Free Support
We provide Free Customer Support for all Curly Themes products through our quick and easy ticket application interface. Please limit your inquiries to problems related to the Time Master Plugin, its setup and features. For any problems concerning third-party plugins you should address the application’s developer.
Note: We can not offer support for custom CSS code customization. You should ask a professional developer for aid if you require help with advanced customization and programming.
Curly Themes offers a free ticket support application for all clients, through a real-time license code automatic verification. The dedicated app is fast and easy to use and includes an email notification feature. We will let you know as soon as your inquiry has received an answer. Thanks to our modern design, you can also upload images as an attachment to your support ticket.
Before writing a ticket please get your Purchase Code and your License Certificate:
Before opening a new ticket, please make sure you have read through all our documentation. Also, our FAQ section contains helpful answer to questions we often receive from our customers. Following these steps is in the users’ interest, as they will save valuable time. Still, we are always happy to respond to any inquiries you may have related to the Time Master Plugin.
Installing the Plugin

timemaster-login
Before installing this plugin, you need to have a WordPress platform already installed on your server. You can download it from WordPress.org, if you don’t have it already.
If you do not know how or you have problems with the installation, you can access helpful information at:
Once you have a working WordPress on your server, you have two available ways to install this plugin.
FTP Upload
- Step 1 – Unzip the .zip package file you downloaded from Code Canyon and locate the folder named time-master
- Step 2 – Upload this folder on your server in your WordPress directory to /wp-content/plugins/
WordPress Upload

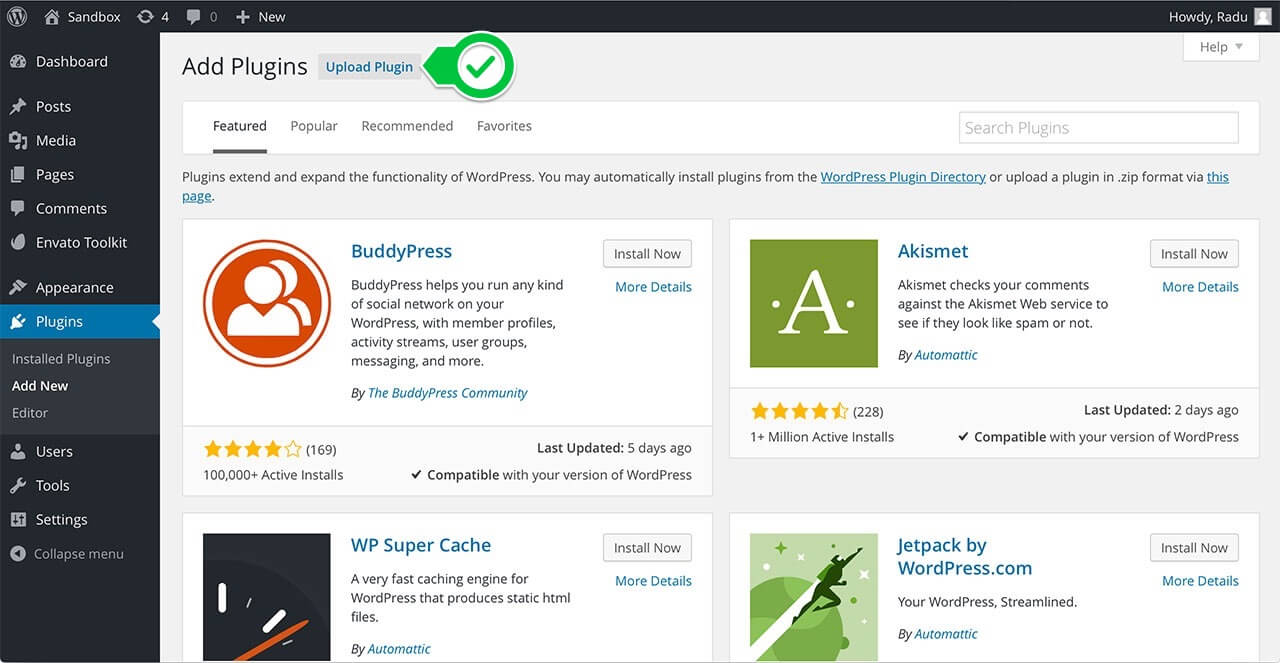
timemaster-upload
The second way to install the plugin is by logging in from your website’s http://yourwebsite.com/wp-admin/ to the WordPress Dashboard and:
- Step 1 – Go to Appearance > Plugins > Add New > Upload
- Step 2 – From there, you should select the file time-master.zip from your computer
- Step 3 – After clicking the Install Now button, the installation process is finished
- Step 4 – After installing the plugin is recommended to activate it by clicking Activate Plugin
Activating the Time Master Plugin

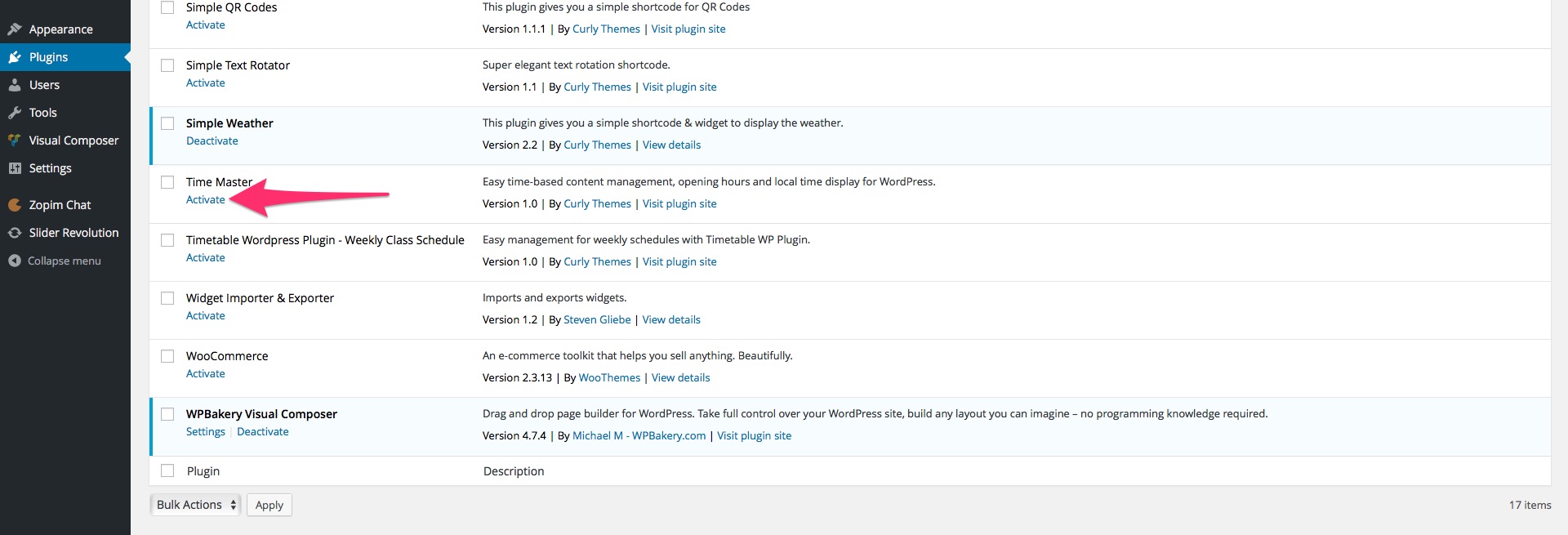
Time Master Activation
After you have completed the install process, in either of the two ways, you need to activate it in case you didn’t already in the WordPress installation method.
Log in to the WordPress Dashboard, go to Plugins >Installed Plugins and select Time Master Plugin. Click the Activate button and you can start using the plugin.
Shortcode Usage
The Time Master plugin works through shortcodes and has 3 major functions, that we will explain in separate chapters. First, it allows the current time display, simple to insert in your website through a shortcode. Second, it offers the possibility to display an opening hours schedule, with various options. The third and the most complex function is time-based content management.
Current Time Shortcode
If you need a simple time display, with just your current WordPress time, this simple shortcode does the trick:
[tm-local-time]
For a specific timezone, different than your WP install, you need to add the GMT Offset option. The value should be the number in the GMT title. For example, if you want to display the time in Berlin (GMT+1) you need to add gmt_offset=”1″, if you want the time in Buenos Aires (GMT-3), you need gmt_offset=”-3″.
[tm-local-time gmt_offset="1"]
The standard time format is 24 hours, if you want to switch to a 12 hours AM and PM clock, add:
[tm-local-time format="12"]
You can add to the time display the seconds, the current date or an icon. It is enough to add the parameter in the shortcode, with the Yes value:
[tm-local-time show_seconds="yes" show_date="yes" show_icon="yes"]
If you choose to display the date, you can use a custom separator (that will appear between time and date) and you can change the date format. For available date formats we are using the WP standard: Date Format.
[tm-local-time show_date="yes" separator="Today is" date_format="l, F j, Y"]
To change the size of the time display, you can add the parameter Size with a value according to the standard WP Property Values: Size Values.
[tm-local-time size="large"]
Also, you can choose a custom color for the time display or for the icon. The values are the standard WP Color Names: Color Values. You can use both the color name or the HEX code:
[tm-local-time color="blue" icon_color="#0000FF"]
Opening Hours Shortcode
To display your Opening Hours info, you need to place the tm-opening-hours shortcode in your page. It includes several other shortcodes for defining parameters, but the only mandatory one is tm-opening-time, which contains the schedule info.
The tm-opening-time shortcode can be customized by adding the following options:
- opening_day / closing_day – Use this to choose the starting day / ending day of the schedule. Sunday is 0 and Monday-Saturday are 1-6. For example, if you want to start / end your opening hours with Wednesday, you should add opening_day=”3″ or closing_day=”3″.
- opening_time / closing_time – Use this to choose the starting / ending time of the schedule. The time has a standard 24 hours format. Examples: 11:46, 15:23, 21:59, etc.
- format – The standard time format is 24 hours, if you want to switch to a 12 hours AM and PM clock, add format=”12″.
- all_day – Use this to display a message for the opening hours, replacing the time interval. For example: all_day=”Open”.
- hide – If you want to prevent the shortcode from displaying the opening hours, you can use hide=”yes”. This is useful if you want to use the opening hours shortcode to generate other info.
For example, if you want to display a standard opening hours schedule, with regular hours for Monday-Friday, you should use the following shortcode:
[tm-opening-hours] [tm-opening-time opening_day="1" closing_day="5" opening_time="09:00" closing_time="17:00"] [/tm-opening-hours]
If instead of the Monday – Friday 09:00 – 17:00 schedule you wish to display Monday – Friday Open, you should use the following shortcode:
[tm-opening-hours] [tm-opening-time opening_day="1" closing_day="5" all_day="Open"] [/tm-opening-hours]
The tm-opening-hours shortcode has several other optional functions, that can be used to define free days or a custom message to be displayed when you are open/closed.
The tm-closing-day shortcode can be used to define days of the week when the status is closed. It can be customized by adding the following options:
- opening_day / closing_day – Use this to choose the starting day / ending day of the closed days of the week. Sunday is 0 and Monday-Saturday are 1-6. If you wish to set only one day as closed, use only the opening_day option.
- all_day – Use this to display the message for the closed days.
- hide – If you want to prevent the shortcode from displaying the closed days, you can use hide=”yes”. This is useful if you want to use the shortcode to generate other info.
The tm-holidays shortcode can be used to define a holiday, the time of the year when the status is closed. Also, you can add a custom message to be displayed during the holiday. It can be customized by adding the following options:
- starting / ending – Use this to choose the starting / ending date and time of the holiday. You need to use an Y/m/d date format for the date and the 24 hour format for the time. Examples: 2014/05/02 14:56, 2017/04/29 23:11, etc.
The tm-status-open and tm-status-closed shortcodes can be used to display custom content, while the status is open or closed.
For example, if you want to display an opening hours schedule with Monday – Friday 09:00 – 17:00 and Friday-Sunday closed, you should use the following shortcode:
[tm-opening-hours] [tm-opening-time opening_day="1" closing_day="4" opening_time="09:00" closing_time="17:00"] [tm-closing-day opening_day="5" closing_day="0" all_day="Closed"] [/tm-opening-hours]
If you wish to add a holiday for Christmas and inform your visitors that you do not work during Christmas and week-ends, you should use the following shortcode:
[tm-opening-hours] [tm-opening-time opening_day="1" closing_day="5" opening_time="09:00" closing_time="17:00"] [tm-closing-day opening_day="6" closing_day="0" all_day="Closed"] [tm-holidays starting="2015/12/22 00:00" ending="2016/01/04 23:59"] Please note, we are closed during Christmas! [/tm-holidays] [tm-status-closed] Please note, we are closed during week-ends! [/tm-status-closed] [/tm-opening-hours]
Time-based Content Shortcode
With the help of shortcodes, you can display time-based content for specific days of the week or months of the year, during a specific period of time every day or during a predefined time of the year.
The tm-day-based shortcode can be used to display a custom content for specific days of the week. It can be customized by adding the following option:
- days – Use this to choose the days of the week when the content will be displayed. Sunday is 0 and Monday-Saturday are 1-6. Use commas to separate the days.
For example, you can use the following shortcode to display your content Mondays, Fridays and Sundays:
[tm-day-based days="1,5,0"] THIS IS YOUR CONTENT [/tm-day-based]
The tm-month-based shortcode can be used to display a custom content for specific months of the year. It can be customized by adding the following option:
- months – Use this to choose the months when the content will be displayed. January-December are 1-12. Use commas to separate the months.
For example, you can use the following shortcode to display your content during February, August and December:
[tm-month-based months="2,8,12"] THIS IS YOUR CONTENT [/tm-month-based]
The tm-time-based shortcode can be used to display a custom content during a specific time of the day. It can be customized by adding the following options:
- starting / ending – Use this to choose the starting / ending time of the day when the content will be displayed. You need to use a 24 hour format for the time. Examples: 14:56, 23:11, etc.:
For example, you can use the following shortcode to display your content during lunch:
[tm-time-based starting="12:00" ending="14:00"] THIS IS YOUR CONTENT [/tm-time-based]
The tm-date-based shortcode can be used to display a custom content during a specific period of time. It can be customized by adding the following options:
- starting / ending – Use this to choose the starting / ending date when the content will be displayed. You need to use an Y/m/d date format for the date and the 24 hour format for the time. Examples: 2014/05/02 14:56, 2017/04/29 23:11, etc.:
For example, you can use the following shortcode to display your content during Christmas holidays:
[tm-date-based starting="2015/12/22 00:00" ending="2016/01/04 23:59"] THIS IS YOUR CONTENT [/tm-date-based]
FAQ
1. How can I display the current time?
It’s enough to add the shortcode [tm-local-time] in your page. If you want to use a different timezone than your WP install, you need to add a value for the gmt_offset option.
2. How can I find the timezone for a city?
You can use an online timezone map. If you can’t find your city, try searching the nearest big city to your location.
3. Can I use different colors for the current time and the icon in the local time display?
Yes, the colors can be defined individually for each one in the shortcode. You can use the option color for the general color and the option icon_color to set a different color for the icon.
4. How can I display an opening hours schedule?
You need to use the tm-opening-hours shortcode and, inside this shortcode, use the tm-opening-time shortcode to set the schedule. You can set the schedule with the options opening / closing day and opening / closing time. For example:
[tm-opening-hours] [tm-opening-time opening_day="1" closing_day="5" opening_time="09:00" closing_time="17:00"] [/tm-opening-hours]
5. Can I replace the opening hours display with my own text?
Yes, you can use the all_day option to define a custom text instead of the opening hours. For example, you can use all_day=”We are open right now!”.
6. How should I write the date in the shortcodes?
We are using a Y/m/d format and while it might work with different formats, we advise you to use this one. For example: 2016/02/24, 2015/11/14, 2017/06/11, etc.
7. How can I show some content only during a specific day of the week?
You need to use the tm-day-based shortcode and choose the day(s) you want with the days option. Sunday is 0 and Monday-Saturday are 1-6. Use commas to separate the numbers.
8. How can I show some content only during a specific month of the year?
You need to use the tm-month-based shortcode and choose the month(s) you want with the months option. January-December are 1-12. Use commas to separate the numbers.
9. How cand I show some content only during a specific time of the day?
You need to use the tm-time-based shortcode and define a starting time and an ending time for the time interval when the content will be displayed.
10. How can I show some content only during a specific period of time?
You need to use the tm-date-based shortcode and define a starting date and an ending date for the period of time when the content will be displayed.
Credits
Release Notes
- Initial Release