Free Support
Note: We can not offer support for custom CSS code customization. You should ask a professional developer for aid if you require help with advanced customization and programming.
Free Ticket Support
Curly Themes offers a free ticket support application for all clients, through a real-time purchase code automatic verification. The dedicated app is fast and easy to use and includes an email notification feature. We will let you know as soon as your inquiry has received an answer. Thanks to our modern design, you can also upload images as an attachment to your support ticket.
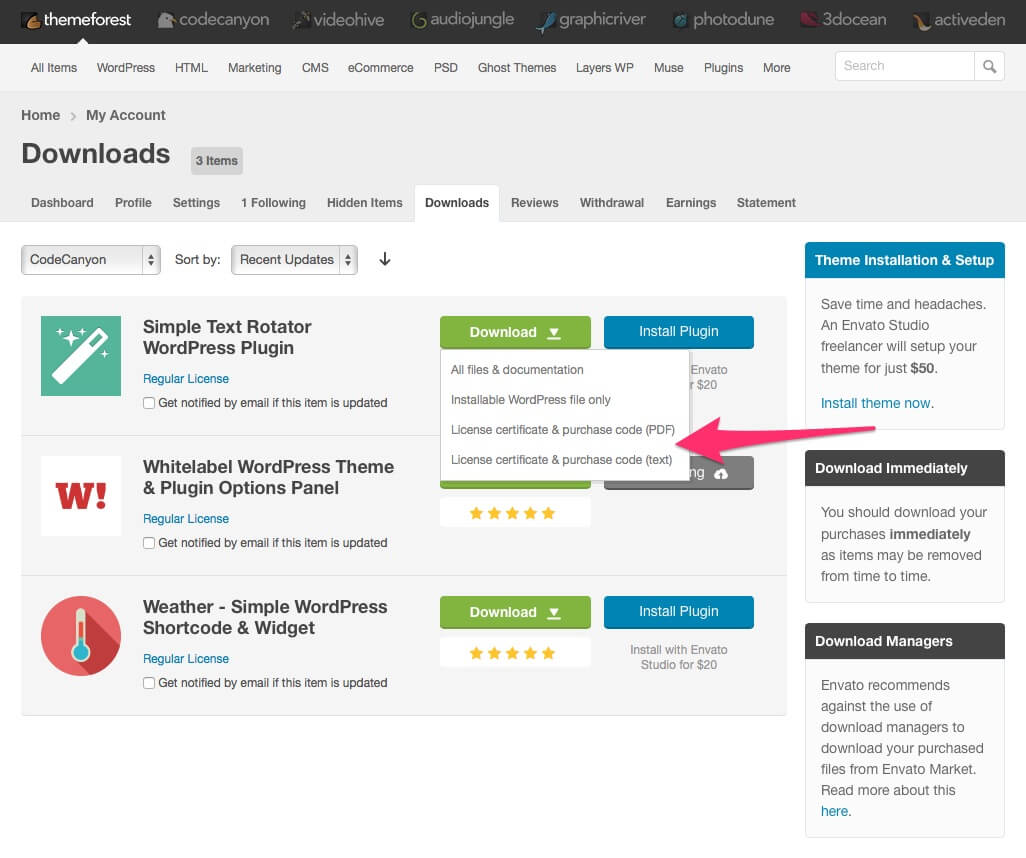
Before writing a ticket please get your License Certificate:

Simple Text Rotator
Before opening a new ticket, please make sure you have read through all our documentation. Also, our Knowledge Base contains helpful answers to questions we often receive from our customers. Following these steps is in the users’ interest, as they will save valuable time. Still, we are always happy to respond to any inquiries you may have related to our theme.
Install the Plugin
Before installing this plugin you need to have a WordPress platform already installed on your server. You can download it from WordPress.org if you don’t have it already.
If you do not know how or you have problems with the installation, you can access helpful information at:
Once you have a working WordPress on your server, you have two available ways to install this plugin.
FTP Upload
The .zip file you downloaded from Theme Forest contains a folder named simple-text-rotator. Upload this folder on your server in your WordPress directory to /wp-content/plugins/
WordPress Upload
The second way to install the plugin is by logging in from your website /wp-admin to the WordPress Dashboard. From there, you should go to Appearance > Plugins > Add New > Upload and select the file simple-text-rotator.zip from your computer. After clicking the Install Now button, the installation process is finished.
Activating the Simple Text Rotator Plugin
After you have completed the install process, in either of the two ways, you need to activate it. Log in to the WordPress Dashboard, go to Plugins >Installed Plugins and select Simple Text Rotator Plugin. Click the Activate button and you can start using the plugin.
Shortcode Usage
The plugin has two available shortcodes: one for rotating normal text (no links, bold, etc) and one for rotating blocks of content (links, bold, images, etc). The plugin is powered by animate.css animations.
Simple Text Rotator
[simple-text-rotator animation="fadeIn" separator="|" speed="2000"] cool | simple | nice [/simple-text-rotator]
Parameters:
- animation – Available animations are: bounce, flash, pulse, rubberBand, shake, swing, tada, wobble, bounceIn, bounceInDown, bounceInLeft, bounceInRight, bounceInUp, fadeIn, fadeInDown, fadeInDownBig, fadeInLeft, fadeInLeftBig, fadeInRight, fadeInRightBig, fadeInUp, fadeInUpBig, flip, flipInX, flipInY, lightSpeedIn, rotateIn, rotateInDownLeft, rotateInDownRight, rotateInUpLeft, rotateInUpRight, rollIn, zoomIn, zoomInDown, zoomInRight, zoomInUp, zoomInLeft
- separator – Choose a character as separator. Any character is allowed. Default is: “|”
- speed – Choose the animation speed in milliseconds. Default is: 2000
Simple Content Rotator
[simple-content-rotator animation="fadeIn" animation_out="bounceOut" speed="2000"] Sample Paragraph Another Text [/simple-content-rotator]
Parameters:
- animation – Available animations are: bounce, flash, pulse, rubberBand, shake, swing, tada, wobble, bounceIn, bounceInDown, bounceInLeft, bounceInRight, bounceInUp, fadeIn, fadeInDown, fadeInDownBig, fadeInLeft, fadeInLeftBig, fadeInRight, fadeInRightBig, fadeInUp, fadeInUpBig, flip, flipInX, flipInY, lightSpeedIn, rotateIn, rotateInDownLeft, rotateInDownRight, rotateInUpLeft, rotateInUpRight, rollIn, zoomIn, zoomInDown, zoomInRight, zoomInUp, zoomInLeft
- animation_out – Available animations are: bounceOut, bounceOutDown, bounceOutLeft, bounceOutRight, bounceOutUp, fadeOut, fadeOutUp, fadeOutUpBig, fadeOutRight, fadeOutRightBig, fadeOutLeft, fadeOutLeftBig, flipOutX, flipOutY, lightSpeedOut, rotateOut, rotateOutDownLeft, rotateOutDownRight, rotateOutUpLeft, rotateOutUpRight, rollOut, zoomOut, zoomOutDown, zoomOutLeft, zoomOutRight, zoomOutUp
- speed – Choose the animation speed in milliseconds. Default is: 2000
Release Notes
- Simple Text Rotator Plugin 1.1.