experience is 100% safe, please follow the below checklist:
- Make sure that your server is allowing WordPress to operate normally; some servers restrict WordPress functions, causing potential problems.
- Please be sure to operate the latest version of WordPress available. To download the latest version of WordPress, you need to go to the official WordPress.org website.
- Please make sure that you are using the latest version of the theme. To download the latest version of theme, you need to go to your Theme Forest account, under the Downloads tab.
WordPress Theme Upload
Step 1 – Login to WordPress Dashboard

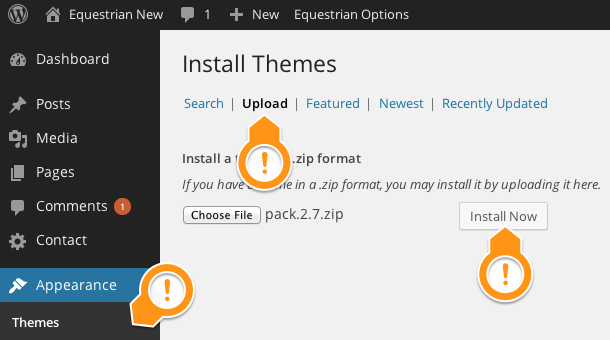
Step 2 – Go to Appearance > Themes > Add New
Step 3 – Click Upload and select the file equestrian.zip from your computer, after this click the Install Now button.

Step 4 – Wait for the theme to be installed. Once installed, you will be notified.
Warning: Please make sure that you upload the equestrian.zip file and NOT the pack.zip file!
FTP Theme Upload
Step 1 – The .zip file you downloaded from Theme Forest contains a folder named equestrian
Step 2 – Upload this folder on your server in your WordPress directory to /wp-content/themes/
Note: We recommend that you use FileZilla FTP client.
Activating the Theme
After you have completed the install process, in either of the two ways, you need to activate it.
Step 1 – Log in to the WordPress Dashboard.

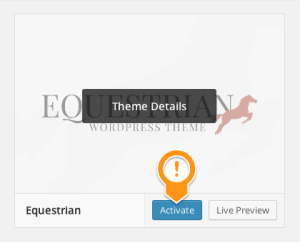
Step 2 – Go to Appearance > Themes and select Equestrian.

Step 3 – Click the Activate button and you can start using the theme.
Step 4 – It is recommended that you install the theme bundled plugins:
- Visual Composer brings nice features such as shortcodes, widgets and other cool functionalities
- Revolution Slider is the most popular slider plugin, perfect for an eye-catching display
- Layer Slider is a premium slider, provided along with the theme, for gorgeous showcasing
- Ninja Forms is one of the top form creation plugins for WordPress
- Simple Weather is a cool, lightweight plugin to display the weather in WordPress
- Curly Themes Extension brings nice features, such as Shortcodes, Widgets and other Plugins
Migrating From another Theme
If you want to migrate your website from another WordPress theme to the Equestrian theme, you need to resize the thumbnails, using the Regenerate Thumbnails plugin. Go to Regenerate Thumbnails Plugin to download the plugin and follow all the required steps. Also, do not forget to adapt the shortcodes.
Importing the Demo Content
In the Equestrian download package you can find the Demo-Data XML file (located in the demo content folder) that you can use for a quick theme setup. Images, videos and sliders are not included in the XML file. You can also import the Demo-Widgets WIE file, that contains our demo widgets.
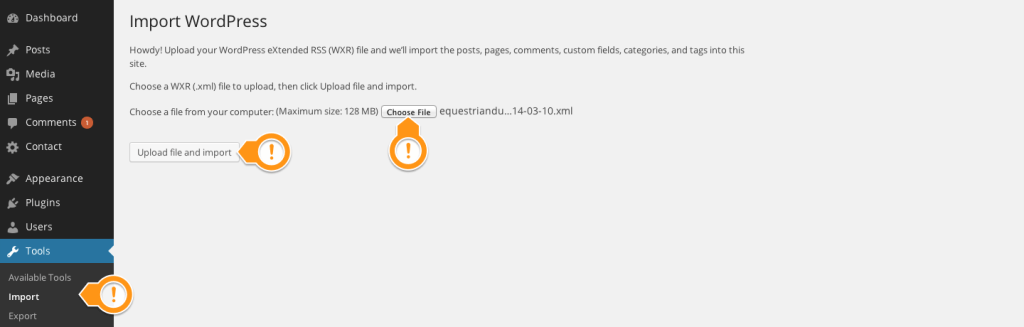
To import the demo XML file, in the WordPress dashboard go to Tools > Import and select to install from the list WordPress Importer. After the installation is complete, select and upload the XML file. You can find the demo XML file, in the demo content folder, at root level, in the Equestrian download package. The process can take up to a few minutes.
To import the demo WIE file, go to Tools > Widget Importer & Exporter and select and upload our WIE file. You can find in the demo content folder, with the name demo-widgets.wie.

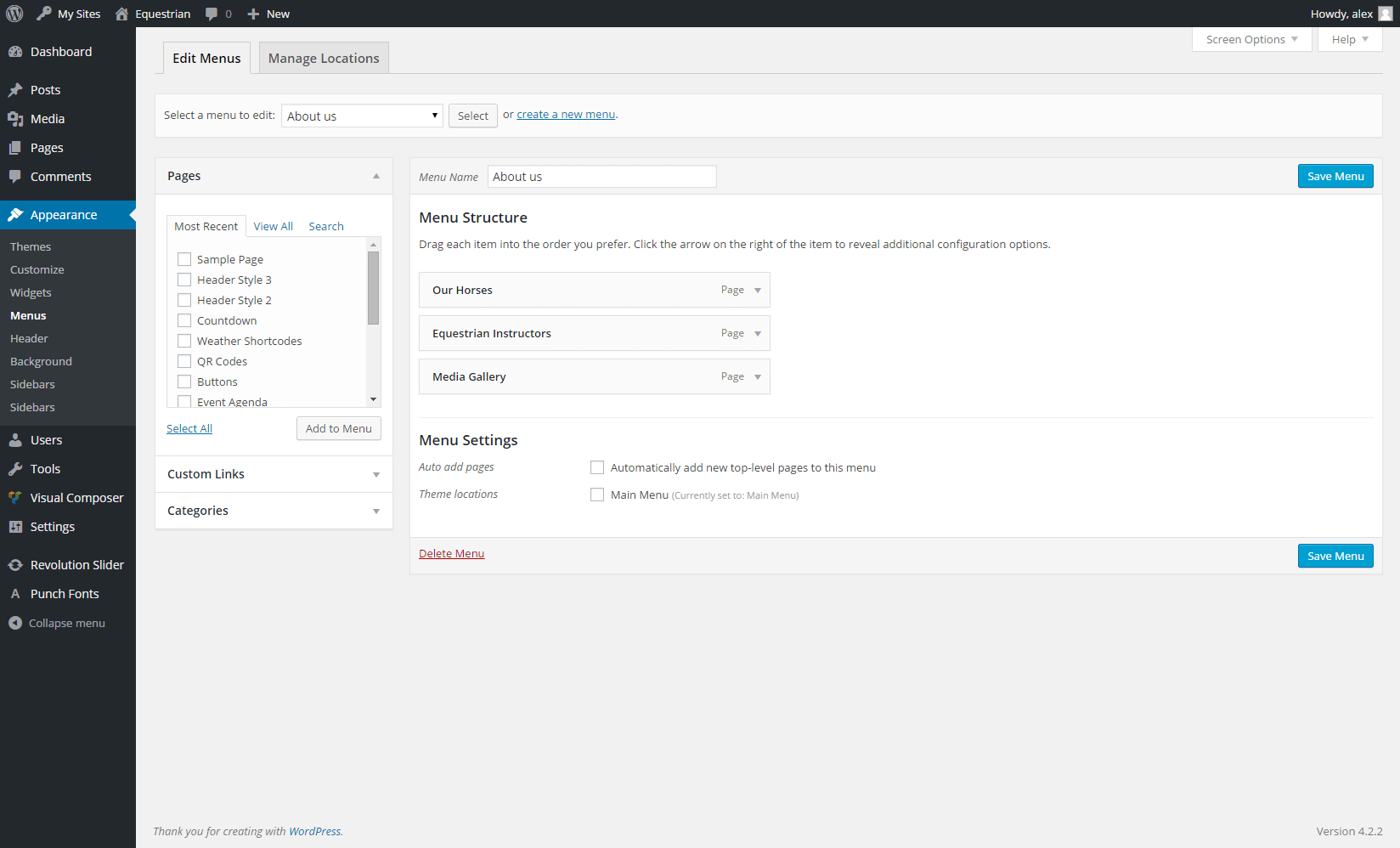
After the import process, go to Appearance > Menus and from the Manage Locations tab, use the Main Menu select box to choose the Main Menu option. Click the Save Changes button to record the changes.
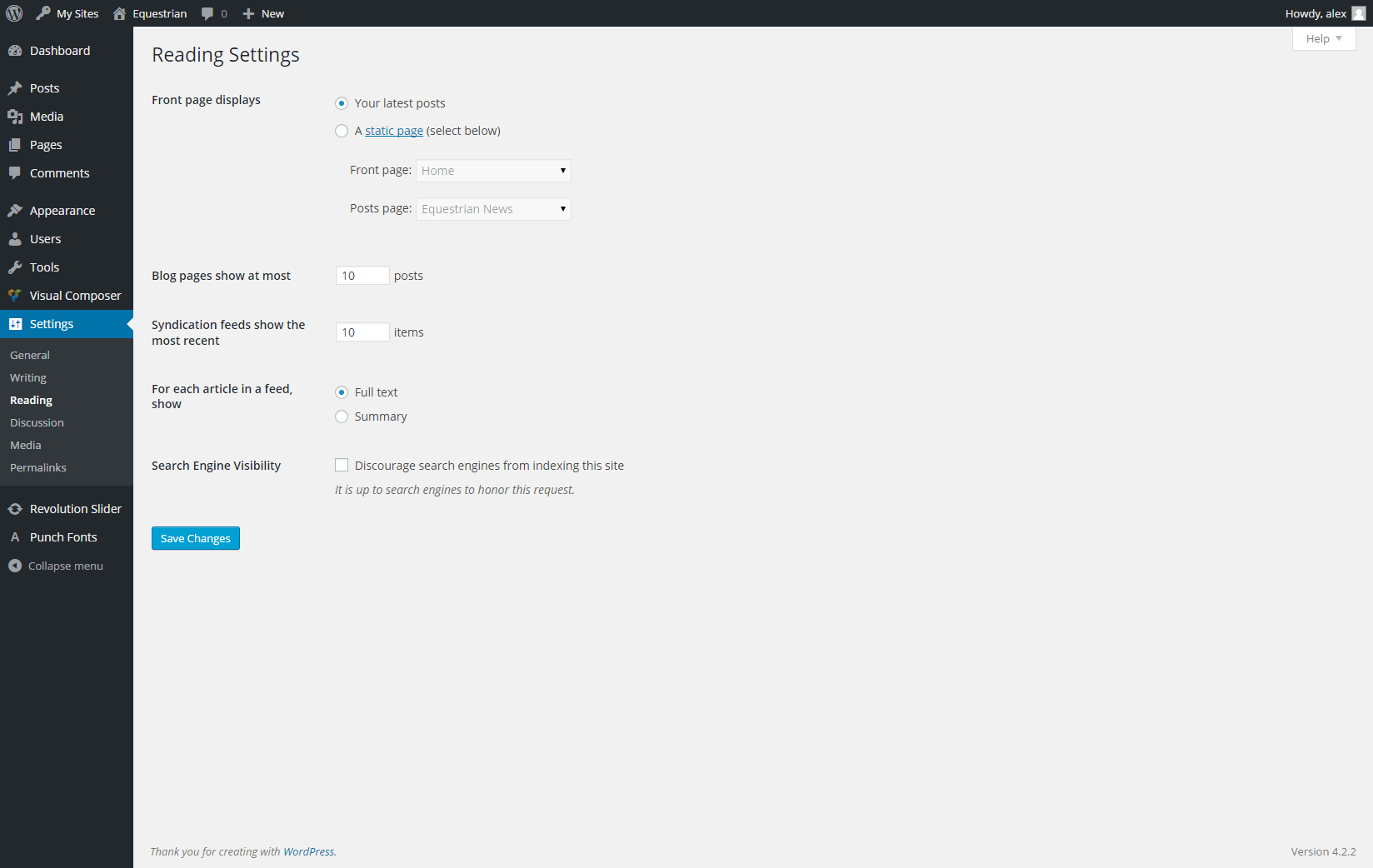
After this go to Settings > Reading and from the A static page radio button, use the Front page select box to choose your home and the Posts page select box to choose the page for your blog.
Problems Importing the XML File?
Note: If you have a problem loading the XML file, it might be caused by host limitations. You need to uncheck the Download images and attachments box to upload only your pages and posts.
Importing the Demo Sliders
To import the slider used in the demo, you need to go to your Dashboard and then to Revolution Slider or Layer Slider, click on Import Slider on the right side of the screen and select the demo slider located in the demo content folder, either demo-rev-slider.zip or demo-slider-layer.zip, which contains the sliders used in the demo.
Available demo sliders:
- Home Slider (Layer Slider)
- Highlight Showcase (Revolution Slider)
How to Update the Theme
Important: Before updating, it is important to know that theme settings and content are not lost during the update process. You will lose changes to the theme files, if you changed any files. In order to prevent losing the file changes, we strongly recommend that you use child themes. Also, we recommend that you look in the release notes before updating.
The theme update can be done via FTP or via WordPress. Theme update can be done automatically or manually, depending on the method you prefer. Both methods are presented below as follows:
Auto-Update
Auto-Update can be done directly from the Themes panel, in your WordPress Dashboard.
Step 1 – To do this, you first need to set-up your Theme Forest Username & API Key in the special boxes, located at Appearance > Customize > General > Automatic Theme Update.

Step 2 – To generate an API key, you need to login to your Theme Forest account and go to Settings > API Keys. Enter a label (ex: theme update) and hit the Generate API Key button.
Manual Update
Manual Update can be done via FTP or via WordPress. No matter what method you choose, you first need to download the new theme files from Theme Forest. To download the new files, you need to follow these steps:
- Login to your Theme Forest account, go to Downloads and search for Equestrian WordPress Theme in your downloads list.
- Click on the download button and choose the files you wish to download. You can either download the Installable WordPress Theme (this consists only of the theme files needed for update) or the Main Files package.
- Now, based on your choice of install options, follow the method you prefer most:
Manual Theme Update via FTP
- Login to your FTP account and go to Wp-content > Themes. Delete the old folder called equestrian.
- Unzip the new update previously downloaded. If you downloaded the Installable WordPress Theme, you will need only to unzip this file. If you downloaded the Main Files, you first need to unzip the Main Files, then you need to unzip equestrian.zip
- Upload the equestrian unzipped folder to your Wp-content > Themes folder.
Manual Theme Update via WordPress
- Login to your WordPress dashboard and head over to Appearance > Themes and deactivate Equestrian
- Delete the old Equestrian theme.
- Upload the new theme file. You can either upload the Installable WordPress Theme or unzip the Main Files package and upload the equestrian.zip file.
- After uploading, activate Equestrian and you are done!
Quick Theme Setup
After installing the theme, the recommended plugins and the demo content, it is best that you configure your theme to your desire. Please follow the next steps for a quick setup:
Quick Theme Customization
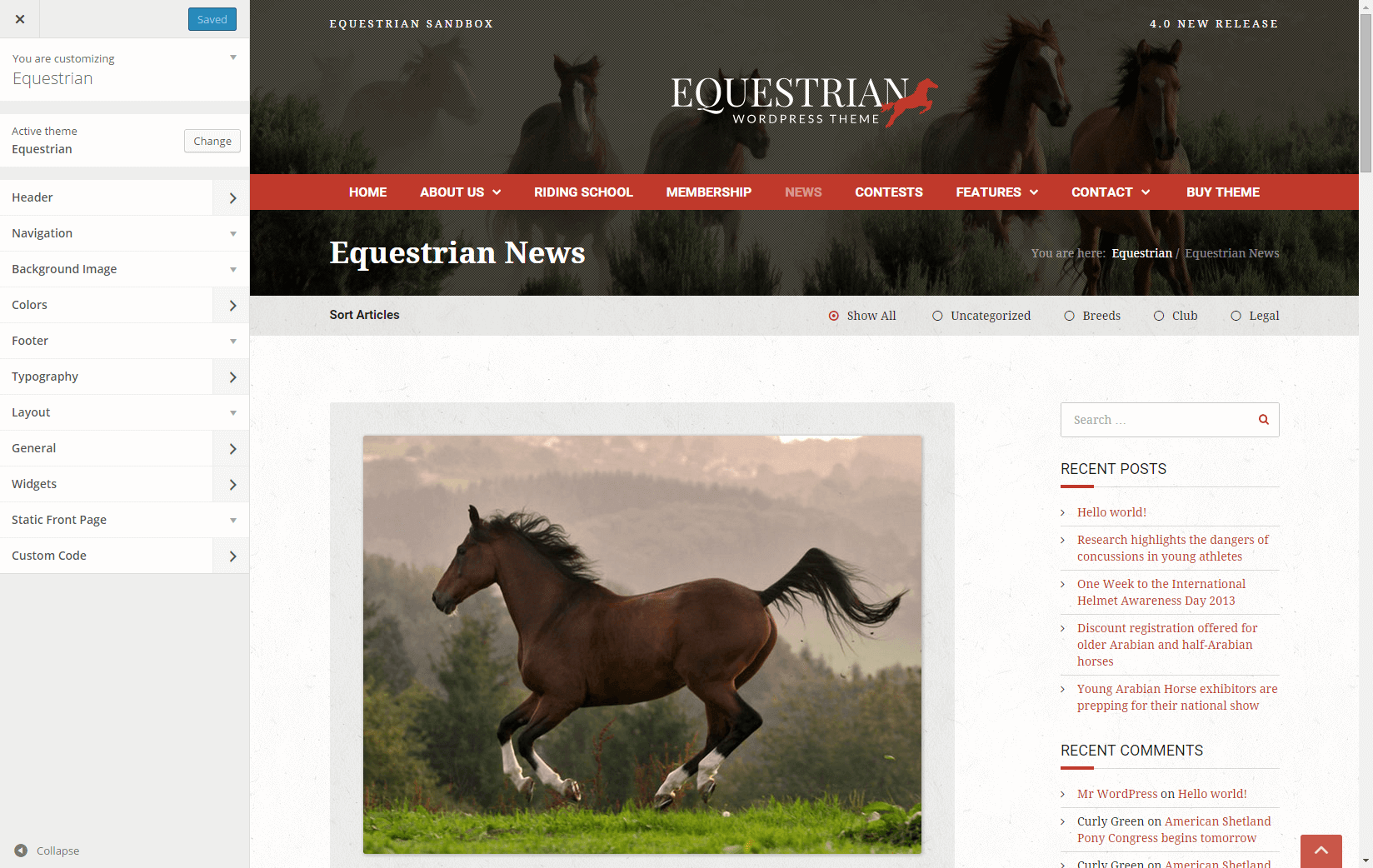
From your Dashboard, head over to Appearance > Customize and start customizing the theme. Our smart options sidebar, on the left, lets you change anything and see the effects in action right away. The panel elements with a right pointing arrow have their own sub-panel. The elements with a downward arrow open their options in the same panel. Here is a short description of all sections and fields:

Equestrian customizer
Header Panel
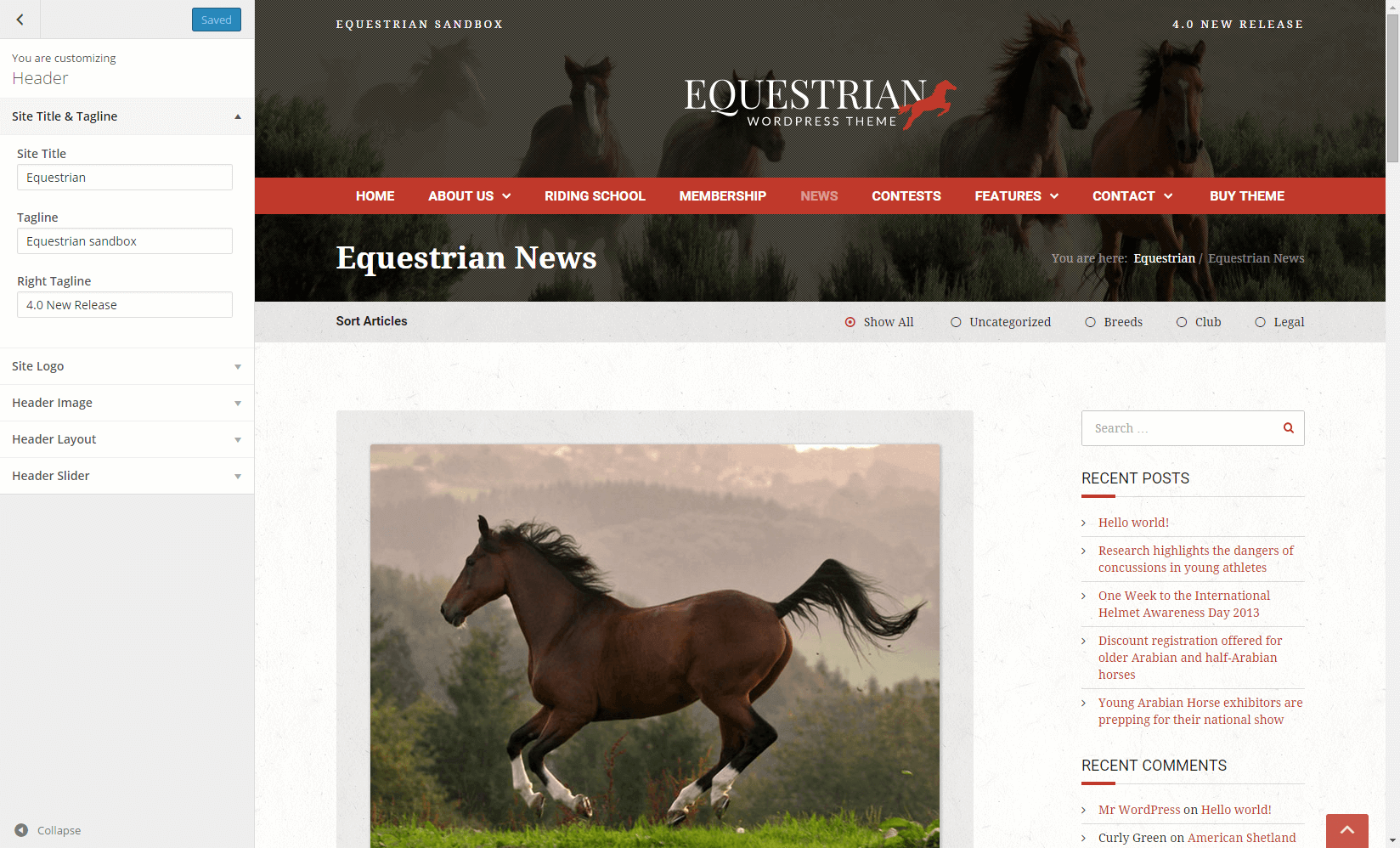
Site Title & Tagline

Site Title and Tagline Section
Appearance > Customize > Header > Site Title & Tagline
- Site Title – Enter your site title. Default: Equestrian
- Tagline – Enter your left tagline. Default: Blog description
- Right Tagline – Enter your right tagline. Default: empty
- Disable WPML Language Selector – If you use the WPML plugin and you want to disable the language selector from the tagline, you can check this box.
- Site Icon – Upload an image from your computer to use it as a favicon. The image must be square and at least 512px*512px.
Site Logo

Site Logo Section
- Logo – Upload your logo here. Default: none
- Logo Retina (@2x) – Upload your retina logo here. Your retina logo should be double size than your normal logo. This will ensure that your logo will look crystal sharp on retina devices. Default: none
Header Image

Header Image Section
Equestrian uses header images. The minimum size for the header image is 1600 x 400 pixels. By default, the theme has no header image and uses the link color as background. This is a global setting and will affect all pages. Alternatively, you can have more images and display them randomly.
Important: The global header images can be overridden by the Header Slider or by the Individual Page Settings.
- Current header – Displays your current header image. You can Hide it or you can Add new image. If you choose to add more images, the header will choose, each time, a random one.
- Previously uploaded – Displays the header images you uploaded.
- Randomize uploaded headers – If you add more images, the header can choose, each time, a random one. Push this button to display a random image.
Header Layout

Header Layout Section
- Header Style – Here you can choose the style of your header. There are three available styles: Default, Compact and Boxed.
- Logo Alignment – Here you can choose the logo position. The logo position applies only to the Default and Boxed header styles. Default position is Centered.
- Header Top Margin – Drag the bar to the desired value for the top margin of the header. Default is 55px.
- Header Bottom Margin – Drag the bar to the desired value for the bottom margin of the header. Default is 75px.
- Overlay Pattern – Here you can choose the pattern of the shading. You can also choose not to have one.
Header Slider

Header Slider Section
Before being able to set a header slider, you first need to create / import one from the Layer Slider menu. After creating or importing a slider, select the header slider from the Header Slider field. By default, there is no header slider set.
Important: If you set-up a header slider, all header images will be overridden except the Individual Page Settings.
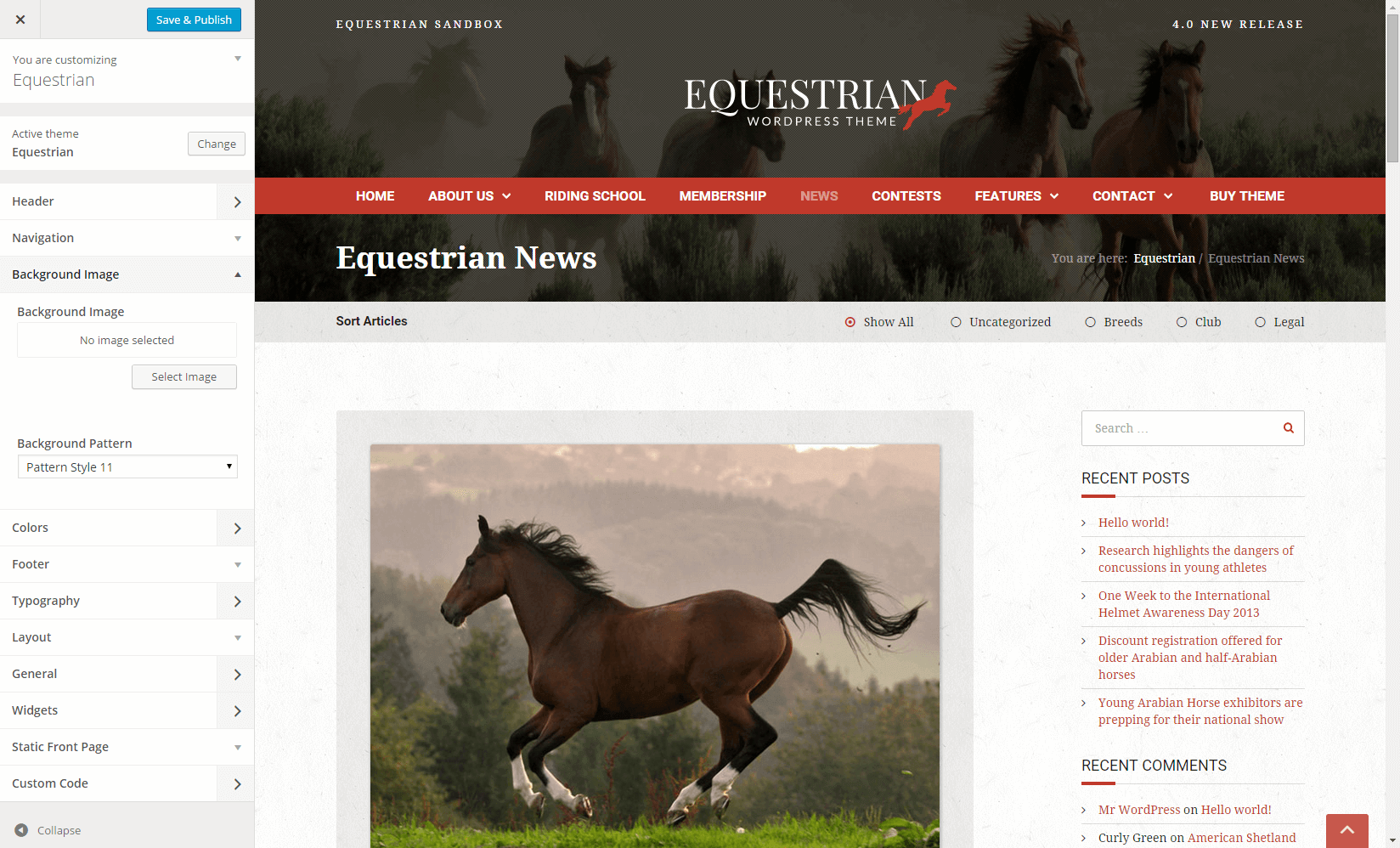
Background Image Section

Background Image Section
- Background Image – Here you can upload a custom background image for your website. Default: none
- Background Pattern – If you do not want to use a color for the website background, you can choose here a pattern, from the several models available.
Colors Panel
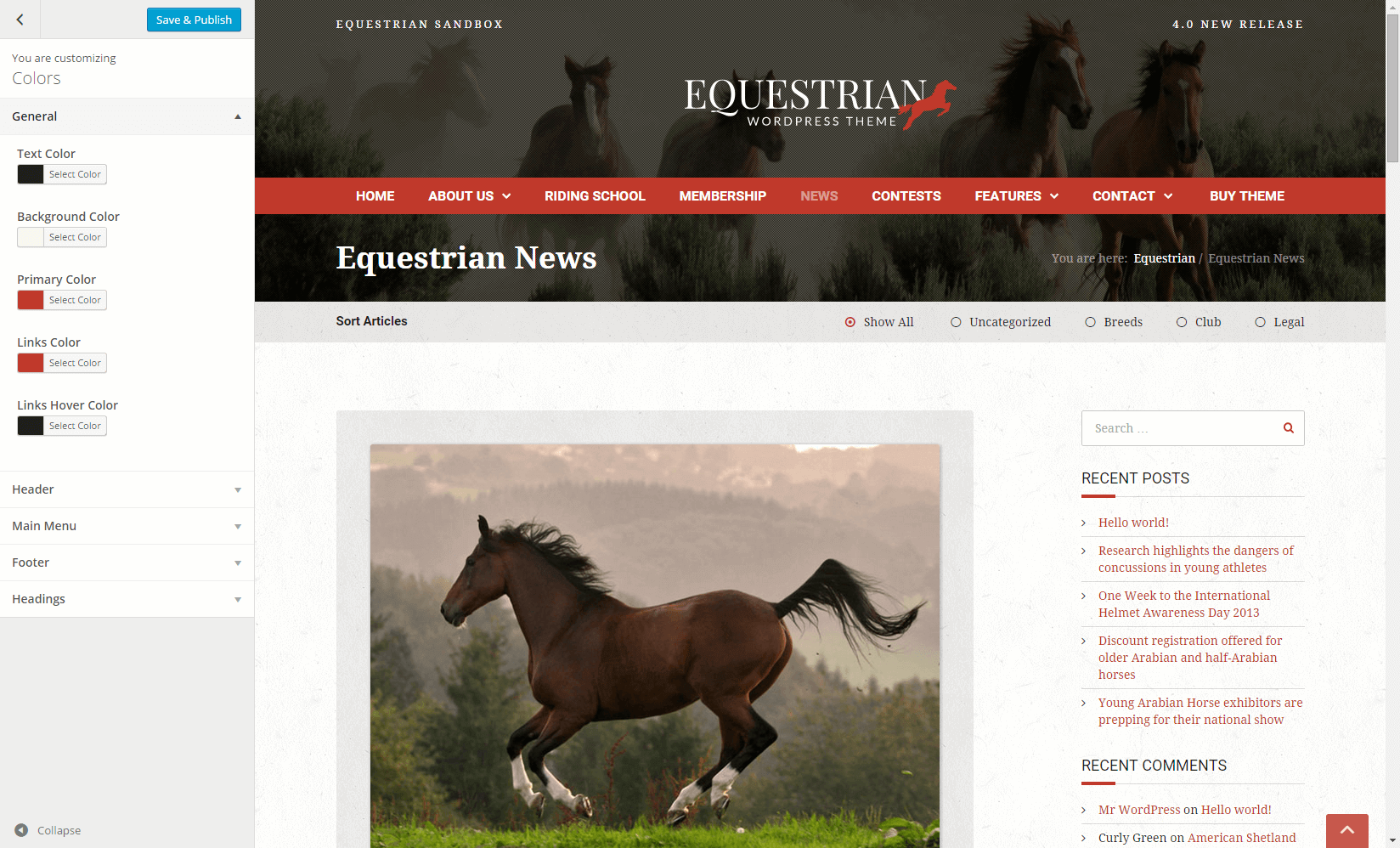
General Colors

General Colors Section
- Text Color – Choose your text color. Default: #1e1e1e
- Background Color – Choose your background color. Default: #faf6f0
- Primary Color – Choose your primary color: Default: #c0392b
- Links Color – Choose your links color. Default: #c0392b
- Links Hover Color – Choose your links color on hover. Default: #1e1e1e
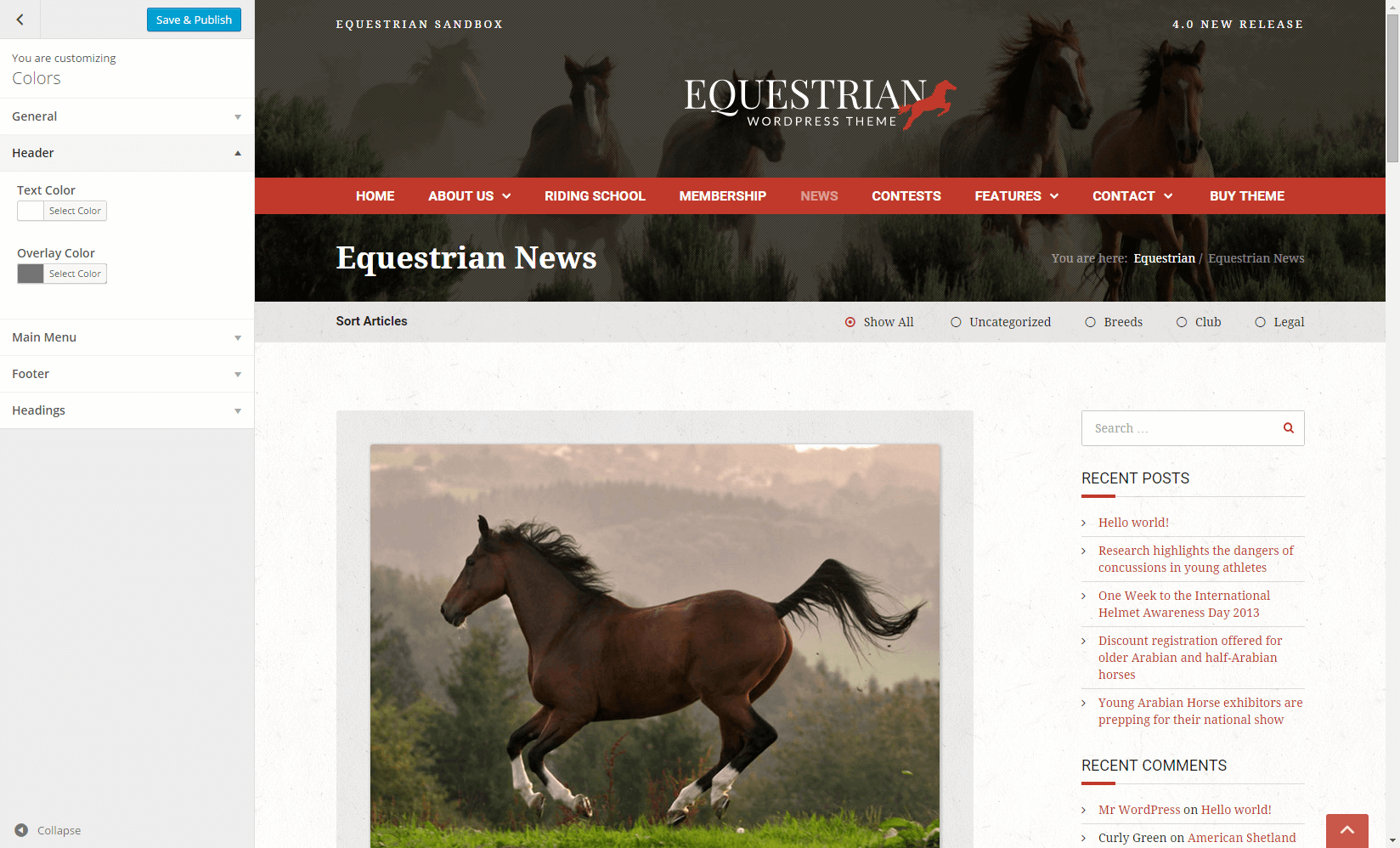
Header

Header Colors Section
- Text Color – Here you can choose the color for the texts in your header.
- Overlay Color – Here you can choose the shading color for your header.
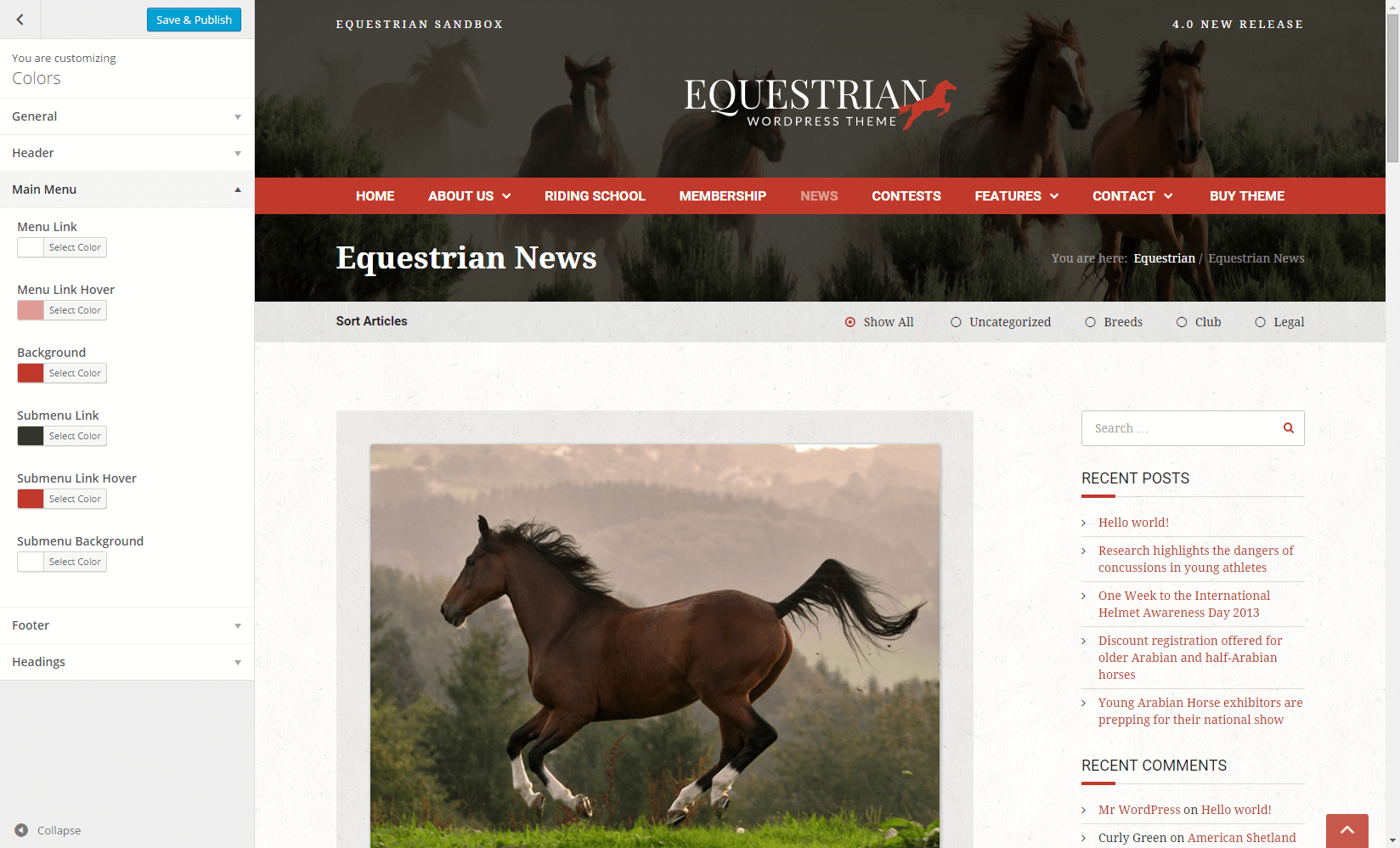
Main Menu

Main Menu Colors Section
- Menu Link – Here you can choose the color for the links in the main menu.
- Menu Link Hoover – Here you can choose the color for the links in the main menu on hover.
- Background – Here you can choose the color for the main menu background.
- Submenu Link – Here you can choose the color for the links in the submenu.
- Submenu Link Hover – Here you can choose the color for the links in the submenu on hover.
- Submenu Background – Here you can choose the color for the submenu background.
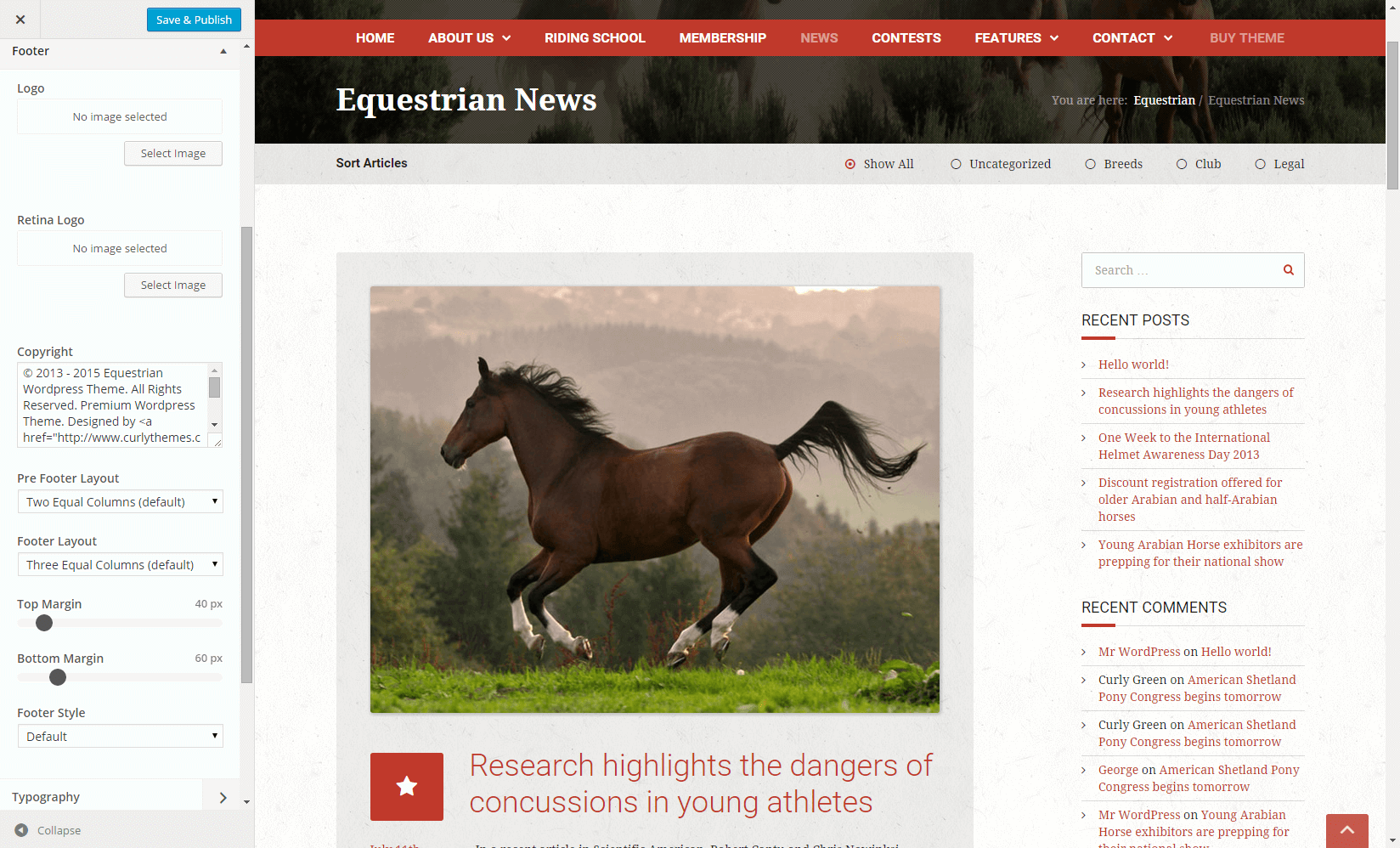
Footer

Footer Colors Section
- Background Color – Here you can choose the color for your footer.
- Text Color – Here you can choose the color for the texts in your footer.
- Link Color – Here you can choose the color for the links in your footer.
- Title Color – Here you can choose the color for the titles in your footer.
Headings

Headings Color Section
- H1-H6 Heading – Here you can choose the color for your headings.
Typography Panel
General Text

General Text Section
- Font Family – Select the general font family for your website.
- Font Style – Select the general font style for your website.
- Font Variant – Select the general font variant for your website.
- Font Size – Select the general font size for your website.
- Font Subset – If you wish to use a subset for special characters, you can select one here. Make sure the fonts you use on the website support these special characters.
Main Menu

Main Menu Typography Section
- Font Family – Select the general font family for your main menu.
- Font Style – Select the general font style for your main menu.
- Font Variant – Select the general font variant for your main menu.
- Font Size – Select the general font size for your main menu.
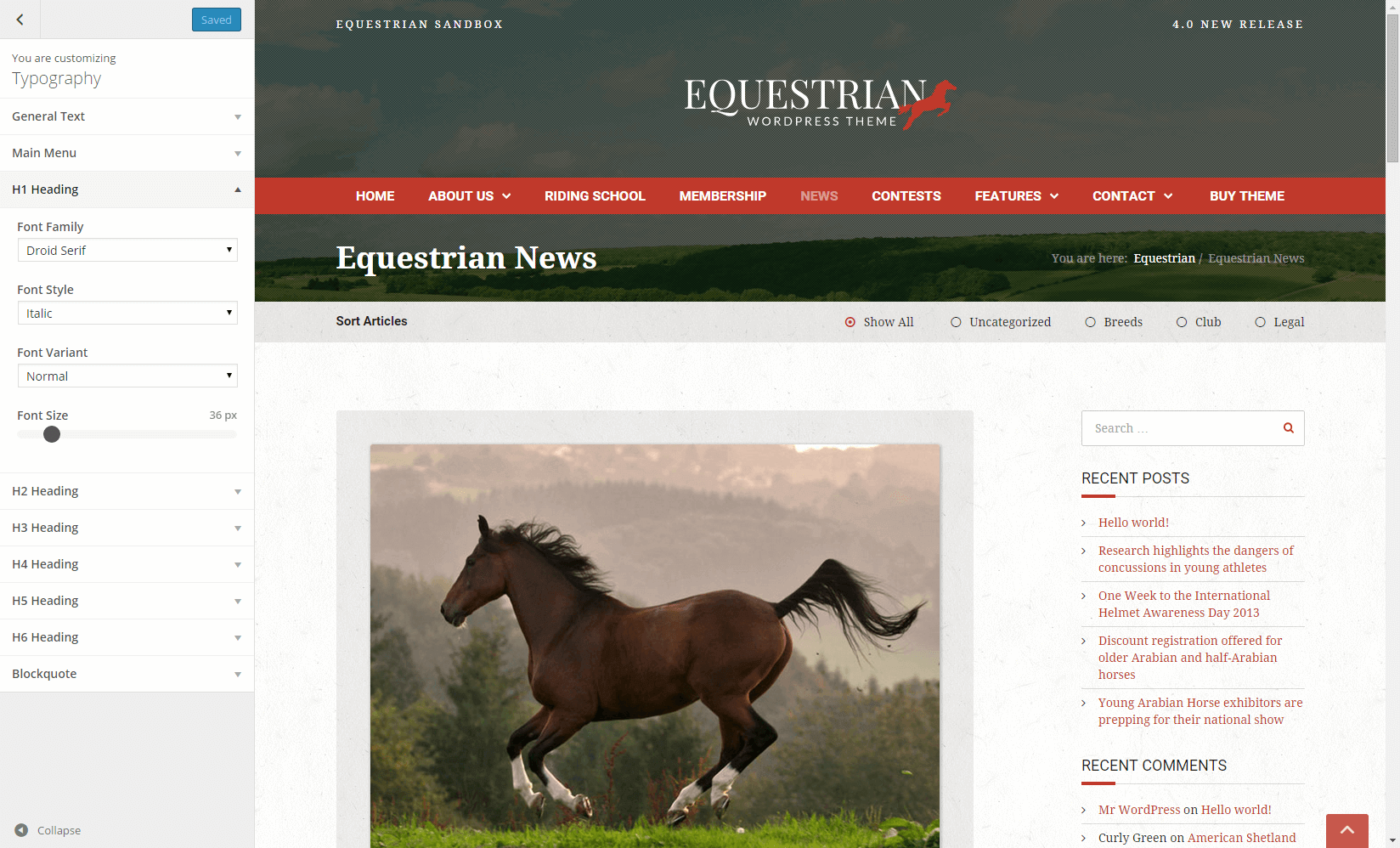
H1-H6 Heading

Headings Typography Section
- Font Family – Select the general font family for your headings.
- Font Style – Select the general font style for your headings.
- Font Variant – Select the general font variant for your headings.
- Font Size – Select the general font size for your headings.
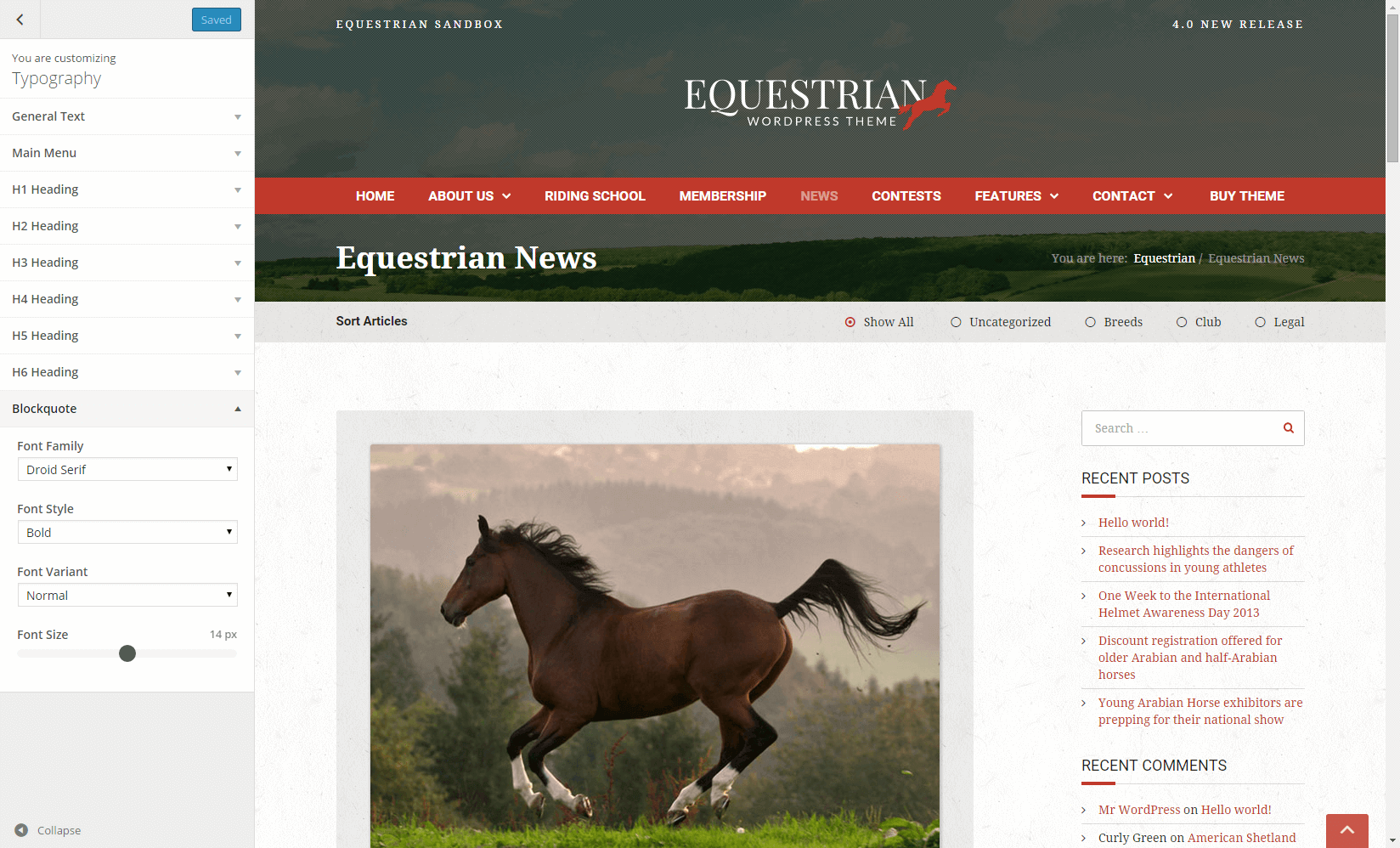
Blockquote

Blockquote Typography Section
- Font Family – Select the general font family for your blockquotes.
- Font Style – Select the general font style for your blockquotes.
- Font Variant – Select the general font variant for your blockquotes.
- Font Size – Select the general font size for your blockquotes.
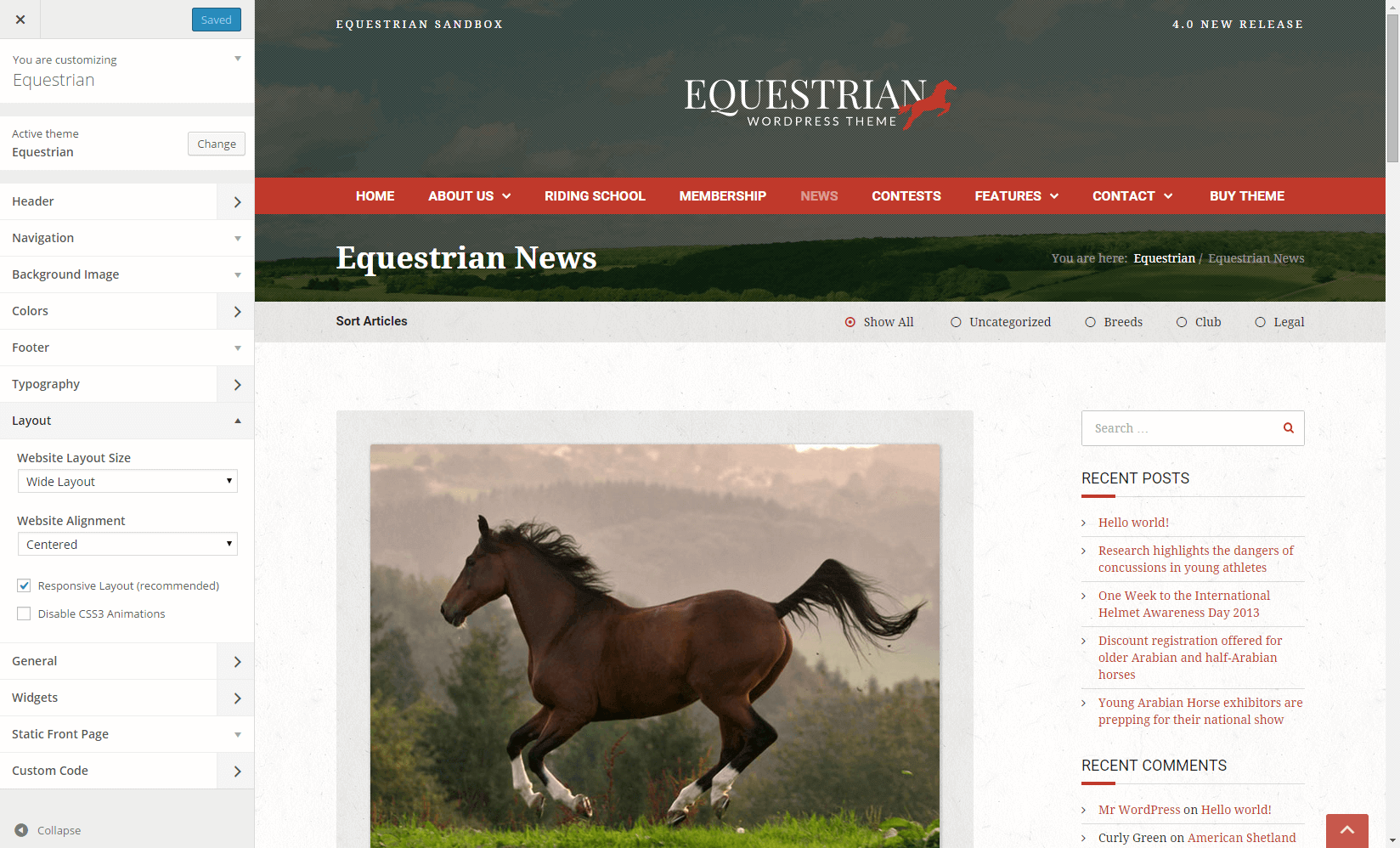
Layout Section

Layout Section
- Website Layout Size – Here you can choose the layout of your website. You have two available options: Wide and Boxed.
- Website Alignment – Here you can choose the layout alignment. Default is Centered.
- Responsive Layout – Check this box to have a responsive website. It is highly recommended to do so.
- Disable CSS3 Animations – Check this box to disable CSS3 animations.
General Panel
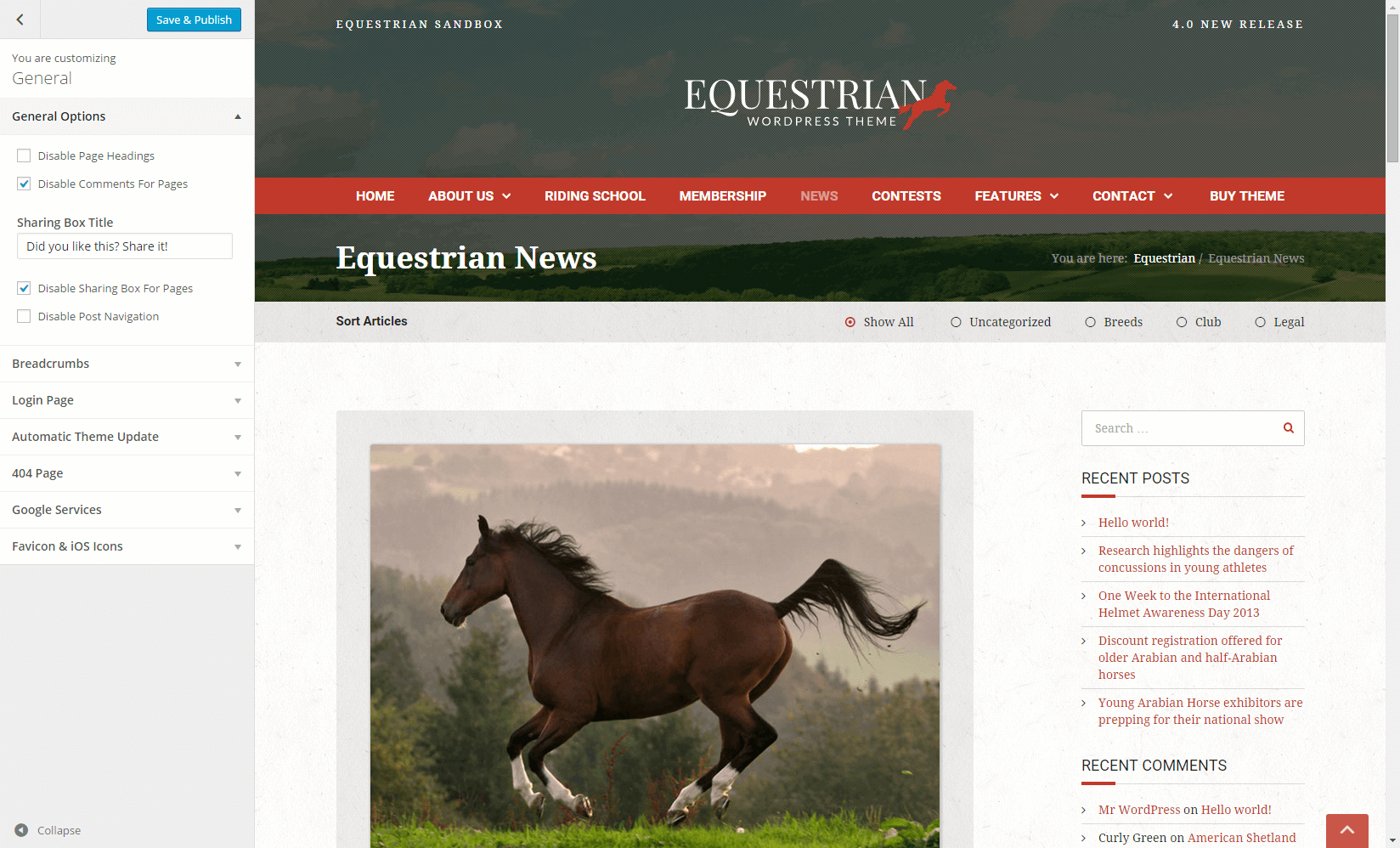
General Options Section

General Options Section
- Disable Page Headings – Check this box to remove headings for all your pages.
- Disable Comments For Pages – Check this box to disable comments on your pages.
- Sharing Box Title – Here you can type in the text that will appear in the box next to the sharing buttons.
- Disable Sharing Box For Pages – Check this box to disable the sharing box on pages.
Breadcrumbs Section

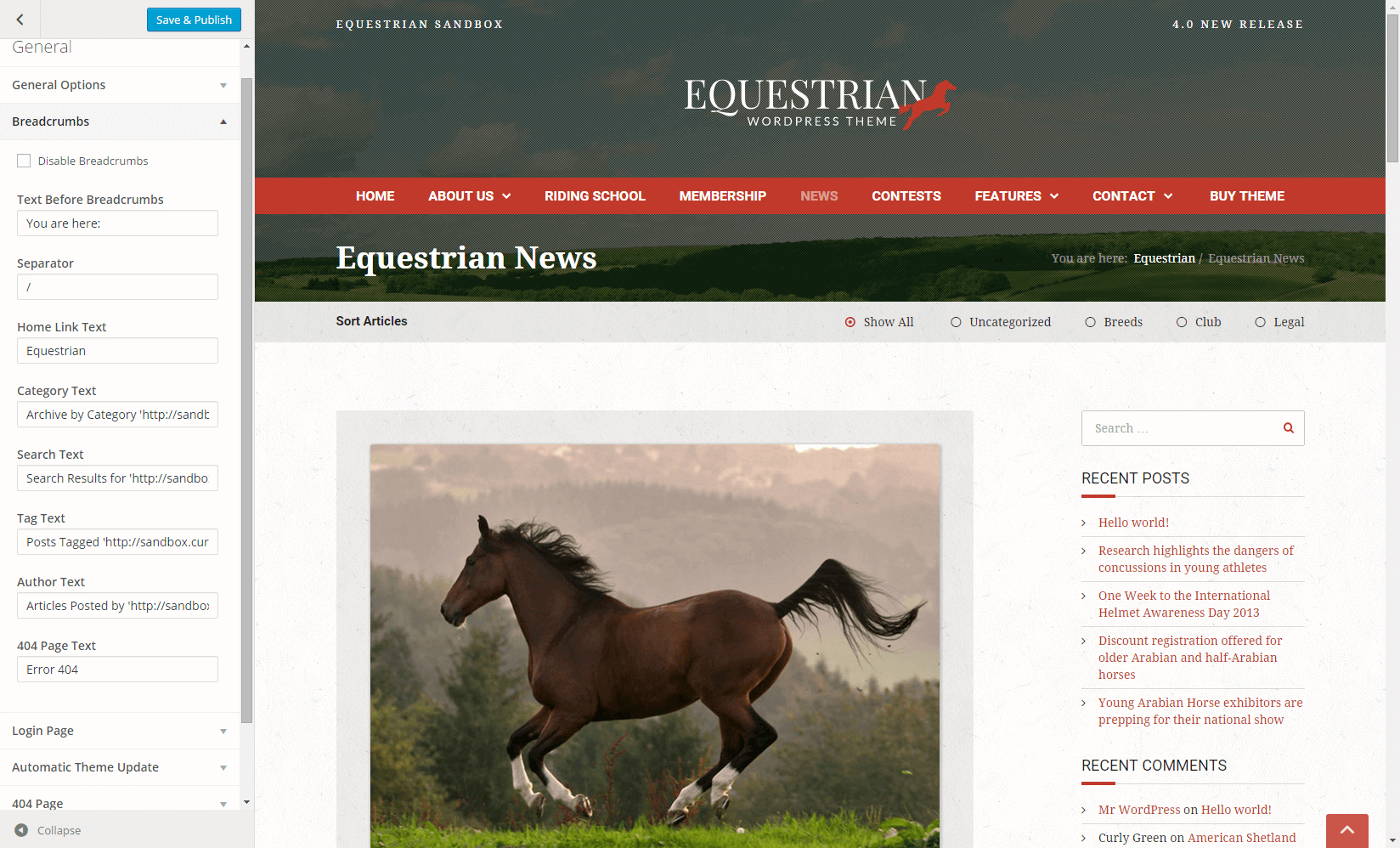
Breadcrumbs Section
- Disable Breadcrumbs – Check this box to remove breadcrumbs.
- Text Before Breadcrumbs – Type in the text that will be displayed before the breadcrumbs.
- Separator – Type in the symbol or text that will be used to separate the breadcrumbs.
- Home Link Text – Type in the text for the home page breadcrumb.
- Category / Search / Tag / Author Text – Type in the text that will be displayed as the breadcrumb for the Category / Search / Tag / Author pages. Use “%s” to display the particular category, searched text, tag or author name.
- 404 Page Text – Type in the text for the 404 error page breadcrumb.
Login Page Section

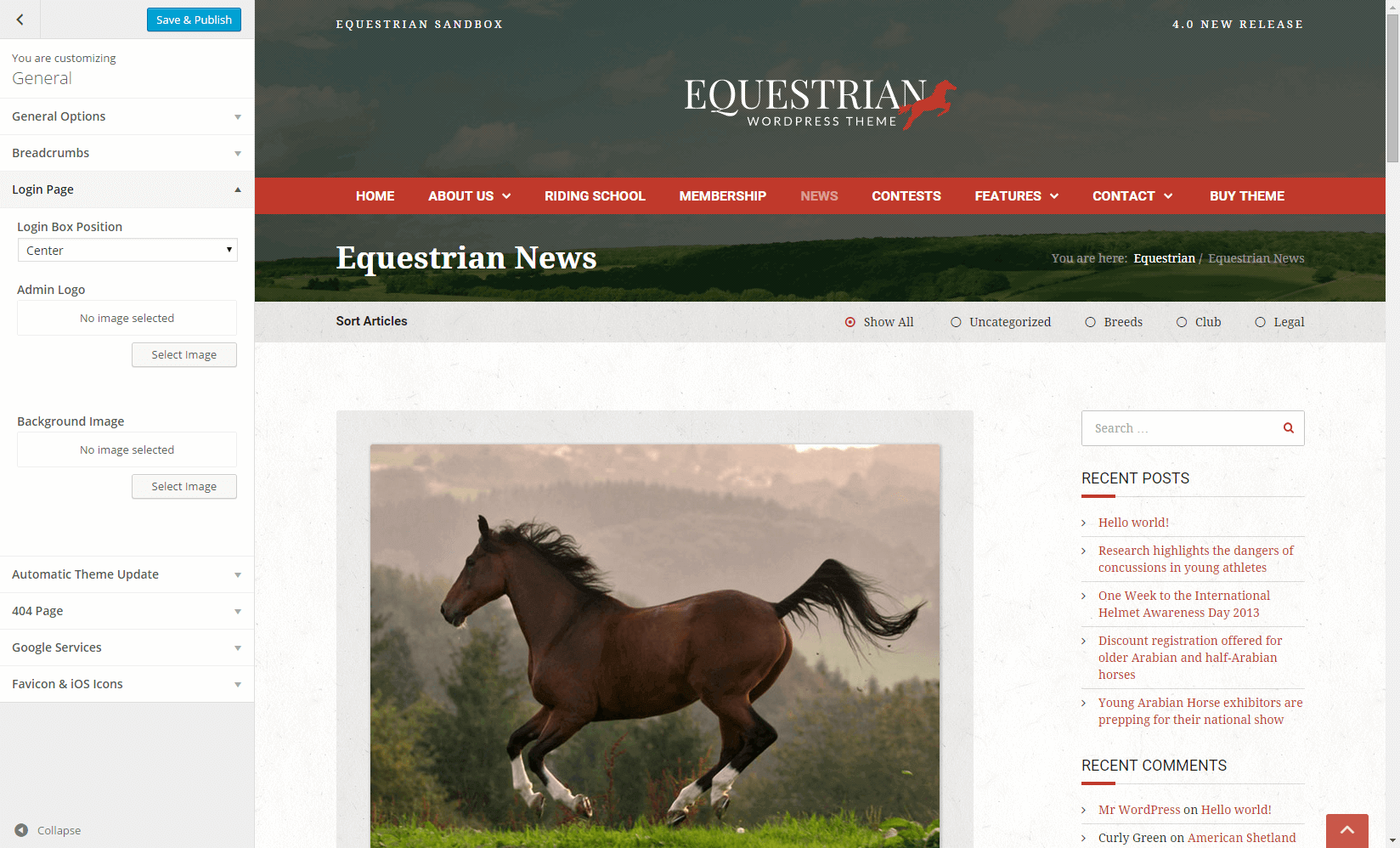
Login Page Section
- Login Box Position – Use this option to select the position of the login box in the WordPress admin panel. You can choose a position between left, right and center.
- Admin Logo – If you want to use a custom logo for the WordPress admin panel, you can use this option to upload an image from your computer.
- Background Image – If you want to use a custom background for the WordPress admin panel, you can use this option to upload an image from your computer.
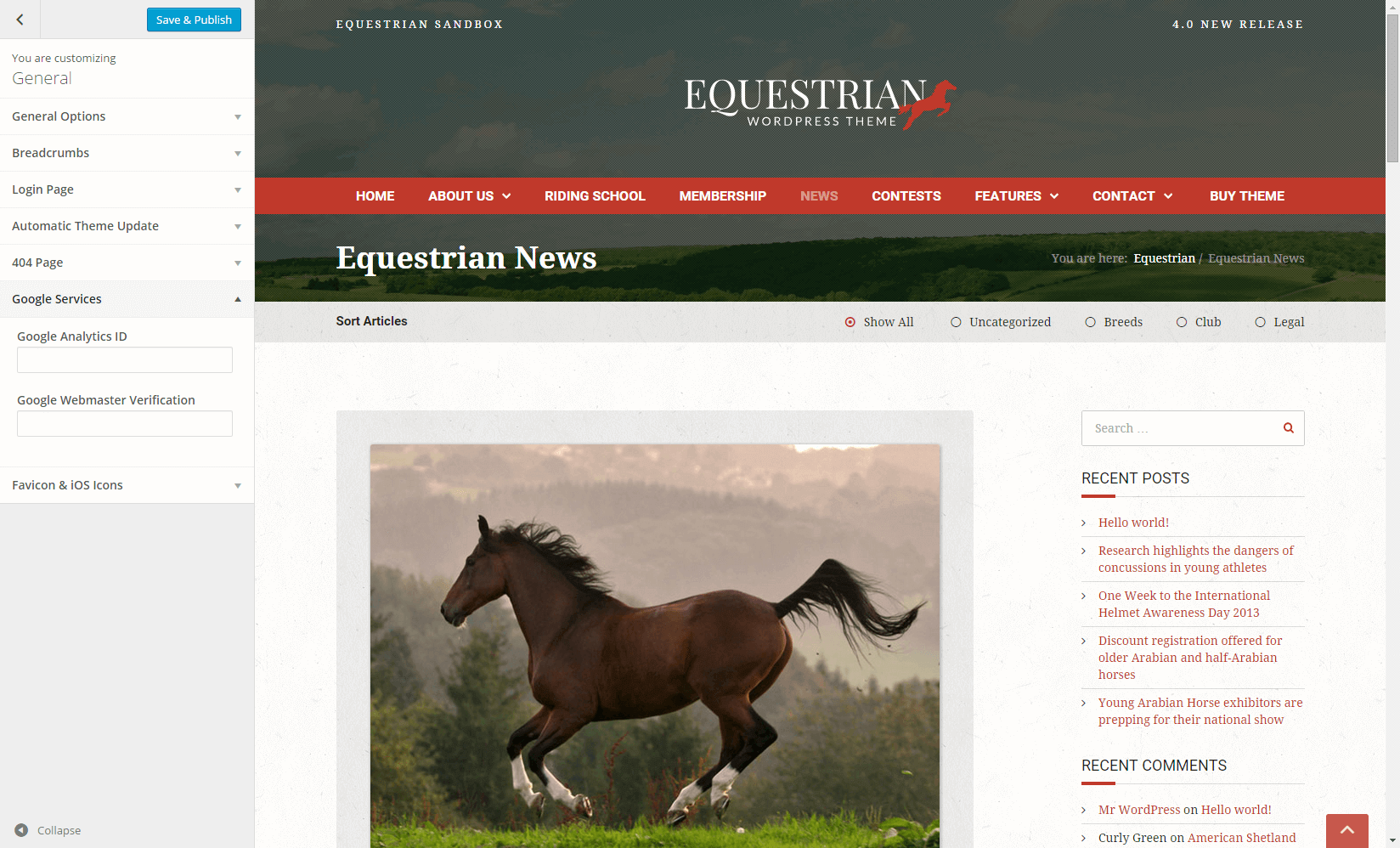
Automatic Theme Update Section

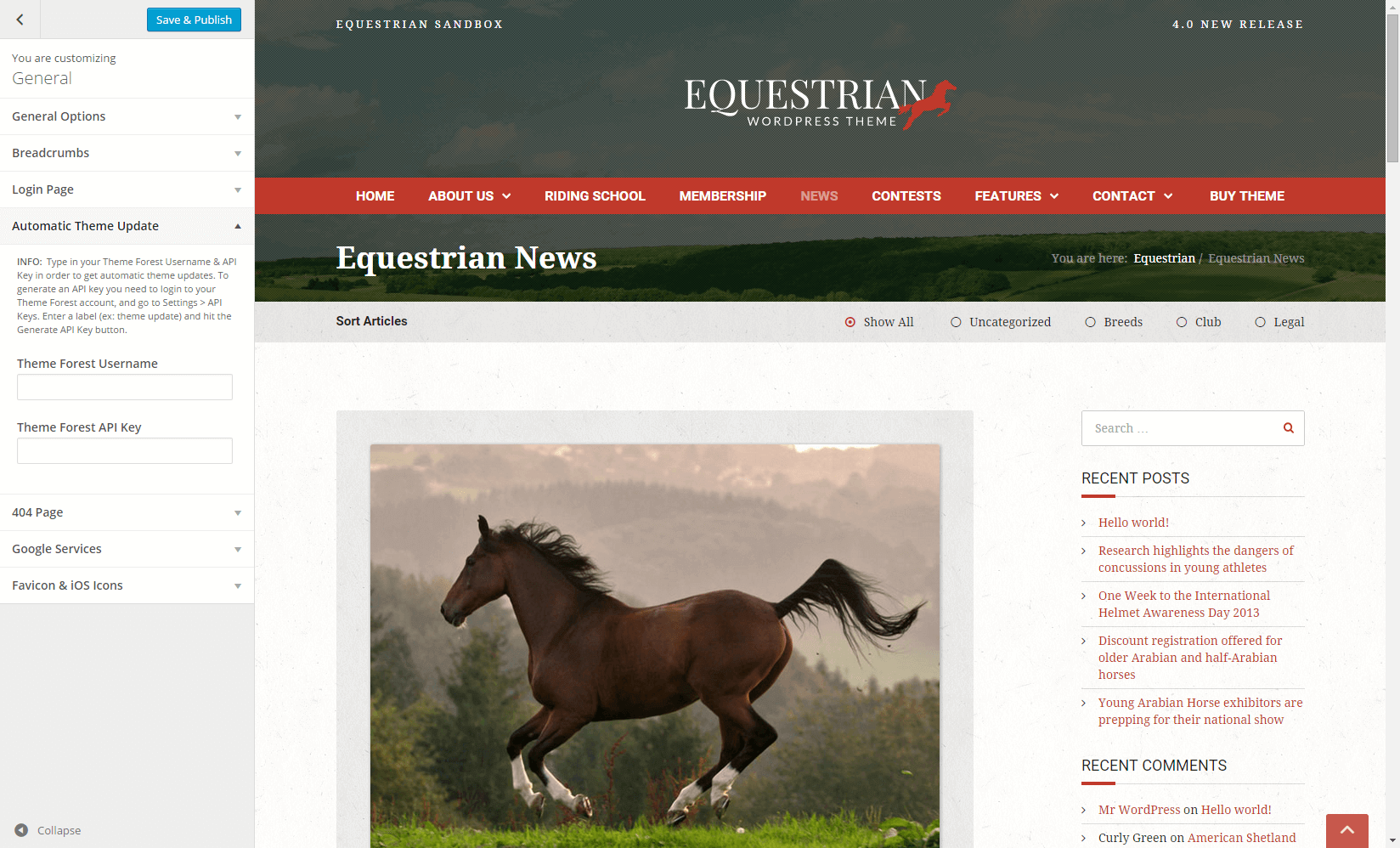
Automatic Updates Section
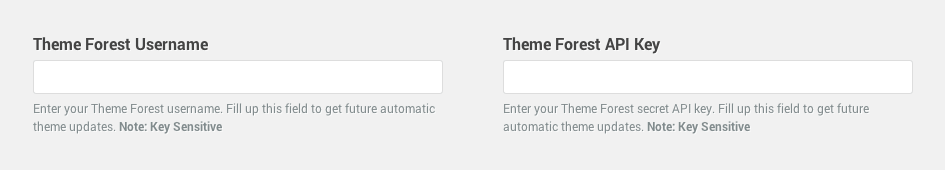
- Theme Forest Username – Here you can type in your Theme Forest Username in order to get automatic theme updates.
- Theme Forest API Key – Here you can type in your Theme Forest API Key in order to get automatic theme updates. To generate an API key you need to login to your Theme Forest account and go to Settings > API Keys. Enter a label (ex: theme update) and hit the Generate API Key button.
Note: Both Theme Forest Username & API Key need to be filled in, in order to get auto-updates for the theme.
404 Page Section

404 Page Section
- 404 Page Content – If you wish to change the default content for the 404 Error Page, you can type in here a custom one. The text can include shortcodes.
Google Services Section

Google Services Section
- Google Analytics ID – Type in your Google Analytics ID.
- Google Webmaster Verification – Type in the verification code for the Google Webmaster Tools.
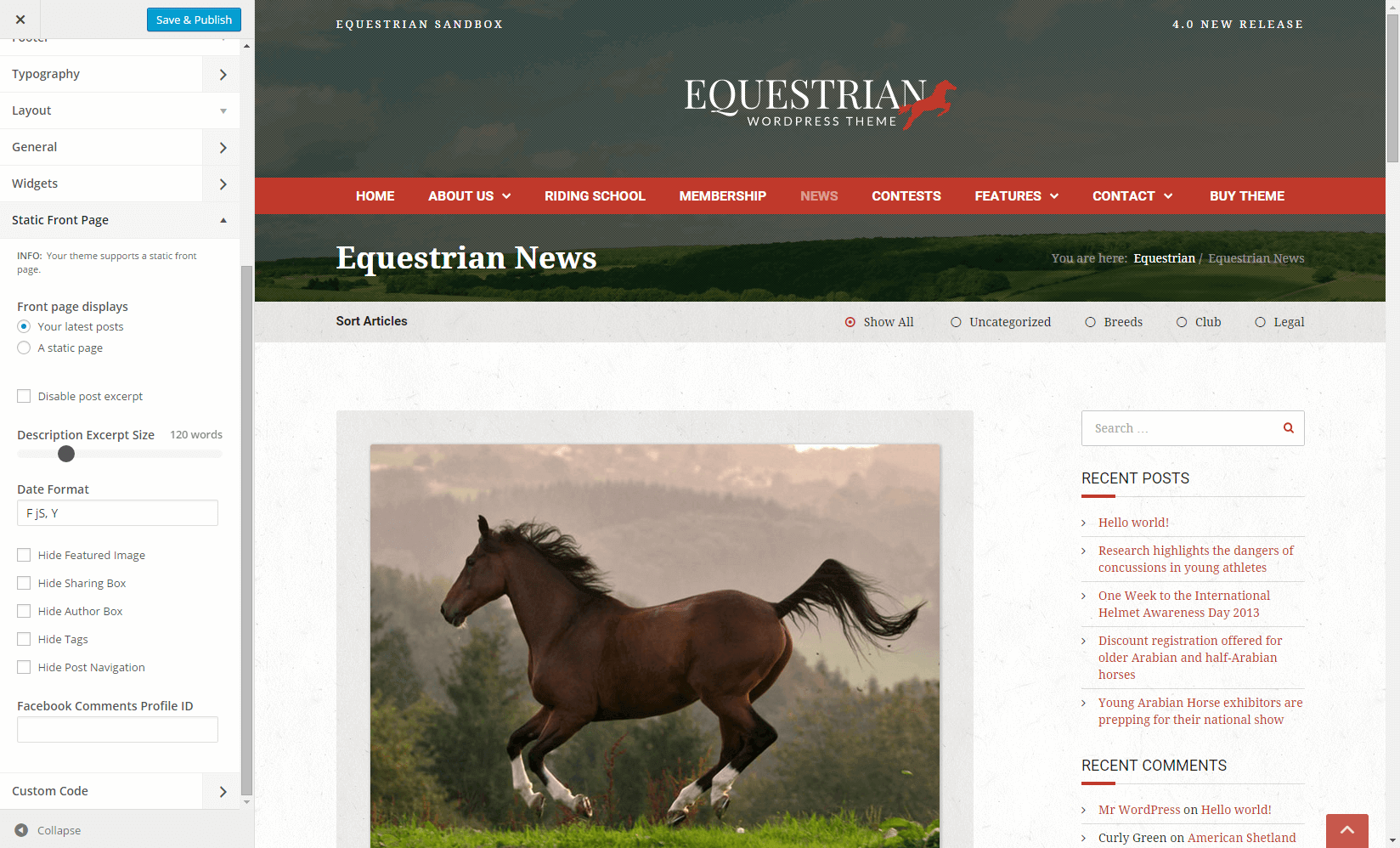
Static Front Page Section

Static Front Page Section
- Front page displays – Choose how your front page should look. Available choices are: Your latest posts or A static page. Default: Your Latest Posts.
- Disable post excerpt – Check this box to remove the excerpt for all your blog posts.
- Description Excerpt Size – Drag the bar to the number of words you want to use in the description excerpt for each article in the blog listing.
- Date Format – Type in the date format that will be used to display the date of your blog articles. Visit WordPress Date & Time Formatting if you are not familiar with the date format for WordPress.
- Hide Featured Image / Sharing Box / Author Box / Tags / Post Navigation – Check these boxes to hide the featured image / sharing box / author box / tags / post navigation for your blog articles.
- Facebook Comments Profile ID – If you wish to use Facebook comments instead of WordPress comments, you need to enter your Facebook Profile ID. If you do not know it, use Find Facebook ID and enter your Facebook URL to learn your Profile ID.
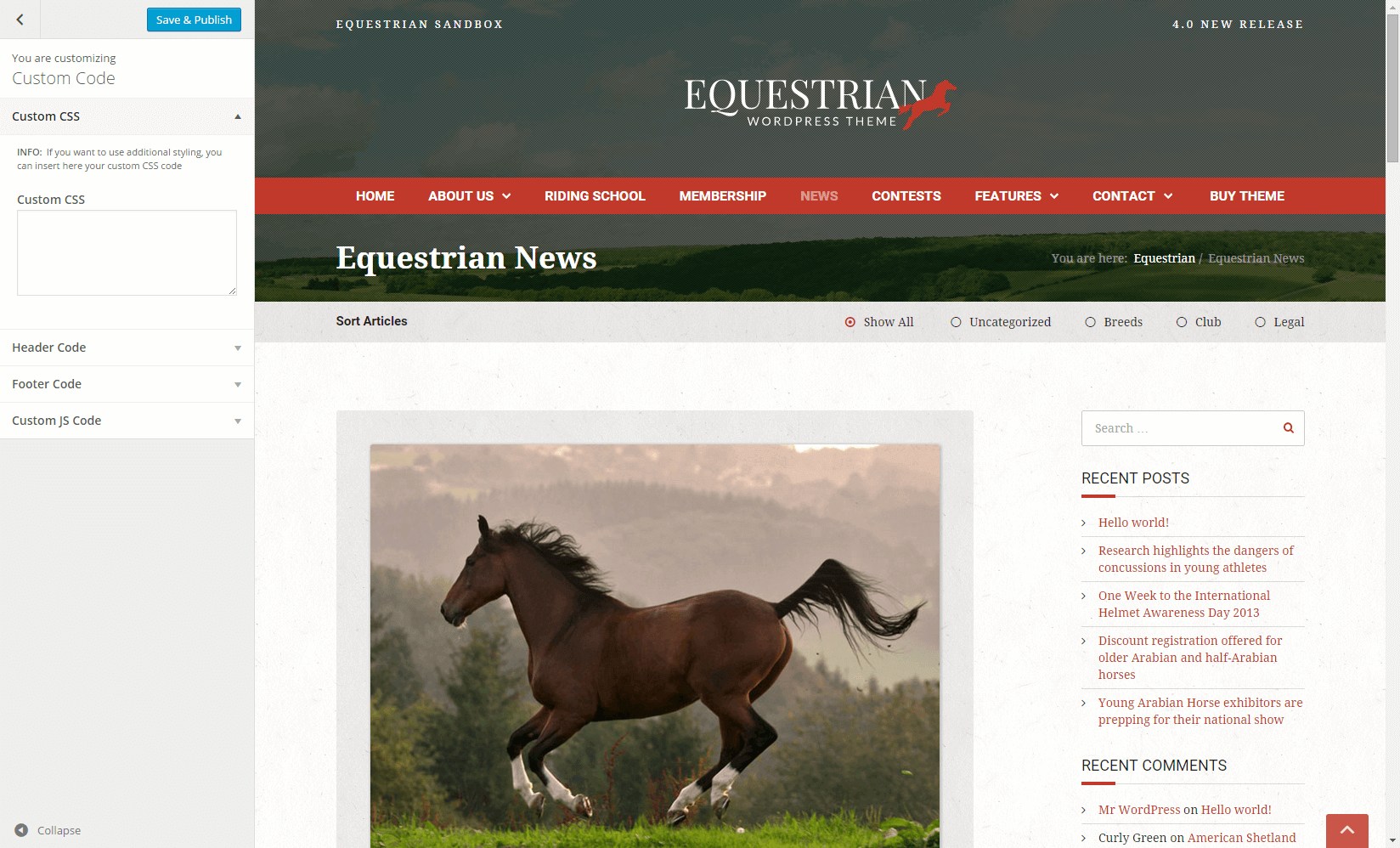
Custom Code Panel
Custom CSS Section

Custom CSS Section
- Custom CSS – If you want to use additional code, you can insert here your custom CSS code.
Header Code Section
- Code before the </head> tag – If you want to use additional code, you can insert here your custom code to be used before closing the head.
Footer Code Section
- Code before the </footer> tag – If you want to use additional code, you can insert here your custom code to be used before closing the footer.
Custom JS Code Section
- Show Custom JS Field – Check this box to reveal the JS Code field, where you can insert custom JavaScript code.
Setting up the Pages
To create pages for your website, you should login to your WordPress Dashboard and go to Pages > Add New. It is strongly recommended to use a Page Template for your pages, as you will take advantage of the integrated features. For example, a Contact Page Template will offer customized features for Contact pages.
Equestrian WP Theme comes bundled with Visual Composer, a great and cool method to build pages easy, fast and with a lot of features. In conjunction with the Visual Composer, you can use Shortcodes for different features and CSS Classes for styling.
Shortcodes
In the current Equestrian version, we consider Curly Themes Extension shortcodes deprecated. You can still use them, but we no longer support them. We recommend using Visual Composer, for an easier process with better results.
Icon Shortcode
Use this shortcode to display a nice Font Awesome vector, crystal sharp icon.
[icon icon=home size=2x boxed=yes color=white background=red]
- icon – All FontAwesome icon names. You can find the complete icon list available here: http://fortawesome.github.io/Font-Awesome/icons/
- size – Choose the size of your icon. Available values are: 2x, 3x, 4x, 5x. Default: none
- boxed – Choose if you want your icon to be boxed. Available values are: yes / no. Default: none
- color – Enter the color name or color hex code for the icon color. Default: text color
- background – Enter the color name or color hex code for the icon background color. Default: none
Quick CSS Classes
Here is a list of some CSS classes that you can use on your pages to get the look you are going for.
Text Classes
- text-left – Aligns the text to the left
- text-center – Aligns the text to the center
- text-right – Aligns the text to the right
- text-justify – Aligns the text by justifying
- text-uppercase – Converts the text to uppercase
- text-lowercase – Converts the text to lowercase
- text-capitalize – Capitalizes the text
Padding Classes
- content-padding – Adds a top and bottom padding of 56 pixels to the element
- content-padding-none – Adds a top and bottom padding of 0 pixels to the element
- content-padding-xs – Adds a top and bottom padding of 32 pixels to the element
- content-padding-lg – Adds a top and bottom padding of 98 pixels to the element
- content-padding-xl – Adds a top and bottom padding of 140 pixels to the element
- content-padding-xxl – Adds a top and bottom padding of 154 pixels to the element
- content-padding-mobile-none – Adds a top and bottom padding of 0 pixels to the element on mobile devices
Background Classes
- white-box – Adds a white background of 85% opacity. It has no padding by default. In conjunction with classes content-padding and content-padding-xs it will add top bottom, left, and right padding of 56 pixels and 32 pixels respectively.
- white-box-mobile – Adds a white background of 85% opacity for mobile devices
- background-none-mobile – Removes any background image for mobile devices
Page Templates
When creating a page, you can choose the desired template from the Page Attributes menu, on the right.
Click on the select box Template to see all the page templates available:
- Default Template
- Coming Soon Page
- Contact Page
- Contact Page #2
- Contact Page #3
- Page With Left Sidebar
- Page With Right Sidebar
- FullWidth Page
Select the Default Template option if you do not want to use a page template.
Setting up the Home Page
Go to Page Attributes > Template > Default Template to select the template for your homepage. The Equestrian WordPress Theme comes with a pre-designed layout that can be used through shortcodes in a flexible manner, giving you a lot of freedom in building your homepage.
If you choose to use the pre-designed layout, you need to copy and paste the home page demo code into the HTML (Text) Tab editor of your page. You can see the home page demo code of our pre-designed layout below. You can also use the shortcode icons in the Visual Editor, see chapter Shortcodes for more details.
It is strongly recommended to take a look at the Individual Page Settings located under the page content area.
Choosing the Home Page
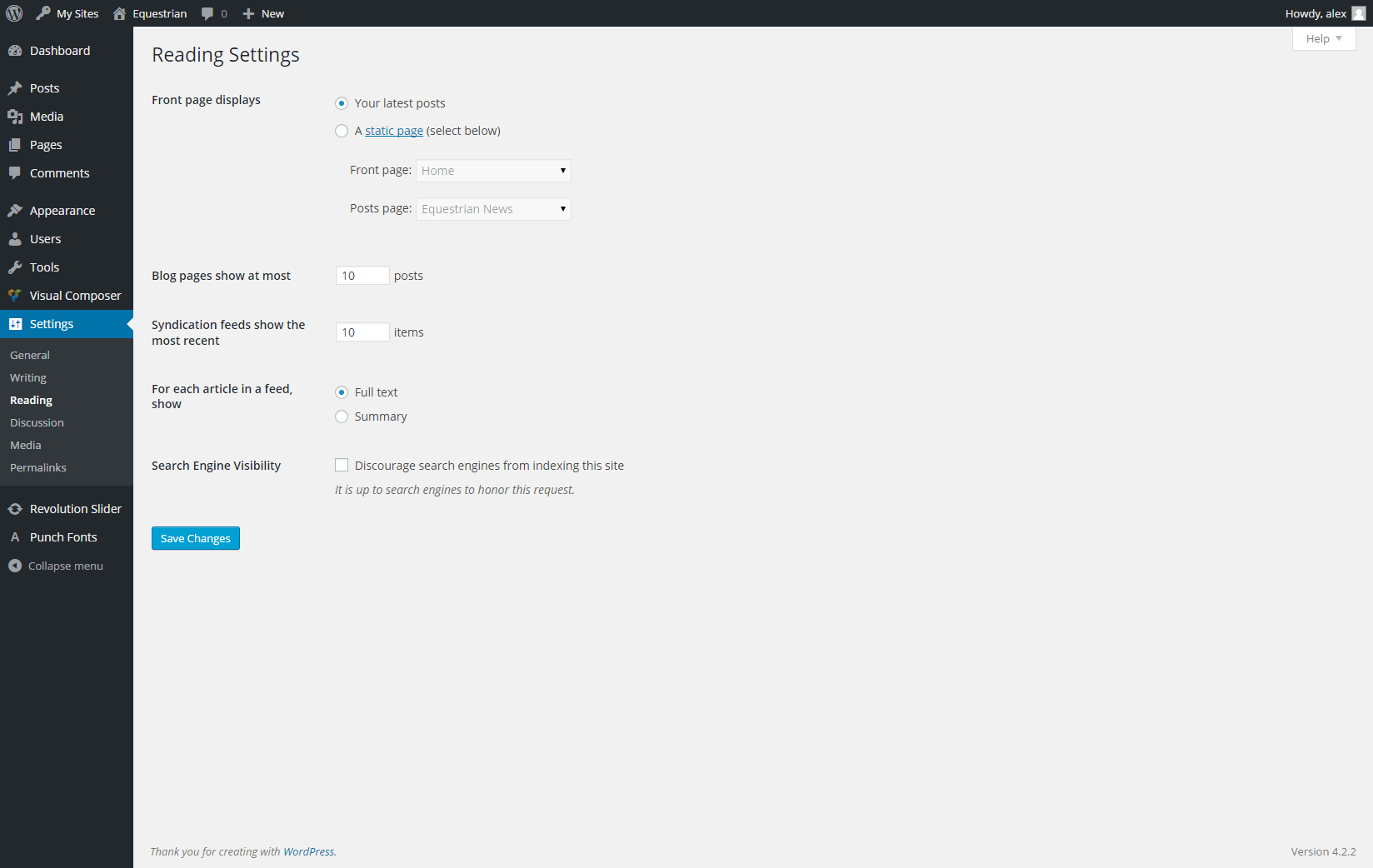
After you create the page, you should configure it as your home page.
Go to Settings > Reading and click on the A Static Page radio button. Click the Front Page select box and choose your home page.

Choosing Homepage
The Posts Page select box is where you can choose the page for your blog.
Setting up the Blog
Create a new page with a name of your choice and select the Default Template from the Page Attributes menu, on the right.
Create the Blog Page
Set the page as your blog by going to Settings > Reading and select it from the Posts Page select box.
After this, you are ready to start populating with blog posts.
To create a new post, go to Posts > Add New, type in a title and insert the content in the designated field.

Choosing Homepage and Blog
Choosing the Category & Tags
Assign a category to your post using the Categories box on the right.
Click on + Add New Category to create a new one.
You can assign one or more categories to a post by checking the box next to the Category name.
You can also assign tags by using the Tags box below. Insert the tags, separated with commas, in the dedicated field and click on Add.
Setting up a Featured Image
To set a Featured Image for your blog post click on Set featured image in the Featured Image box, below Tags. Choose an image from the Media Library or upload a file from your computer and click on Set featured image.
It is strongly recommended to take a look at the Individual Page Settings located under the page content area.
After you are happy with the title, post content, categories, tags, featured image and everything else, click Publish and your post will appear on your blog page.
Setting up the Contact Page
Create a new page with a name of your choice and select the Contact Page Template, from the Page Attributes menu on the right. You can choose the desired template from Contact Page Template.
Contact Details
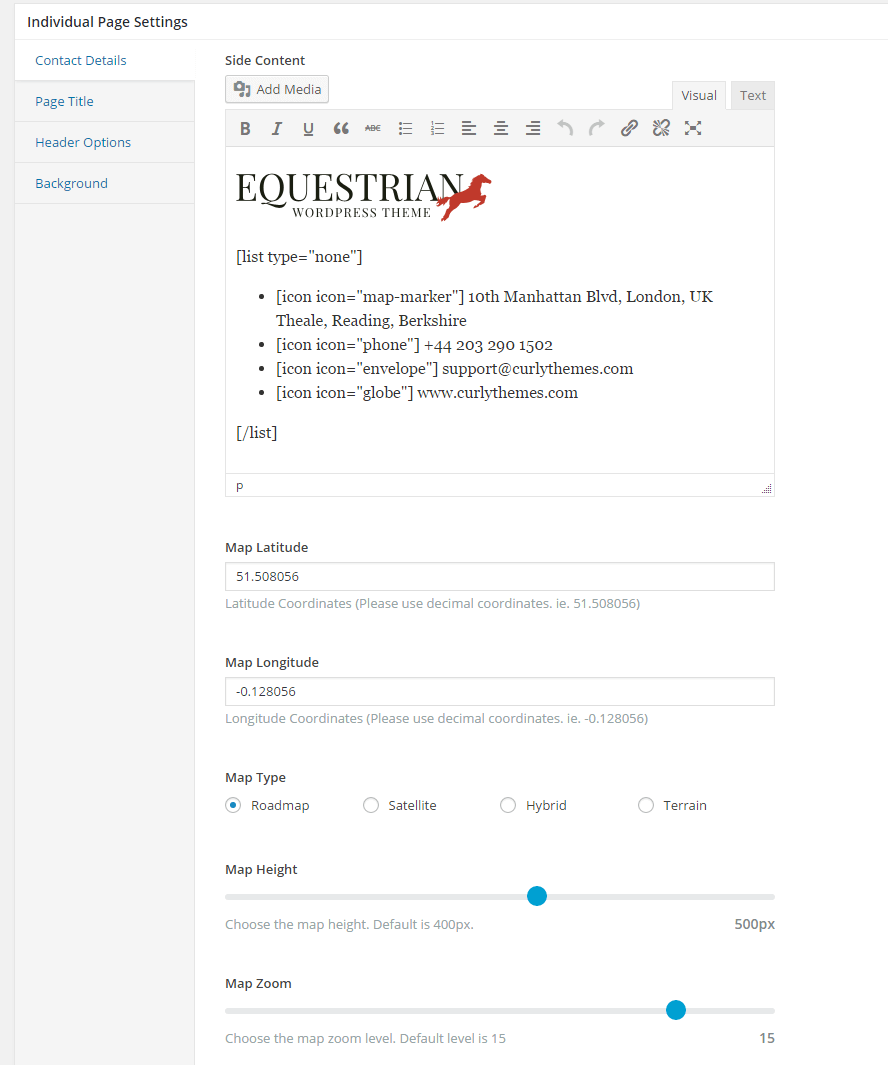
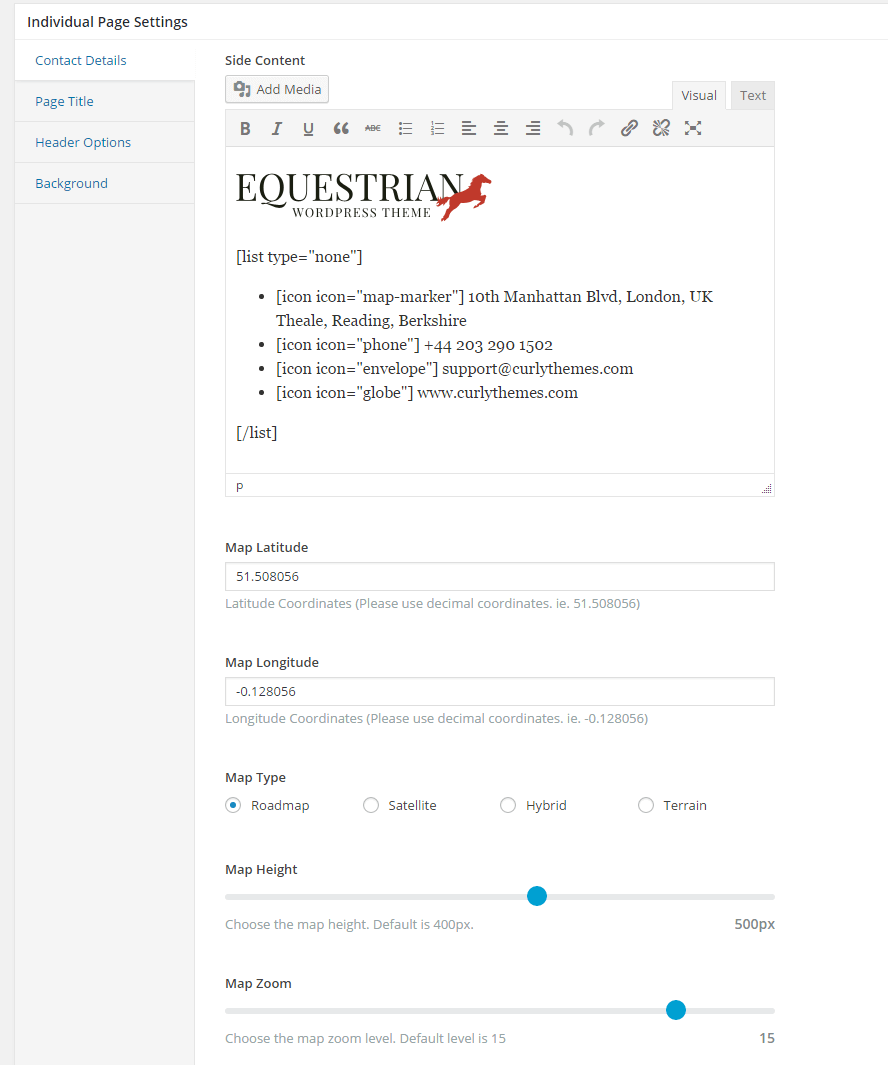
Under the contact page content area you can configure the Contact Details using the following options within the Individual Page Settings Box:
- Side Content: The Side Content is the secondary column of the contact page. You can insert content just like for the main page.
- Map Latitude / Longitude: Enter the latitude and longitude coordinates so the map will show your desired location.
- Map Type: Choose one of the four map types available. Default is set to roadmap.
- Map Height:Enter the height of the map in pixels. Default is set to 500.
- Map Level Zoom: Enter the zoom level of the map. Default is set to 15
It is strongly recommended to take a look at the Individual Page Settings located under the page content area.

Contact-Page-Settings
Visual Composer
Visual Composer is a very unique plugin, it will help you manage your content for the WordPress sites and create stunning layouts, in a few minutes, without coding. Nowadays, many websites have complex grid layouts with columns, tabs, sliders etc. In the past, to create that type of layouts you had to be a HTML guru or a Shortcodes operator ninja.
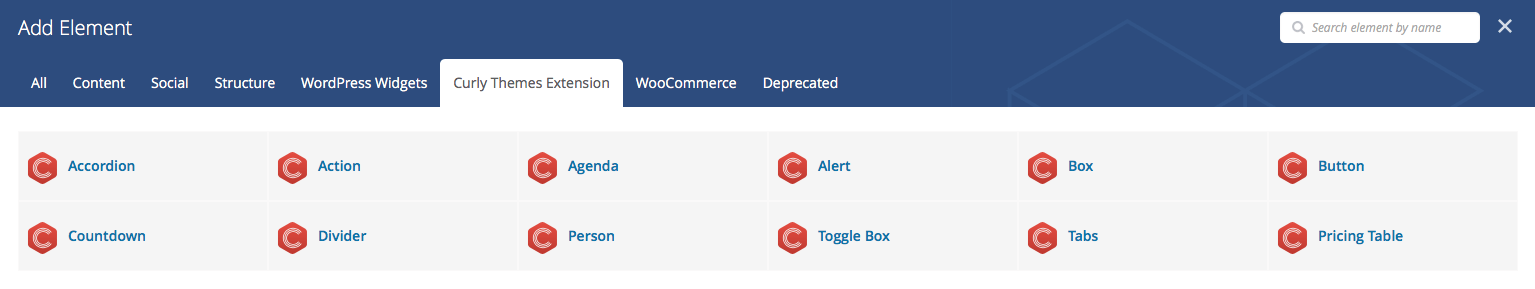
Curly Themes Visual Composer Extension
The Curly Themes Visual Composer Extension consists in bringing more options to the existing elements and register new elements that are located in the Curly Themes Extension tab, in the elements window. We have enhanced Visual Composer by eliminating some elements and parameters and added new ones.

The extended elements are: Row, Image Gallery, Image Carousel, Tabs, while the new elements are: Accordion, Action, Agenda, Alert, Box, Button, Countdown, Divider, Person, Toggle Box, Tabs and Pricing Table.
Layer Slider
Create a responsive (mobile friendly) or fullwidth slider with must-see effects, while meanwhile keeping or building your SEO optimization (all content always readable for search engines). See the heaps of custom transitions/animations for each object on the page! Customize this slider, with our convenient drag&drop backend, to your very needs.
Setting up a new slider

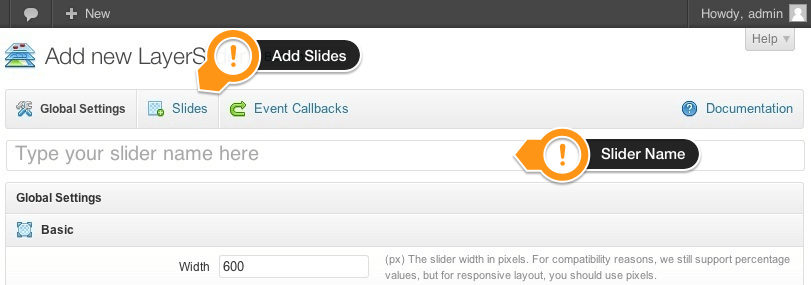
To create a Layer Slider go to WP Admin > LayerSlider WP > Add New and you will be presented with the Global Settings tab.
You can see lots of customization options divided into several sections:
- Basic: Allows you to choose general settings for the slider like width, height, if the slider should be responsive or full width.
- Slideshow: Allows you to customize several slide transition and slideshow options.
- Appearance: Lets you choose a custom skin, a slider style and a background color or image.
- Navigation: Offers lots of customization options for the navigation area of the slider.
- Misc: Lets you enable image preload and use relative URLs for images.
- Troubleshooting: Offers an option for dealing with javascript problems.
- Your Logo: Lets you customize the display of your logo in the slide.

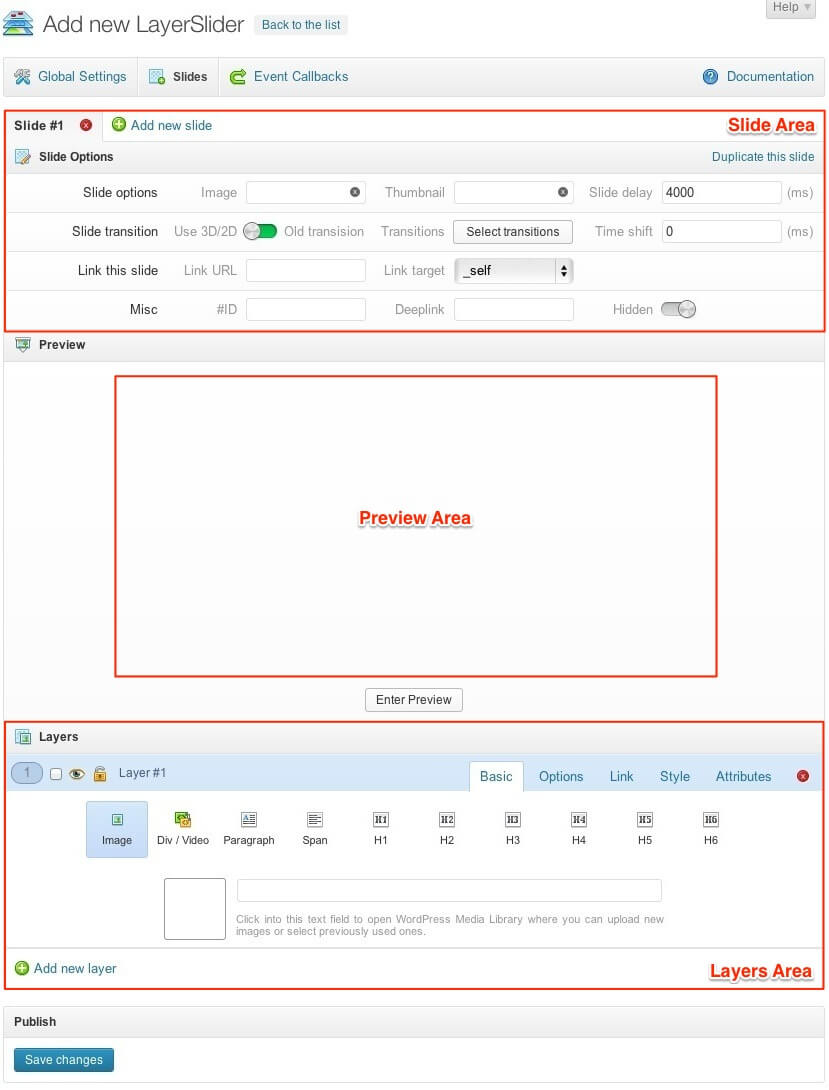
Once you are done, click the Save changes button at the bottom to create the slider. You can now start creating slides for your slider. The Slide #1 is already created and you can add others by clicking the Add New slide button. Use the Image field from Slide options to upload a background image for your slide. Other fields let you customize further other slide settings.
For each slide you can add layers for additional elements and customize each layer’s settings. When you have finished editing the slide click on the Enter Preview button to see how it will be displayed on your website. If you are happy with the results, click the Save changes button at the bottom of the page.

Layer Slider backend
Your new slider will appear now on the WP Admin > LayerSlider WP page. You can click the Import sample sliders button at the top of this page if you want to see some demo sliders created by Kreatura.
You can also check out the Kreatura original documentation for further instructions. You can find it in the Equestrian download package at documentation > extras.
Ninja Forms
Ninja Forms is the ultimate FREE form creation solution for WordPress. Build WordPress Forms within minutes using Ninja Forms powerful forms creation page. It allows you to easily and quickly design complex forms through a drag and drop interface and absolutely no code. But for you developers it has a ton of hooks and filters so you can do absolutely anything with this powerful form building framework.
Using Ninja Forms
- FAQ & Troubleshooting
- Installing/Updating Ninja Forms and Extensions
- Notifications (New In Version 2.8)
- Settings
- Shortcodes
- About Support
Ninja Forms Extension
We have extended the great Ninja Forms plugin by adding new features so that you will enjoy using it more. If you are looking for even more extensions for Ninja Form they have a very cool extension marketplace, that you can visit here: Ninja Form Extensions Marketplace
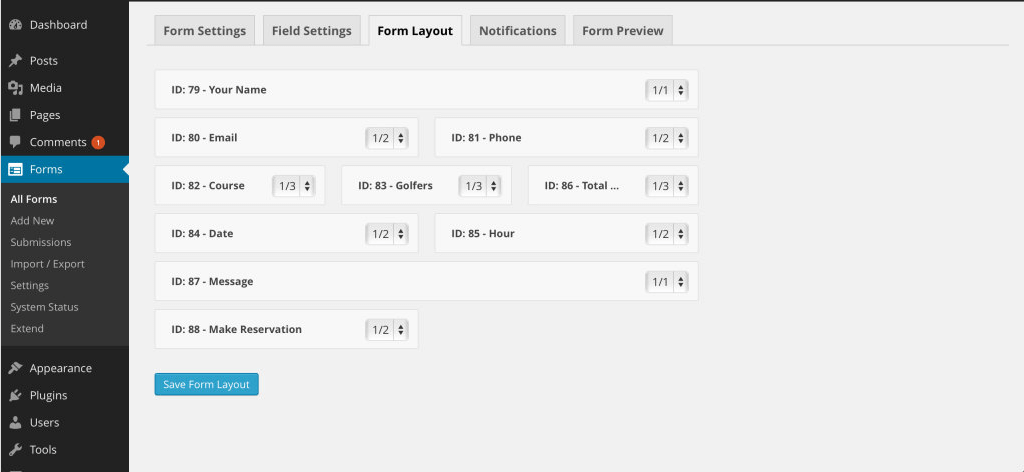
Ninja Forms Layout Tab
We have created a new tab called Form Layout available for each form. In this tab you can very easily arrange your form fields on up to four columns. It works very simple. To arrange your form you need to follow the next steps:
Step 1 – Each field has a sizing box on the right side of the box. Sizing works like this:
- 1/1 is a full width box
- 1/2 is a half width box. Two 1/2 boxes will have room next to each other
- 1/3 is a one third width box. Three 1/3 boxes will have room next to each other
- 2/3 is a two thirds width box. One 2/3 box will have room next to a 1/3 box
- 1/4 is a one quarter width box. Four 1/4 boxes will have room next to each other. Two 1/4 boxes will have room next to a 1/2 box
- 2/4 is a two quarters width box. Same size as the 1/2 box
- 3/4 is a three thirds width box. One 3/4 box will have room next to a 1/4 box
Step 2 – Drag the fields around to arrange them how you want. Make sure they fit next to the items you want to place them

Simple Weather
Simple Weather is a beautiful weather plugin that displays the weather via shortcode or via widgets. Add a simple, but very useful feature to your website, with this stylish plugin. Your visitors will know right away how to plan their schedule, happy to know the weather is on their side. Simple Weather is based on OpenWeatherMap.org.
Weather Shortcode
[simple-weather location="London, Uk" days="2" night="yes" units="metric" date="l" api="YOUR API KEY HERE" interval ="5"]
- Location: Choose the location for the weather display
- Latitude & Longitude: Coordinates of a location that cannot be found by name. Use decimal coordinates (ex: 43.343 & 12.4543)
- Days: Choose the number of days to forecast. Max 7.
- Night: yes / no. Choose to display the night temperature or not.
- Units: imperial / metric / internal. Default is internal (auto). Imperial = F, Metric = C
- Date: Date format according to: http://php.net/manual/ro/function.date.php
- Api: You can improve the overall performance of our plugin, if you use your own API Key from OpenWeatherMap.org.
- Interval: By default, the weather updates with each page refresh. If you want to set a custom update interval, you can add a value, in minutes, to the shortcode. The value 0 means the default update, with each refresh.
Weather Widget
- Title: Choose widget title. If no title is entered, it will display the location as title.
- Location Type: Choose how you will set the location: Location or Coordinates. If you choose Auto, the plugin will take the visitor’s location, through IP geolocation.
- Location: You can choose the city and the country for the weather display.
- Latitude & Longitude: You can enter coordinates for a location that cannot be found by name. Use decimal coordinates (ex: 43.343 & 12.4543).
- Units: You can use Imperial ( Fahrenheit degrees) or Metric ( Celsius degrees) units to display the temperature.
- Days: You can choose the number of days for the forecast. The maximum value is 7. If you choose None, it will not display a forecast for the next days, just the current weather.
- Weather Check Interval: You can choose how often the plugin will update the weather info: every 10 minutes, every 30 minutes, every hour, every 2 hours or with each page refresh.
- Language: You can choose the language* for the weather description (ex: Mostly Cloudy).
- Background Color: Choose the background color of the widget.
- Text Color: Choose the text color of the widget.
- API Key (optional): You can use your own API Key from OpenWeatherMap.org. This will improve the general performance of our plugin.
¹ Available languages: English, Spanish, Italian, French, German, Russian, Ukrainian, Portuguese, Romanian, Dutch, Polish, Finnish, Turkish, Bulgarian, Swedish, Chinese Traditional, Chinese Simplified
Revolution Slider
Create a responsive (mobile friendly) or fullwidth slider with must-see effects while meanwhile keeping or building your SEO optimization (all content always readable for search engines). See the heaps of custom transitions/animations for each object on the page! Customize this slider with our convenient drag&drop backend to your very needs.
This plugin features tons of unique transition effects, an image preloader, video embedding, autoplay that stops on user interaction and lots of easy to set up options to create your own effects.
Individual Page Settings
The Individual Page Settings box is a collection of features that take customization to a new level. Our Individual Page Settings box consists of: Contact Details, Page Title, Header Options and Background.
Contact Details
Under the contact page content area you can configure the Contact Details using the following options within the Individual Page Settings Box:
- Side Content: The Side Content is the secondary column of the contact page. You can insert content just like for the main page.
- Map Latitude & Longitude: Enter the latitude and longitude coordinates so the map will show your desired location.
- Map Type: Choose one of the four map types available. Default is set to roadmap.
- Map Height: Enter the height of the map in pixels. Default is set to 500.
- Map Zoom: Enter the zoom level of the map. Default is set to 15

Contact-Page-Settings
Page Title
Under your page content area you can configure the Page Title using the following options within the Individual Page Settings Box:
- Page Subtitle: Enter the page subtitle. Default: none
- Hide Page Title: Check this box to hide the page title. Default: unchecked
- Header Alignment: Choose how to align the header. Default: center

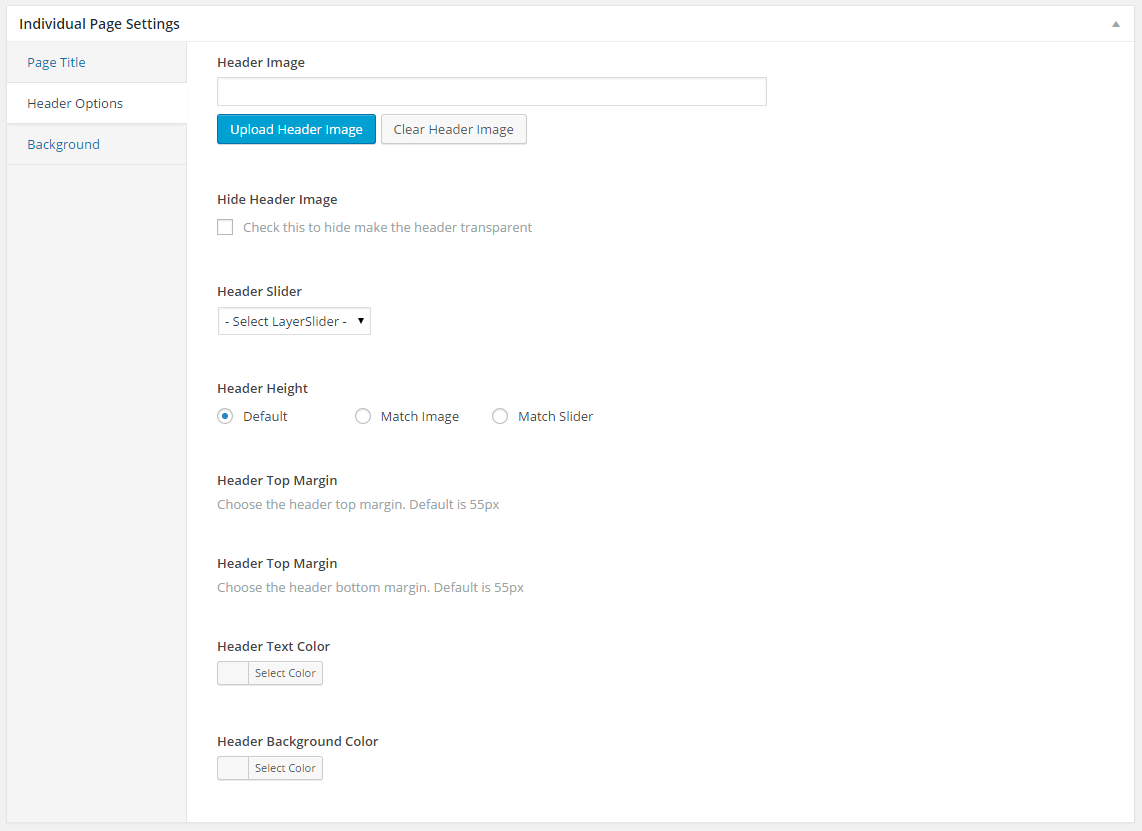
Header Options
Under any page or post content area you can configure the Header Options using the following options within the Individual Page Settings Box:
- Header Image – Choose your custom header image. Default: global image / slider
- Hide Header Image – Check this box to make the header transparent.
- Header Slider – Choose your header slider. This will override any other header setting. Default: none
- Header Height – Choose the header height. Available options are:
- Default – Theme default height.
- Match Image – Match the header image height
- Header Text Color – Choose the color for the text in the header.
- Header Background Color – Choose the background color for the header.
Note: Customization made in this section will only be applicable to this specific page or post. This option will override the general website header options

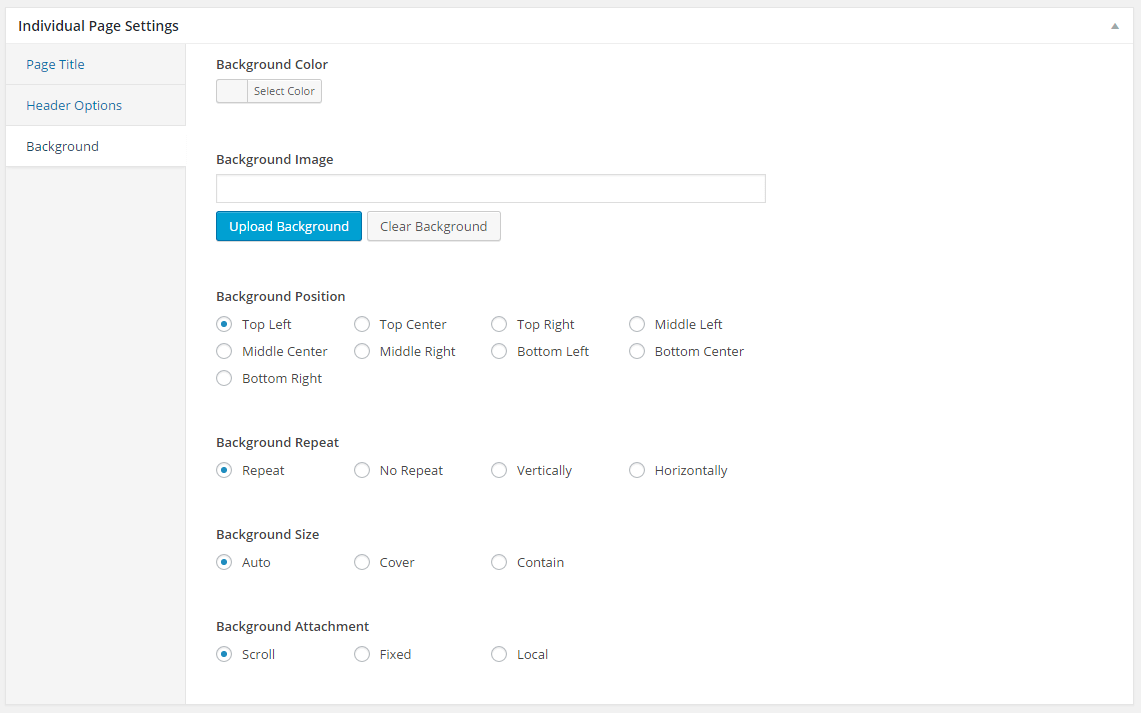
Background Options
Under any page or post content area you can configure the Background Options using the following options within the Individual Page Settings Box:
- Background Color – The background color for your page / post
- Background Image – The background image for your page / post
- Background Position – The background image position; accepted values are standard CSS3 values; See details about CSS3 Background Position
- Background Repeat – The background image repeat method; accepted values are standard CSS3 values; See details about CSS3 Background Repeat
- Background Size – The background image size; accepted values are standard CSS3 values; See details about CSS3 Background Size
- Background Attachment – The background attachment attribute; accepted values are standard CSS3 values; See details about CSS3 Background Attachment
Note: Customization made in this section will only be applicable to this specific page or post. This option will override the general website background options

Shortcodes
In the current Equestrian version, we consider Curly Themes Extension shortcodes deprecated. You can still use them, but we no longer support them. We recommend using Visual Composer, for an easier process with better results.
If you wish to use the old shortcodes, you can find a complete list along with instructions in the Equestrian documentation for the old version, prior to Equestrian 4.0 version. The documentation version 2.5 is available here: Equestrian 2.5
Plugin Integration
The Equestrian theme is a modern state of the art theme, ready for the most popular 3rd party plugins. Design elements have already been set up. You only need to install the plugin and it will be integrated in the website by default. Equestrian WordPress Theme is perfectly adapted for popular plugins like:
WooCommerce
The most popular, easy to use plugin for e-commerce. All e-shop pages are adapted to the Equestrian theme. To learn how to install the Woocommerce plugin go to WooCommerce and follow the detailed instructions.
Contact Form 7
The simple but flexible plugin for contact forms. All contact forms are perfectly integrated in the Equestrian theme, the graphics will look great and natural. Go to Contact Form 7 to learn how to install the Contact Form 7 plugin and other detailed information.
All in One SEO & Yoast SEO
Equestrian theme is fully adapted to integrate popular SEO plugins like All in One SEO and Yoast SEO to help you boost your website rankings. Learn how to install All in One SEO Pack and Yoast SEO
Translation with WPML
The WordPress Multilingual Plugin is the most popular language localization plugin. Equestrian theme has custom design elements integrated for the WPML plugin. Learn more about the WPML plugin by visiting the official website at WPML
WP-PageNavi
You can use the WP-PageNavi plugin for a more advanced paging navigation interface. After installing it, the Equestrian theme will automatically replace the default options with the WP-PageNavi options, no programming needed. Go to WP-PageNavi to learn how to install the WP-PageNavi plugin and other detailed information.
Breadcrumb NavXT
Use the Breadcrumb NavXT plugin to change the breadcrumbs design of the theme. After installing it, the Equestrian theme will automatically replace the default options with the Breadcrumb NavXT options, no programming needed. Go to Breadcrumb NavXT to learn how to install the Breadcrumb NavXT plugin and other detailed information.
MailChimp
Use the Mail Chimp plugin to activate the newsletter on the bottom right of the screen. After installing it, the Equestrian theme will automatically apply the styles. Go to Mail Chimp to learn how to install the Mailchimp plugin and other detailed information.
bbPress
Use the bbPress plugin to add new community features to your theme. bbPress is a forum software with a twist, from the creators of WordPress. Makes setting up discussion forums inside your WordPress.org powered site an easy job. Go to the bbPress website to learn how to install and use bbPress.
CSS & JS Files
CSS Files: If you want to insert your own custom CSS code, you can use the Custom CSS field, located at Appearance > Customize > Custom Code > Custom CSS.
A theme update will overwrite all changes made. Insert all your custom CSS only in the Custom CSS field. It will override the all.css file and the changes will not be affected by an update.
Javascript Files: It is strongly recommended to avoid making any changes. If you consider you have the necessary knowledge and wish to edit them, we strongly recommend making a copy before.
If you want to insert your own custom JS code, you can use the Custom JS field, located at Appearance > Customize > Custom Code > Custom JS Code.
Child Theme
A great solution to keep all your customized options safe when updating is to create a child theme. In short, this is a WordPress theme, running alongside the original theme, with some customization overriding some original functions, without altering the original theme itself in any way.
You can create a child theme by uploading the equestrian-child folder (unzip from download package) next to the equestrian folder in the wp-themes folder.
Customizations made in the child theme folder will override the original theme. Files with the same names from the child folder will override the same files from the original theme. (ie. header.php in equestrian-child will completely override header.php from equestrian)
If you want to learn more about the child theme customization, please follow this link to read a comprehensible article.
Translating the Theme
The most comfortable and safe way to translate your theme is by using the popular WPML plugin. Install WPML Translation Plugin
If you choose to translate your theme without any translation plugin, the first thing you should do is to download and install Poedit.
Poedit Translation
To translate the theme using Poedit you need to follow the next steps:
- Open the en_EN.po in Poedit
- Save as your new language. The filename of your .po is crucial. Gettext uses the ISO 639 standard for language abbreviations and ISO 3166 for locales. If your translation is written in American English for example, your file name will look like en-US.po. Capitalization is also important here. For a full list of language and country codes, check out these two links: Gettext language codes and Gettext country codes
- Once you save, POEdit by default automatically creates a .mo file alongside your .po file. It is recommended to keep both files together.
- Place the .mo and .po files in the languages folder located in the Equestrian folder
Setting up the translation in WordPress
The final step is to tell WordPress which translation file to use for your website. To do so you need to edit wp-config.php located in the root folder of your WordPress installation. When you open the wp-config.php file it should look like this:
/**
* WordPress Localized Language, defaults to English.
*
* Change this to localize WordPress. A corresponding MO file for the chosen
* language must be installed to wp-content/languages. For example, install
* de_DE.mo to wp-content/languages and set WPLANG to 'de_DE' to enable German
* language support.
*/
define('WPLANG', '');
Your file should already contain define(‘WPLANG’, ”); but if it does not, you can add it in. You simply need to add your language and locale code into the define. If you were to translate your theme into German, you would have this:
define('WPLANG', 'de_DE');
For more details about WordPress localization please visit the WordPress Codex: WordPress in Your Language
Release Notes
- Equestrian 4.5.14
-
- Updated WP Bakery plugin to 6.13.0 version.
- Updated Slider Revolution plugin to 6.6.14 version.
- Minor bug fixes.
- Equestrian 4.5.9
-
- Addressed several PHP 8.0+ compatibility issues.
- Addressed several WooCommerce compatibility issues
- Fixed an issue with Stripe payments on WooCommerce
- Updated WP Bakery plugin to 6.6.0 version
- Updated Slider Revolution plugin to 6.4.3 version
- Minor bug fixes.
- Equestrian 4.4.1
- Updated Rev Slider plugin to 5.4.6.4 version.
- Updated Simple Weather plugin to 4.2.1 version.
- Updated Visual Composer plugin to 5.4.5 version.
- Fixed several issues with WooCommerce integration.
- Addressed several compatibility issues with WordPress 4.9.1.
- Fixed an issue with the Visual Composer tabs element.
- Minor bug fixes.
- Equestrian 4.2
- Updated Revolution Slider to 5.3.1 version.
- Updated Simple Weather to 3.0.1 version.
- Updated Visual Composer to 5.0.1 version.
- Fixed an issue with the Customizer color picker.
- Fixed several issues with Visual Composer elements.
- Fixed an issue with the global header slider overriding individual page header settings.
- Minor bug fixes.
- Equestrian 4.1.1
- Updated Revolution Slider plugin to version 5.1.6.
- Updated Visual Composer plugin to version 4.9.10.
- Addressed compatibility with WooCommerce version 2.5.2.
- Fixed an issue with the sidebar pages template.
- Made several improvements for Visual Composer elements.
- Made several improvements for WooCommerce compatibility.
- Minor bug fixes.
- Equestrian 4.1
- Added Revolution Slider plugin.
- Converted the Curly Themes Extension elements in VC elements that ca be easily used as a VC add-on.
- Updated Visual Composer to 4.8.1 version.
- Updated Font Awesome to 4.5.0 version.
- Fixed several issues with header margins.
- Fixed an issue with the footer logo.
- Fixed an issue with the sidebar generator.
- Made several improvements for Visual Composer elements.
- Made several improvements for WooCommerce compatibility.
- Minor bug fixes.
- Equestrian 4.0
IMPORTANT NOTICE: Please read the release notes carefully. Some options have been removed, while some others have been deprecated and will have only limited support. We encourage you to migrate to the new Equestrian 4.0 as future development will continue. If you have problems updating the theme, visit our support center here: http://support.curlythemes.com and open a support ticket or solve your problem via customer support chat. Also, you can read the new online documentation here: http://support.curlythemes.com/equestrian-v4/
IMPORTANT NOTICE: Before making the theme update or any change, please make sure you back-up your installation, or test the update on a test environment first.
IMPORTANT CHANGES:
- SEO Pro Panel has been removed and replaced with the new WP 4.0 add_theme_support( ‘title-tag’ );
- Ultimate Slider Builder has been removed and replaced with the new bundled All Around Slider / Carousel (Premium Plugin on CodeCanyon).
- Theme Options Page has been replaced with the new WP Customizer. Besides some deprecated options, all can now be found in Appearance > Customizer. Deprecated options that have not been migrated: SEO Pro Panel, Custom Font Upload, Header Shading Opacity (header opacity can now be changed by changing the opacity of the header overlay color), Admin Overlay Color, Opacity & Transparency.
- Footer has been redesigned, you can now choose the number of columns in both footer and pre-footer. Old Widgets can be moved from the old sidebars (Pre-Footer Left, Pre-Footer Right, etc) to the new sidebars (Pre-Footer & Footer) by activating the Curly Themes Extension v2.0. After activation, the old sidebars will appear marked with the [DEPRECATED] tag.
- Curly Theme Extension has been deprecated. It is still provided along with the theme in order to migrate the content to the new Visual Composer editor. You may still keep the plugin running, but no future support will address this plugin. We strongly encourage you to migrate the content to Visual Composer, as future theme development will be closely linked to Visual Composer.
- The Theme Default Contact Form has been removed, therefore we recommend you to install Ninja Forms and create a nice contact form and include it via Visual Composer to the contact page.
- Updated Bootstrap to the latest version.
Updated FontAwesome to the latest version.
Updated Layer Slider Plugin to the latest version.
Updated Simple Weather Plugin to the latest version. - Added WP 4.0 Support.
Added the option to have a global slider in the header.
Added one new footer style, called “Dirt”.
Added Post & Posts Navigation.
Added full Google Fonts Library in the WP Customizer. - Completely re-written the code.